 こんにちは!SaaS・DX事業部デザイナーの鍜治本です!
こんにちは!SaaS・DX事業部デザイナーの鍜治本です!
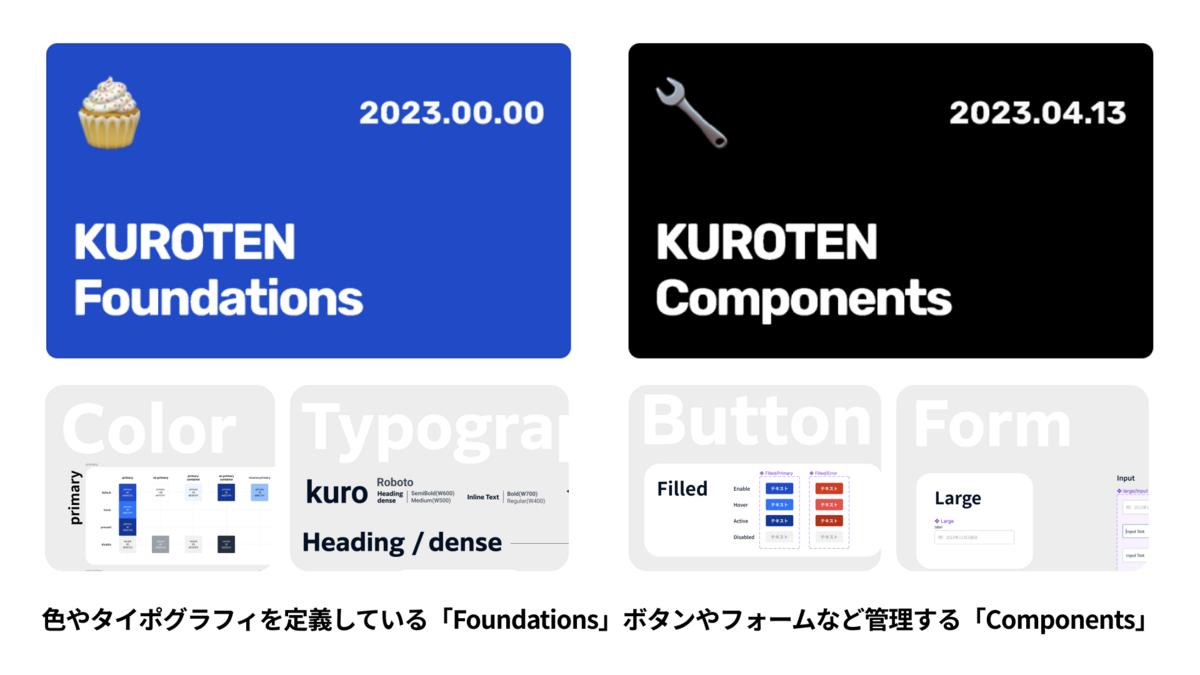
担当しているサービス「KUROTEN」のUI設計をする際にFigmaを使っており、デザインシステムの構築を日々進めています。
そんな中、スタイルの定義を行う際に気がついた機能があるので、TIPSとして記事にしてみました。
- Figmaのローカルバリアブル機能の概要
- 文字列変数「String variable」がフォントのプロパティに対応できるように
- ローカルバリアブルを設定してみる
- バリアブルの表示範囲が指定できるように
- まとめ
- おわりに
Figmaのローカルバリアブル機能の概要
Figmaにはファイル内で色やフォントなどの情報をライブラリとして扱うことができる、「スタイル」「バリアブル」という機能があります。どちらの機能も他のファイルで引用でき、UI制作においては一貫した管理がしやすいメリットがあります。
細かい機能については、Figma公式のサイトからどうぞ🙆
バリアブルとスタイルの違い
文字列変数「String variable」がフォントのプロパティに対応できるように
これまでバリアブルの変数は、色・変数・文字列・ブーリアンの4種類があり、フォント以外のプロパティには概ね設定できていました。
アップデートによってテキストプロパティ(フォントサイズ・ウェイト・行間・文字間隔・段落間隔など)にも、変数を指定することができるようになり、スタイル機能だけでなく、バリアブル機能にも同様な管理ができるようになりました。
ローカルバリアブルを設定してみる
担当しているサービス「KUROTEN」でもスタイル機能を用いてフォントを管理しているのですが、日本語と英数字とでフォントを分けているためスタイル機能を解除することが起こります。
例えば「2024年5月10日」のような文字列の場合、数字部分はRoboto・漢字はNoto Sans JPとしたいため、Figmaで再現する場合はスタイル解除し直接プロパティを編集する必要があります。

今回は、ローカルバリアブルにもタイポグラフィを管理できるように設定していきます。
かなり自己流で手探りなので、知見がある方いらっしゃればぜひアドバイスをお願いします🙇
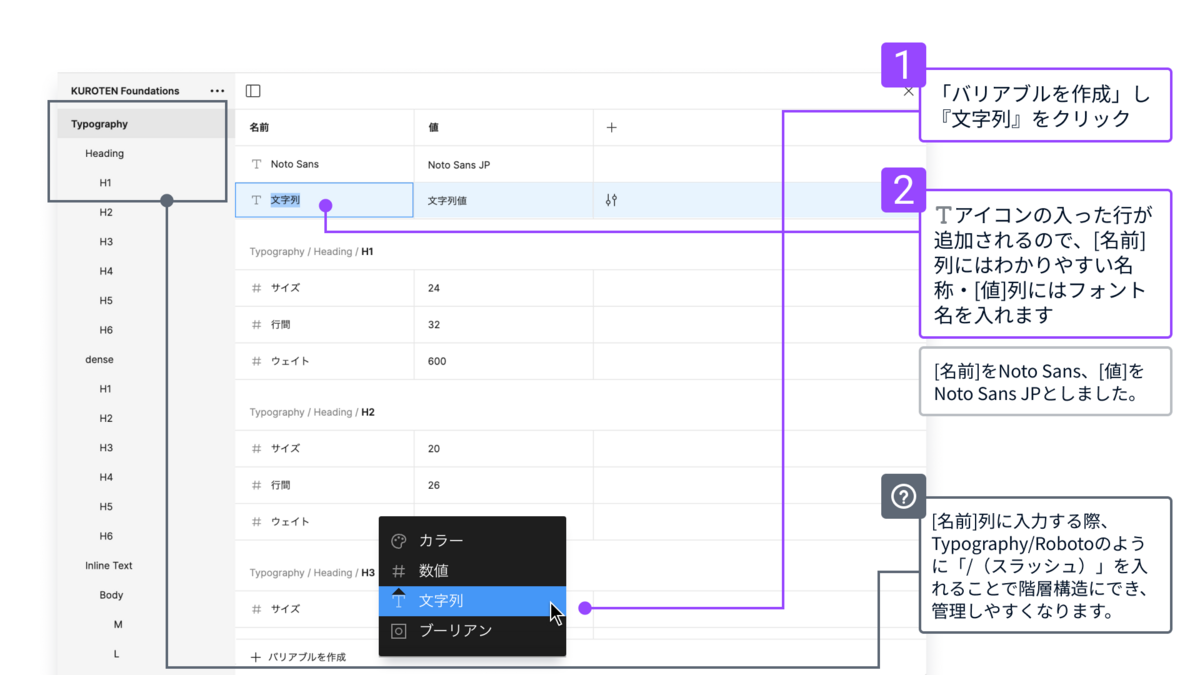
①数値・文字列の登録をする

今回設定したいフォントのスタイルは文字列に関する変数であるため、Foundationsのローカルバリアブルに値を設定していきます。

2. Tアイコンの入った行が追加されるので、[名前]の列には管理する上でわかりやすい名前を、[値]の列にはフォント名を入力します。フォント名はFigma上にあるものと同じでないと反応しないため、間違えないよう確認してください🙆
今回は[名前]に「Noto Sans」、[値]に「Noto Sans JP」と入力しました。
ちょっとした余談ですが、[名前]列に入力する際、『Typograhpy/Noto Sans』のように「/(スラッシュ)」を入れることで、Typography部分をグループ名とした階層構造を作成できます。フォント以外にフォントサイズや行間、HeadingやBodyなど種類違いで管理する場合は、グループごとに設定することで管理がしやすいです。
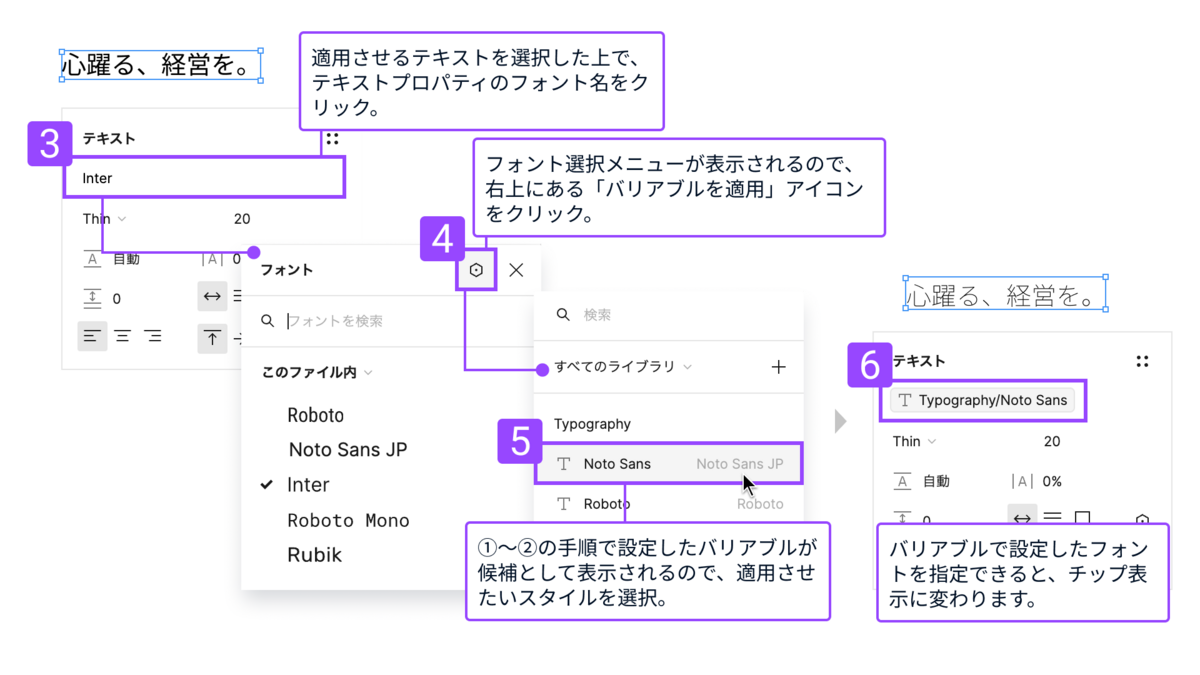
②テキストスタイルにバリアブルを設定する

3. 適用させたいテキストを選択し、プロパティのフォント名をクリックして、メニューを表示します。
4. フォント選択メニューの右上に「バリアブル」アイコンが表示されているので、クリックしてバリアブル適用メニューを表示させます。
5. バリアブルメニューの中には、先のローカルバリアブル登録手順で登録した文字列変数(今回はNoto Sans)が表示されているので、クリックします。
6. バリアブルを設定したテキストのフォント箇所を見ると、フォント名が表示されry箇所がチップのように表示されます。
この手順で、テキストにバリアブルを設定できました!
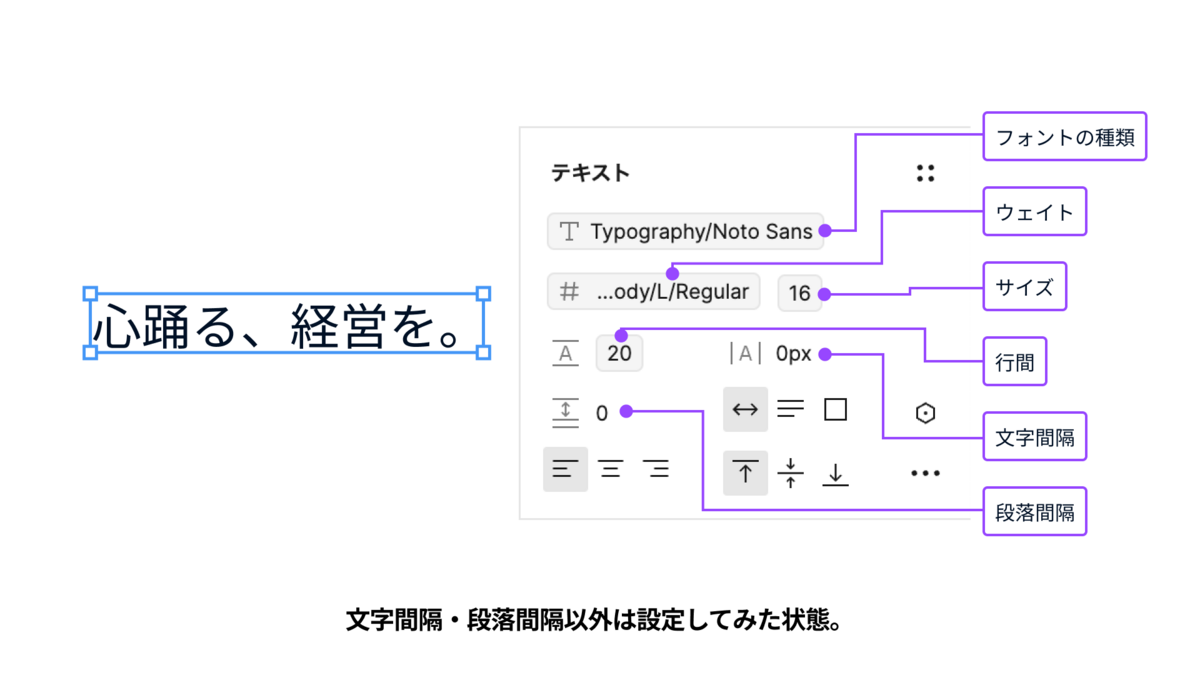
またフォント名だけでなく、数値など駆使することで、ウェイト・サイズ・行間・文字間隔・段落間隔までバリアブルの指定ができるようになります。

バリアブルの表示範囲が指定できるように
バリアブルの設定では、変数を表示させられる範囲が指定できます。


行間・文字間隔・段落間隔のローカルバリアブルが出てこない原因
テキスト関連のプロパティを設定していた際に遭遇した落とし穴について共有します。
先ほど数値の変数も適用範囲が指定できる話をしましたが、「行間」「文字間隔」「段落間隔」の項目に『テキストコンテンツ』の適用範囲を指定しても、候補に表示がされない事象に遭遇しました。

解決方法
解決方法は、適用範囲を設けず「サポートされているプロパティの全てで表示」を選択するだけで回避できます。

まとめ
今回はローカルバリアブル機能を活用して、テキストへのスタイル適用についてまとめさせていただきました。
最初の設定がやや手間にはなりつつも、ある程度ルールを設けることでアウトプットのしやすさ改善につながったり、複数人で作業する場面での齟齬を未然に防げると思います。
またテキストのプロパティにバリアブルを設定する箇所の思わぬ落とし穴についても、回避術共有になれば嬉しいです🙌
おわりに
エキサイトといえばtoC向けサービスが印象的ですが、新規事業としてtoB領域のプロダクトも展開しています🙆
エンジニアはもちろん、デザイナーも新卒・中途を問わず採用募集していますので、カジュアル面談からでもお話ししませんか?
ご興味があればぜひお気軽にご連絡ください🙌
