 こんにちは。エキサイトで内定者アルバイトとしてデザイナーをしている齋藤です。
エキサイトホールディングス Advent Calendar 202313日目は、私齋藤が担当させていただきます。
こんにちは。エキサイトで内定者アルバイトとしてデザイナーをしている齋藤です。
エキサイトホールディングス Advent Calendar 202313日目は、私齋藤が担当させていただきます。
今回は『ボタンにまつわるエトセトラ』と称し、UIデザインで最も頻用される要素と言っても過言ではない「ボタン」について、HTMLやアクセシビリティの観点からお話したいと思います。
そもそも「ボタン」とは?
改めて言語化する機会が少ないのでおさらいをしておきたいと思います。
一言で言えば「ユーザーと対話するための要素」であると表現することができると考えています。
ボタンはユーザーに対して何らかの機能やアクションを提示し、ユーザーはボタンを通じて応答することでアプリケーション内で行動をすることができます。まさに、対話のような双方向の要素と言うことができますね。
UIでは単純にリンクとして画面遷移させる場合からCRUDのような操作を促す場合まで、ありとあらゆる操作のためにボタンを実装することになります。
それってaタグ?buttonタグ?
Webにおいてボタンを表現する(マークアップする)際には、ユーザーがクリックできる要素であるaタグとbuttonタグの2つのどちらを使用することが多いと思います。
しかし、どちらを使えば良いのか迷ってしまい、とにかく全部どちらか一方にしてしまうのが初心者がやりがちなことかと思います。(私もHTML触れたてのときはとにかくaタグにしてしまった経験があります・・・)
結論
結論から言うと、
- 内外問わずに他ページへ遷移させる場合 =
aタグ - 何らかのアクション(ボタンを通じてJavaScriptのイベントを発動させるなど)をトリガーさせる場合 =
buttonタグ
の使い分けで良いのではないかと考えています。理由を含めてそれぞれのタグについて少し詳しく見てみましょう。
aタグ
MDNでは以下のように説明されています。
<a>は HTML の要素(アンカー要素)で、href 属性を用いて、別のウェブページ、ファイル、メールアドレス、同一ページ内の場所、または他の URL へのハイパーリンクを作成します。
aタグは本質的にハイパーリンクをユーザーに対して表し、ページ遷移などに用いられることが期待されている要素であることがわかります。
よって、内外問わずに他ページへ遷移させる場合にはaタグを用いるということが言えると考えます。
buttonタグ
一方でbuttonタグは以下のように説明されています。
<button>は HTML の要素で、マウス、キーボード、指、音声コマンド、その他の支援技術で起動することができる操作可能要素です。起動すると、フォームを送信したりダイアログを開いたりといった操作を実行します。
このことから、フォームの送信など、何らかのアクションをトリガーさせる場合にはbuttonタグを用いると言えると考えます。
アクセシビリティを考えてみる
最後に、UIデザインでボタンを考える上で、アクセシビリティや体験の向上のために考えておきたいことを少しだけ紹介します。
ボタンの状態変化
ボタンは状況によって表層的に異なる状態にすることで、ユーザーの体験を向上させることができますので、通常状態だけではなく状態変化も考慮してデザインを考えることが大切だと考えます。
通常状態

Hover時

Hover時にデザインに変化を加えることにより、ユーザーに自分の操作が反映されていることを感知させることができます。
Active時

こちらもデザインに変化を加えることにより、ユーザーのアクションを可視化し、自分の操作が正しく認識されていることを示すことができます。
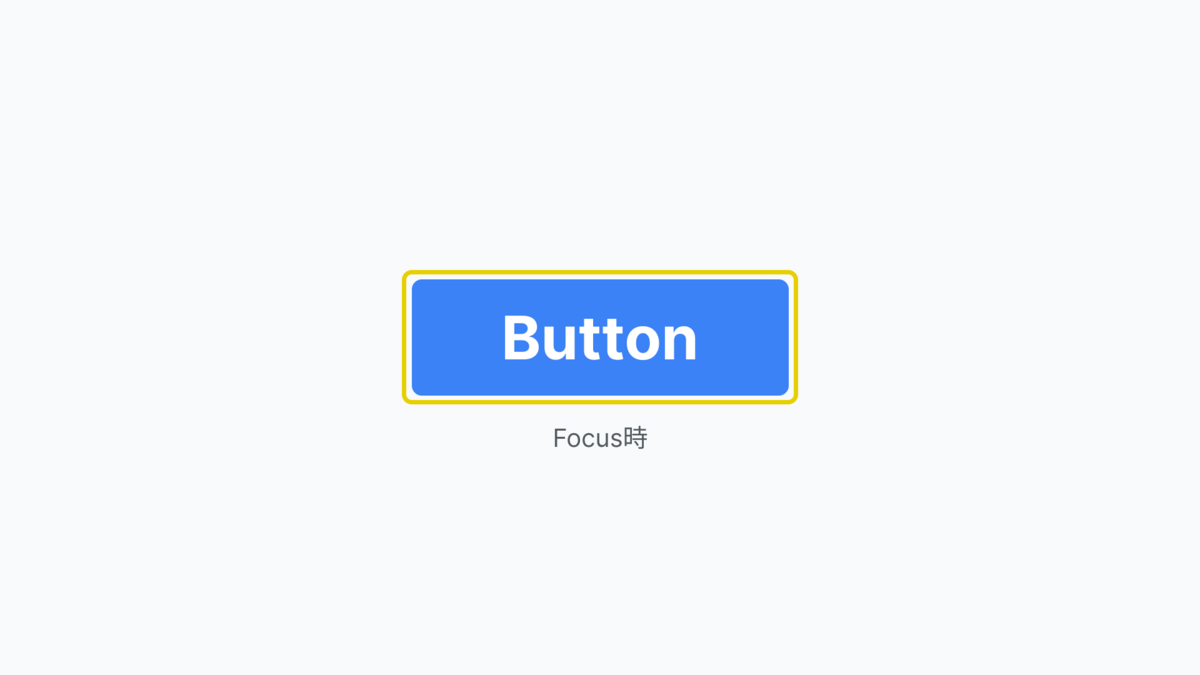
Focus時

何らかの不自由があり、マウスではなくキーボードを用いて操作しているユーザーに対して、どの要素にフォーカスしているしているのかを明示することで操作性を向上させることができます。
デジタル庁の公式Webサイトでもtabキーで操作するユーザーを考慮して、Focus時のデザインが設定されているようです。

また、:focusクラスにoutline: none;があるとtabキーでの操作時にフォーカスのスタイルが当たらなくなり操作が困難になってしまうため、記載しないことを強く推奨します。(リセットCSSなどにも注意が必要かもしれません)
その他
その他にもエラー時や無効時などの状態変化も場合によっては考慮する必要があります。
Figmaでデザインしている場合
余談にはなりますが、Figmaでデザインをしている場合はVariantsを使用することで状態変化をわかりやすく定義することができます。
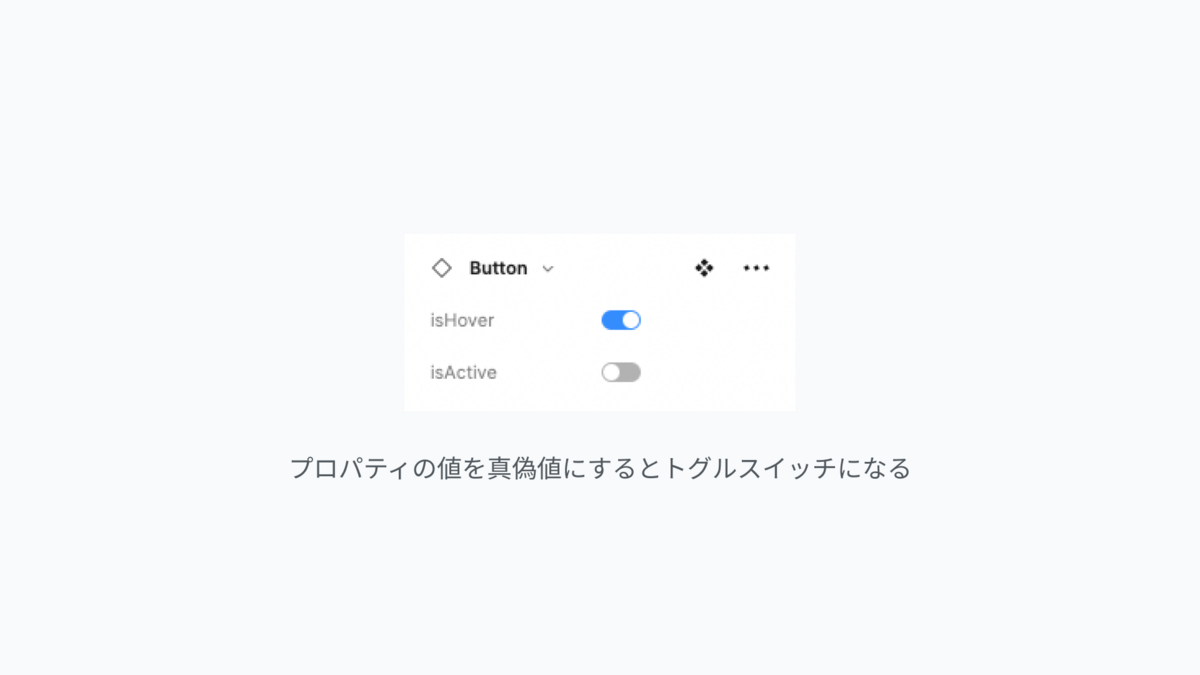
通常状態をデフォルトとして、「isHover」や「isActive」などのプロパティを作り状態変化を再現できるようにすることがエンジニアさんとのFigmaを介したコミュニケーションでも円滑になると考えます。
また、その際に、各プロパティの値を真偽値にすることで、トグルスイッチで操作することができるのでおすすめです。

余談の余談ですが、実装するされることを見越して、実際にも真偽値で管理されるべきプロパティには「is」を冠しておくとよりわかりやすいかと思われます。(Nuxt.jsを用いたプロジェクトにいた際は、ボタン内に表示されるテキストなどslotを使用するプロパティには「↪」を冠してわかりやすくしていました)
他にもbuttonタグ要素にARIA属性を付すことや、role属性、tabindex属性などHTML特有のアクセシビリティ対策がありますので、気になる方はMDNなどのドキュメントを参照することをおすすめします。
さいごに
今回は『ボタンにまつわるエトセトラ』として、マークアップやデザインをする上で考えておきたいボタンのあれこれをご紹介してみました。 UIに関わるすべての方の一助となれば幸いです。
エキサイトホールディングス Advent Calendar 2023では、他にもエンジニアやデザイナーが執筆した記事が公開されていますので、ぜひご覧ください!
ご精読ありがとうございました。
