 こんにちは。内定者アルバイトデザイナーの齋藤です。
こんにちは。内定者アルバイトデザイナーの齋藤です。
今回は、UIデザインをさせていただく中で気がついた、デザイナーからエンジニアさんに「伝わるFigma」にするにはどうしたらよいのか、自分なりに考えてみましたので自戒も含めて共有します。
超超新米ですので間違っていることを言っていたらご指摘ください🙇
構造と仕組みがわかること
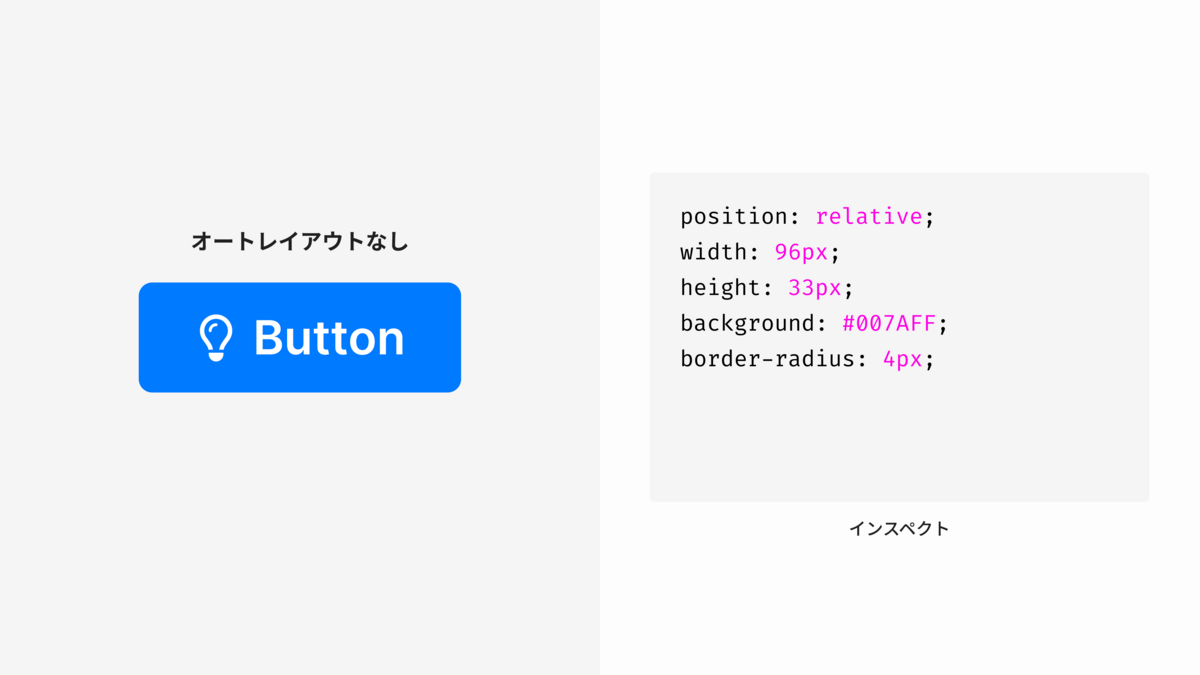
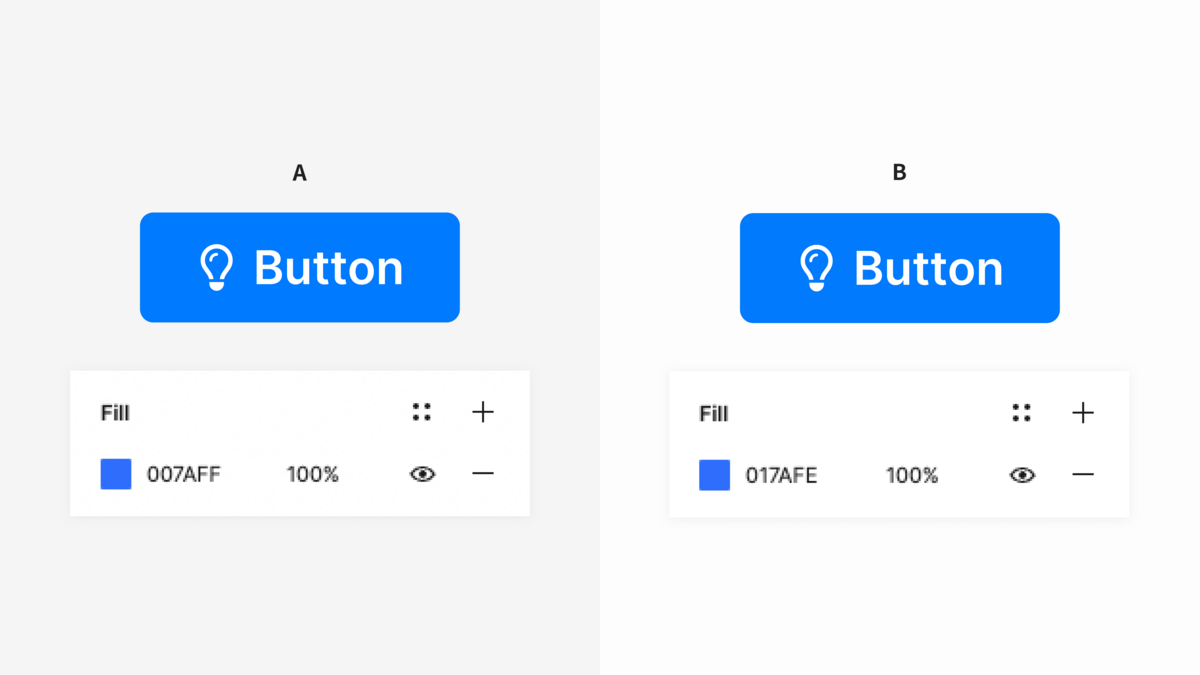
例えばボタンのデザインを検討してたとしましょう。そこで以下の2つのようなものをFigmaで作成したとします。

見た目としてはどちらも全く一緒なのですが、実は左側がオートレイアウト使用していないもので右側は使用しているものになります。
「見た目としては同じだからいいんじゃね?」と思うかもしれませんが、使用していない場合色々と弊害が生じる恐れがあります。
もう少し、詳しく見てみましょう。

widthとheightの値を見るとわかる通り、固定値で設定されています。これだと、大きさが固定のボタンを必要としていると誤解されてしまうかもしれません。
また、ボタン内のアイコンとテキストの位置もAbsoluteになってしまいます。よって、汎用的でない使い勝手の悪いボタンが出来上がることになります。
次に、オートレイアウトありの場合を見てみましょう。

今回の場合では「display: flex;でボタン内要素を横並びにして、align-items: center;で要素を上下中央付近に揃えて、gap: 4px;だから要素と要素の間隔は4pxになって....」と言った具合に、デザインからコードへの脳内変換が容易くなります。
また、paddingが設定されていることから、テキストの分量によって大きさが変化する仕様であることが分かり、汎用性のあるボタンが出来上がりました。
このように、オートレイアウトの有無で「構造と仕組み」が伝わりやすくなります。
状態の変化パターンが見えること
ボタンを筆頭に、Hoverをはじめとした状態(見た目)の変化が生じる場合が多くあります。 そのため、どのような変化パターンがあるのかもFigma内で定義した方が良いと考えます。
その際に有用なのが、バリアンツ(Variants)です。 バリアンツとは、「同要素・別状態」のコンポーネントをグループ化して、コンポーネントを使用した際に簡単に変化させることができる機能です。(ex. ボタンのHover時と通常時の切り替え)
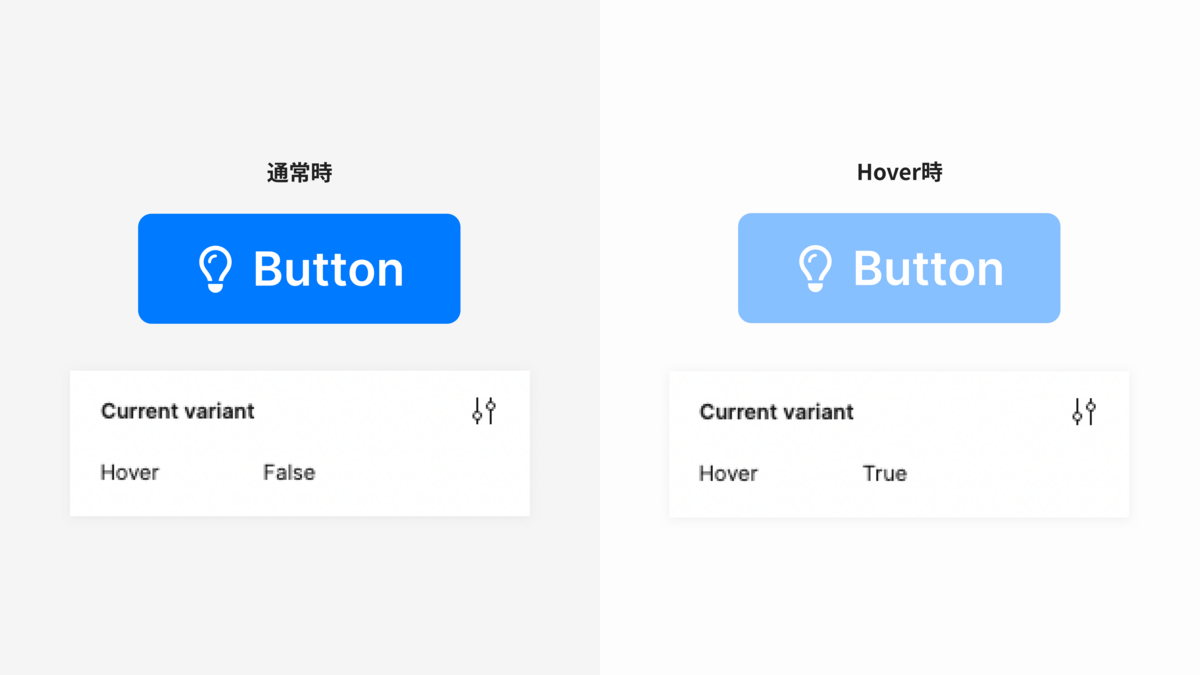
例えば以下のように、通常時とHover時で背景色を変化するボタンを作成する場合を考えてみます。

この際、通常時のボタンのコンポーネントを作成すると同時に、Hover時のコンポーネントも作成してバリアンツとしてグループ化を行います。 プロパティとして「Hover」を作成して、通常時のものを「False」、Hover時のものを「True」にします。

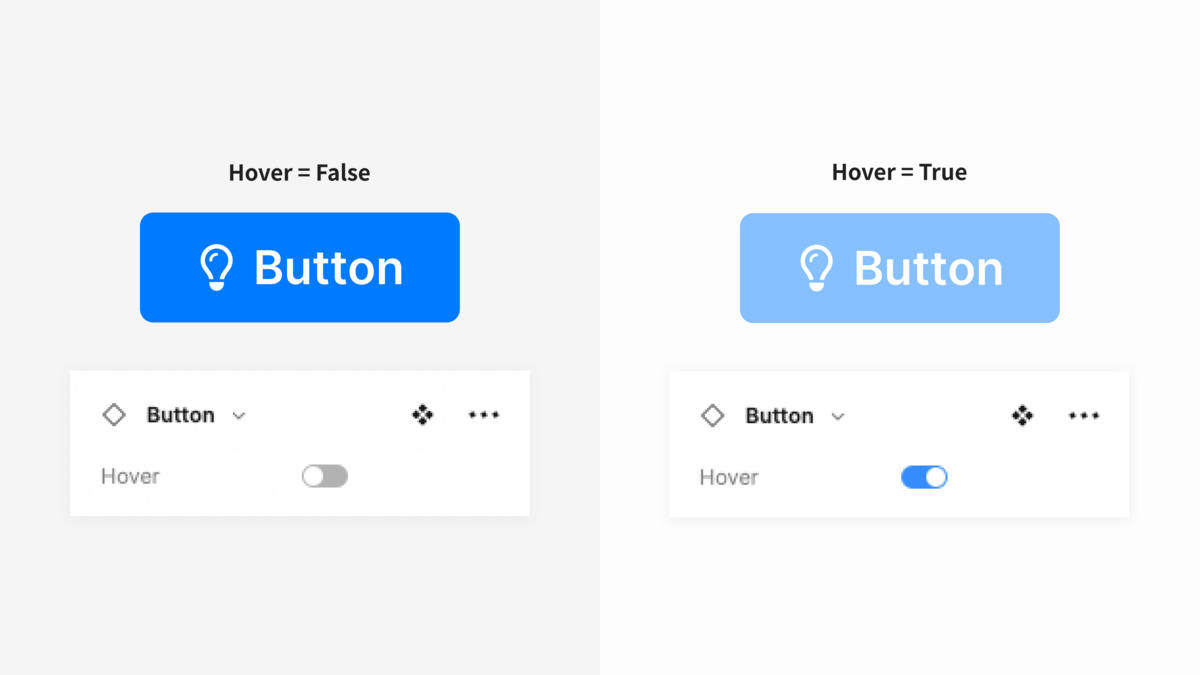
この設定をすると、当該ボタンコンポーネントが使用されている箇所をフォーカスした際に、HoverのON/OFFスイッチが出現し、変化させることができます。

こうすることで、一目で状態の変化パターンを把握することができます。
再利用性と再現性があること
最後に、カラーやタイポグラフィーなどデザイン内で共通するものの扱いについてです。
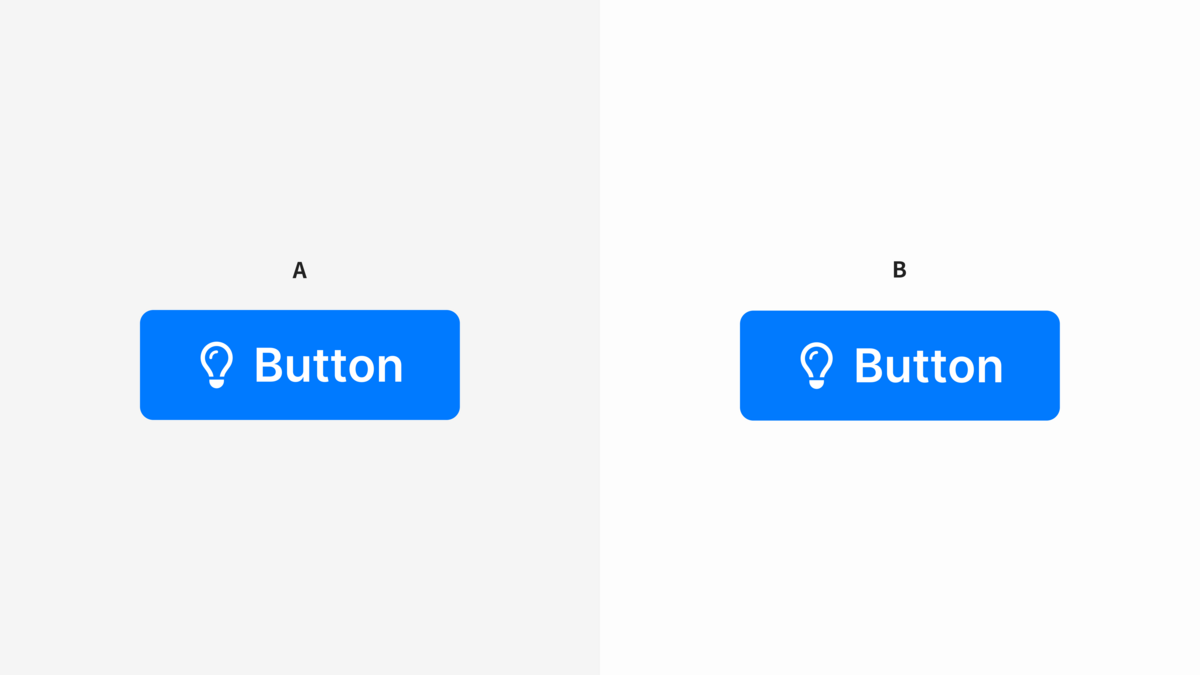
以下のように同じボタンが複数箇所あったとしましょう。


カラーコードが異なっているため、同じ色に見えても若干色が変わっているのです。こうなると、全く同じものなのに意図せずカラーが異なっていると判断されて、再利用できずに同じようなものを2回作ることになってしまいます。
パーツを作るごとに色を手打ちで、特にカラーピッカーで指定しているとこのような事態が起こりやすくなります。(※今回のようなボタンの場合は大抵コンポーネント化するため、毎回毎回色指定をすることは考えられにくいですが・・・)
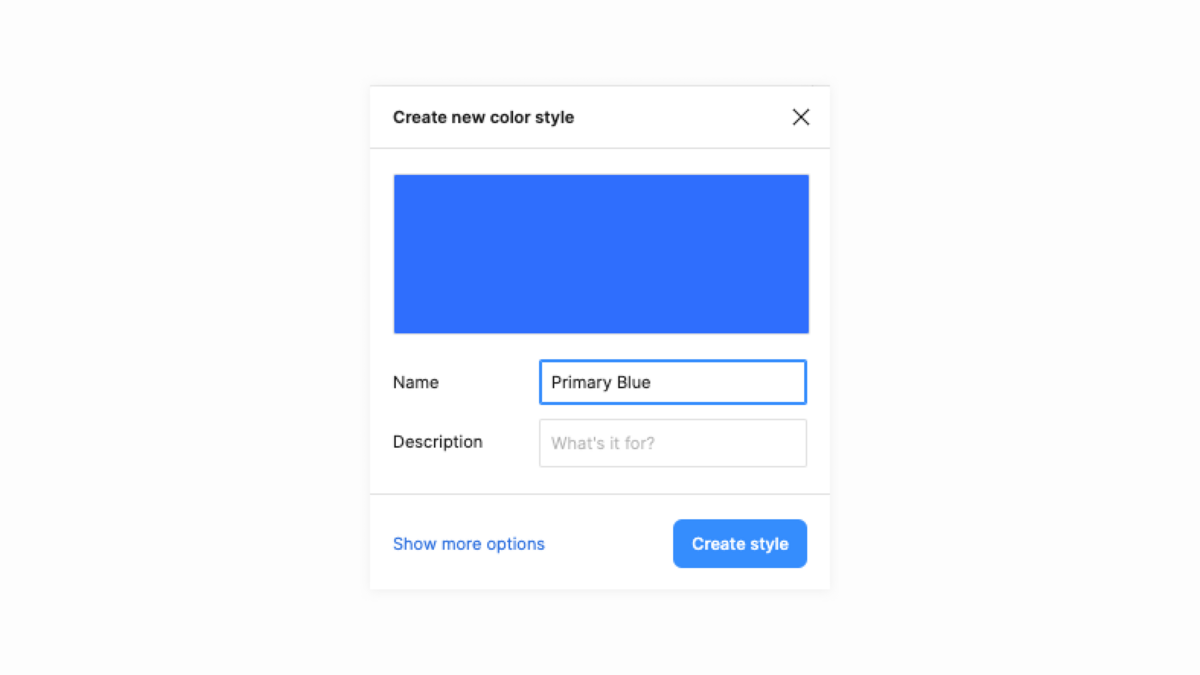
このような事態を避けるために、スタイル(Styles)を使用することがおすすめです。 この機能は、色やテキスト、シャドウなどのエフェクトまで、同じデザイン内で再利用される共通要素を定義することができるものです。

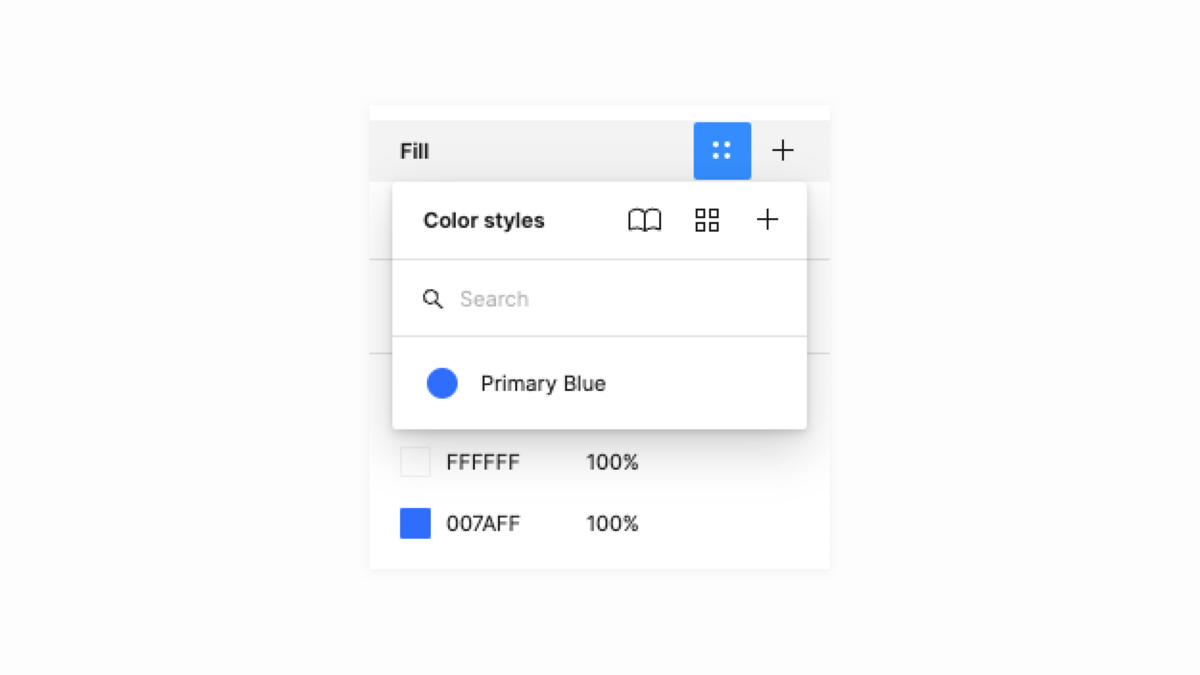
スタイルを設定することで、同じ色を使用したい場合にワンクリックで適用することができます。

こうすることで、同じ色だけど若干カラーコードが異なるという事態を避け、エンジニアさんが:rootなどで共通要素を再現しやすくすることにもなると考えます。
まとめ
今回は、チームで開発する際にデザイナーからエンジニアさんに「伝わるFigma」とは何かを考察し特に重要であろう、
- 構造と仕組みがわかること
- 状態の変化パターンが見えること
- 再利用性と再現性があること
を自分なりに考えてみました。他にも大切なことはたくさんあると思います。
デザイナーとエンジニアさんの齟齬を無くし、円滑に物事を進める一助となれば幸いです。 「もっと良い方法あるよ」や「これは違うのでは」というご指摘も大歓迎ですので、是非教えてください!!
ご精読ありがとうございました。
