
はじめに
こんにちは、エキサイト株式会社デザイナーの山﨑です。 今回はデザインのクオリティを上げる小さなTipsを紹介したいと思います! ぜひ実践してみてください🙌
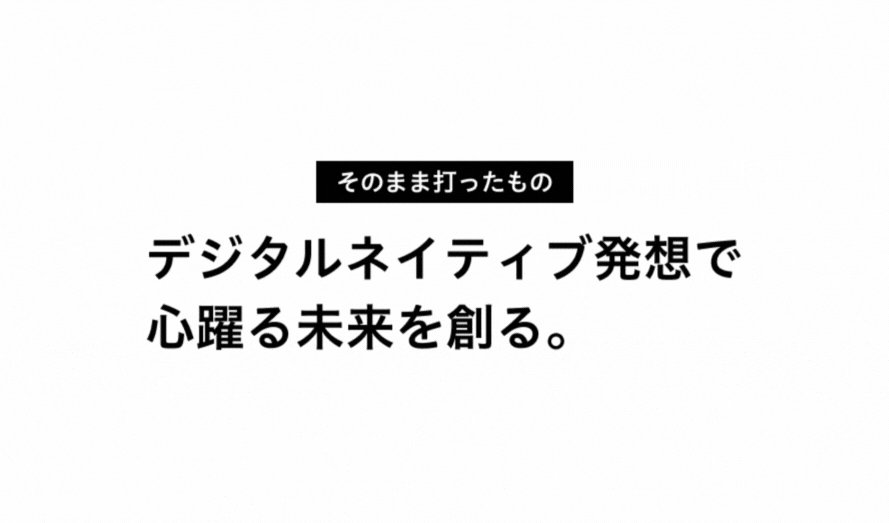
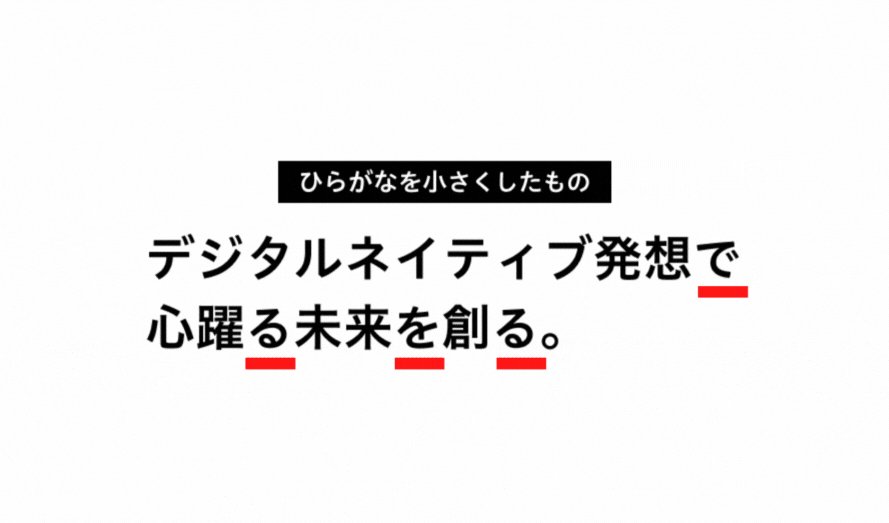
ひらがなは少し小さくする

人がひらがなよりも漢字に注視して情報を得るので、ノイズにならないようひらがなを小さくすると、読みやすいデザインになることが多いです💪
余談ですがモリサワフォントの本明朝-Book 小がなは、ひらがながあらかじめ小さく設計されています。
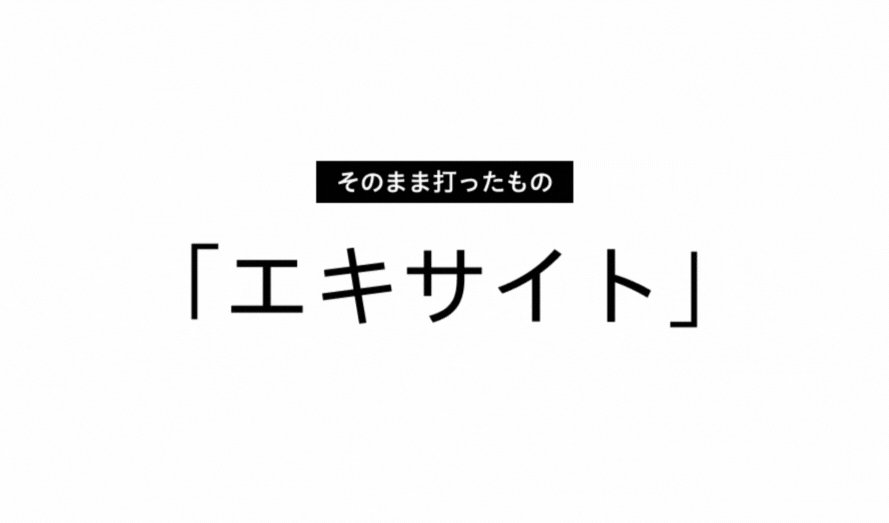
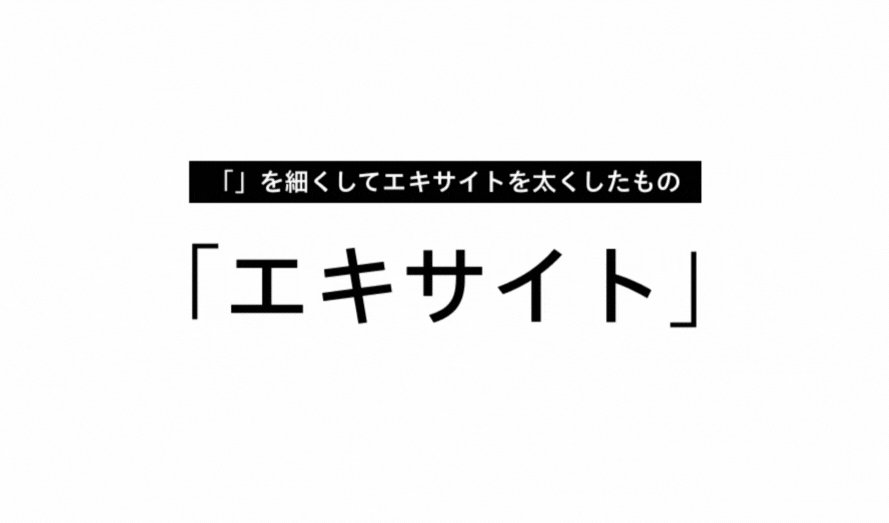
鉤括弧を使うときは「」を細くして本文を太字にする。

「エキサイト」という文がある時、重要な情報は鉤括弧とエキサイトどちらでしょうか?
もちろん本文のエキサイトですよね。
こちらもひらがなと同様、ノイズにならないよう「」(鉤括弧)を細く、エキサイトを太くしてエキサイトという情報を強調させるとクオリティが上がります。
人物を1列に遠近感を持たせて配置したいときは、ラインに合わせて配置する

ウェビナー画像で多くの人物を配置する際、遠近感を用いて配置すると画面が締まり、人物の優先度がつくのでメリハリのある画面が作れます。
遠近感
遠いものを遠く、近いものを近く感じさせること。
写真ではレンズによって遠近感を調節することができる。広角(ワイド)レンズでは、近いものほど大きく写り、遠くのものは実際よりも小さく写る。つまり、遠近感が強調されるために、これを作画に利用することが重要である。逆に、望遠レンズでは絞り込んで写すと、距離の離れたものが接近して写る遠近感の圧縮が生じ、これも撮影目的によっては面白い効果が出せる。遠近感の強調や圧縮は焦点距離が短い、または長いほどその効果が高まる。なお、望遠レンズで絞りを開けて背景をぼかすのは遠近感とは直接関係がない。

どのように遠近感をつけるか方法をご紹介します。
- まず真ん中の1の目に合わせて平行線(赤線)を引き、1~5までの目の位置を赤線に合わせます。
- 次に2と3を1よりも縮小させ、顎のラインが同じになるよう平行線(青)を引き、赤線と青線に目と顎が合うように配置します。
- 最後に4と5を2と3よりも縮小させ、顎のラインが同じになるよう平行線(黄緑)を引き、赤線と黄緑線に目と顎が合うように配置します。

仮に作成してみたウェビナー画像に写真を載せてみると、平行に並べたものよりも遠近感がついたものの方が迫力が増しています。

これは開催目的にも寄るのですが、このイベントが中央の男性メインの場合、中央の男性が一番大きく配置された方がユーザーも「中央の男性がメインのイベントなんだな」と感じ取ってもらえると思います。
逆にこのイベントが全員メインな場合、優先度を大きくつけずに横一列並行に並べた方が開催目的に適したデザインかもしれません。
目的によってどう配置するか変わってくるので、使い分けていただけるといいと思います!
最後に
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください!🙇
