
はじめに
こんにちは、エキサイト株式会社3年目デザイナーの山﨑です。
今回は、デザインのクオリティを上げる一手間!デザインTips集第二弾を紹介したいと思います!
▼前回の記事はこちら▼
意外と簡単にできるものばかりなので、ぜひ実践してみてください🙌
- はじめに
- 人物の背景に図形を組み合わせる時は、人物の頭を少しだけ出すと遠近感が生まれる
- 人物と写真の背景を組み合わせる時は、人物により目がいくようにするため背景を少しだけぼかす
- エフェクトを配置する時は対角線上に配置する
- 最後に
人物の背景に図形を組み合わせる時は、人物の頭を少しだけ出すと遠近感が生まれる

ウェビナーなどでよく使われるのですが、登壇者紹介時のデザインは人物の頭を少しだけ出してあげたり何かポーズをとっている場合はポーズをとっている手を出してあげたりすると遠近感が出て画面が少し賑やかになります。
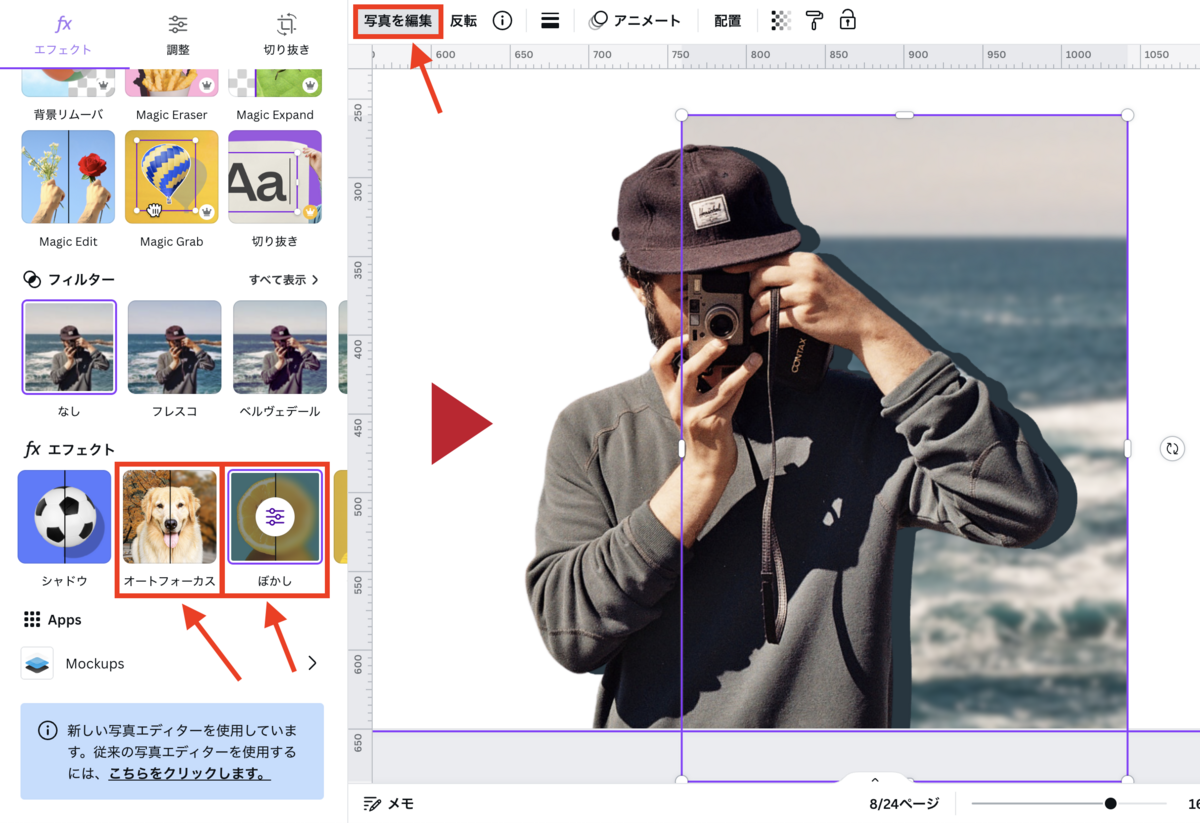
人物と写真の背景を組み合わせる時は、人物により目がいくようにするため背景を少しだけぼかす

少しわかりづらいですが、画像のように切り出した人物に背景を組み合わせる場合は背景のみぼかしてあげると人物がくっきりと浮かび上がります。人物と背景の間に影を入れてあげるとより効果的です。
影の色は黒ではなく、背景写真の一番濃い色(この場合はネイビー)にすると馴染みやすいです。
Canvaの「ぼかし」機能を使って簡単に立体感を出せたり、人物だけ切り出さなくても「オートフォーカス」機能で背景のみぼかすことができるので非常におすすめです!

エフェクトを配置する時は対角線上に配置する

画面をより豪華に盛り上げたいときに使うキラキラは、対角線上に配置するとバランスよくまとまることが多いです。
その際にキラキラの大きさをほんの少しだけ変えてあげると単調にならない画面作りができると思います!
最後に
いかがだったでしょうか?
必ずこれが正解とも言えないのですが、最後のデザインの仕上げとして使えるので、ぜひ活用してみてください🙏
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください!🙇
