
こんにちは。 エキサイトで24卒内定者アルバイトとしてデザイナーをしている齋藤です。
はじめに
今回は、先日公開されたFigmaのアップデートで追加された「Variables」を使用して、デザインシステムを作る際に使えそうなカラーの管理手法を3つ試してみましたのでご紹介します。 超新米デザイナーですので、誤りがありましたらご指摘頂けますと幸いです。
なお、Variablesは2023年6月時点でBeta版として提供されている機能であり、今後変更になる可能性があります。
Variablesとは?
Figmaの公式発表では以下のように紹介されています。
Variables in Figma design store reusable values that can be applied to all kinds of design properties and prototyping actions. They help save time and effort when building designs, managing design systems, and creating complex prototyping flows.
日本語で要約すると以下のようになります。
- 様々な種類のデザインプロパティやプロトタイプアクションに適用する再利用可能な値を格納できる
- この機能はデザイン作成やデザインシステム管理、複雑なプロトタイピングフローの作成において時間と労力の節約に役立つ
何ができるのか
具体的に何ができるのでしょうか?公式発表では、
- デザイントークンを作成できる
- 予めスペーシングを定義しておくことでフレームの切り替えで瞬時に余白が更新されるようにできる
- 異なる言語間でのテキストの流れをプレビューできる
などの活用例が紹介されています。
カラー管理周りの機能を試してみる
多岐にわたる活用法があるようですが、今回はデザインシステムを作る際に重用しそうなカラーの管理手法に絞って、「カラーの変数化」「セマンティックトークンの作成」「ライトモードとダークモードで自動的にトークンを切り替えさせる設定」の順にご紹介します。
カラーの変数化
まずは単純にカラーの変数化をしてみます。この作業は従来のStylesでも実現可能です。
カラーの変数化もデザイントークンの一種であるプリミティブトークン(カラーコードに値を与えたトークン)と解釈することもできます
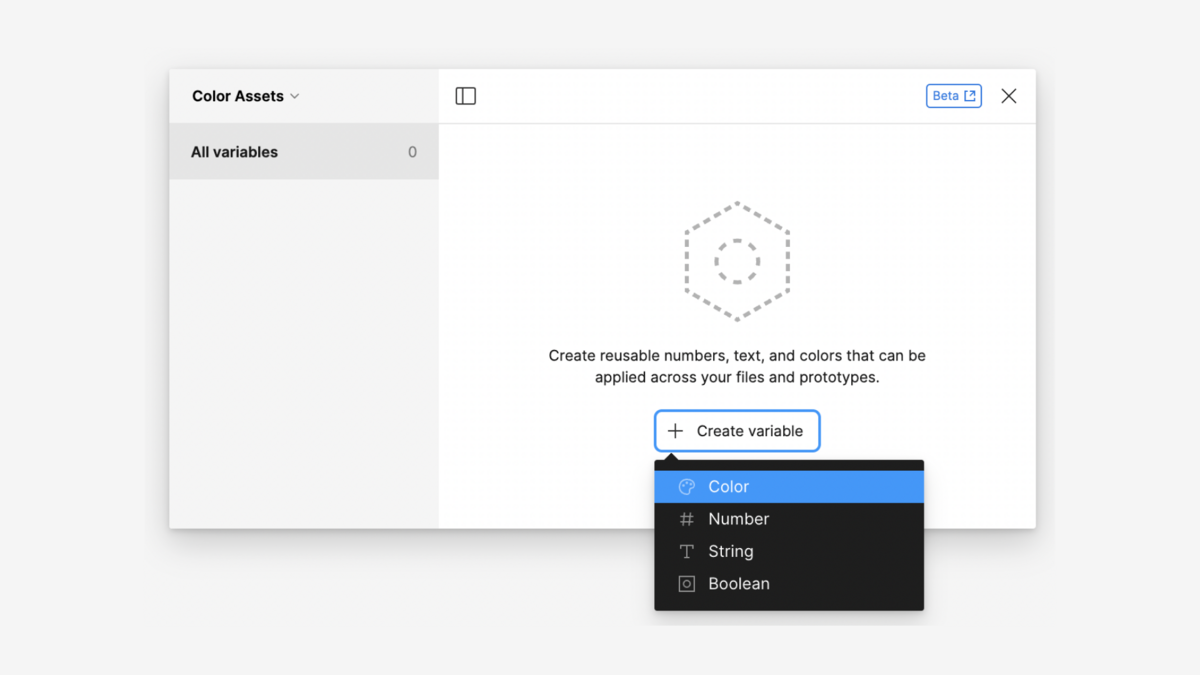
Variablesの設定を開く

変数を作成する

変数を定義する

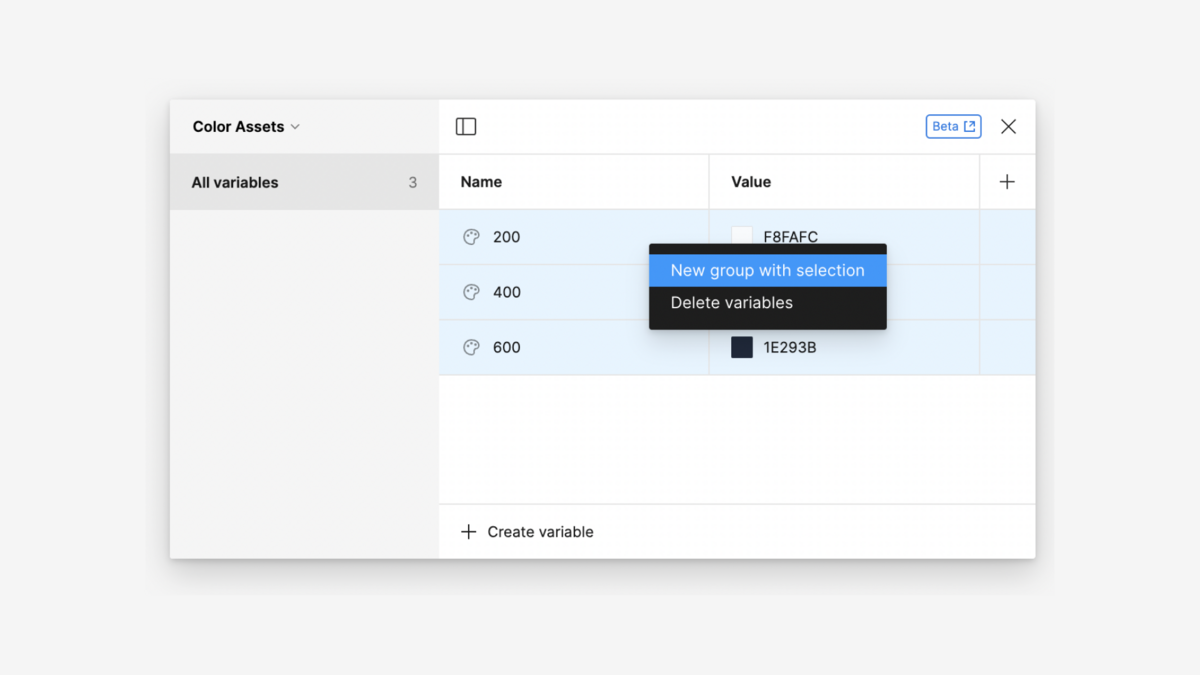
変数をグルーピングする


これで、Gray/200 Gray/400 Gray/600の3つの変数を定義することができました。ここまでの作業は、先述の通りStylesでも同じことができます。
セマンティックトークンの作成
ここからがVariables特有の機能になります。 従来のStylesではStyles同士の紐づけができませんでしたが、Variablesでは定義した要素同士を紐付けることができます。 これにより、カラー変数とセマンティックトークンの紐づけ(使い分け)がFigma内でできるようになりました。
そもそもデザイントークンとは?
デザイントークンとは、デザイン要素の一貫性や統一性を担保するためにデザインシステムで使用されるものです。カラー以外にもフォントなどのタイポグラフィ要素、MarginやPaddingなどの余白要素なども定義されます。
デザイントークンはデザイン要素の役割を明確にすることに大きな意味を持ち、デザインの属人化を防ぎ、誰でもそのプロダクトらしさを導き出せる再現性を持たせるという大きな役割を担うと私は考えています。そしてなりより、デザイナー、エンジニアの枠を超えて組織内での共通言語となり、開発におけるチーム内のコミュニケーションを円滑にすると考えています。
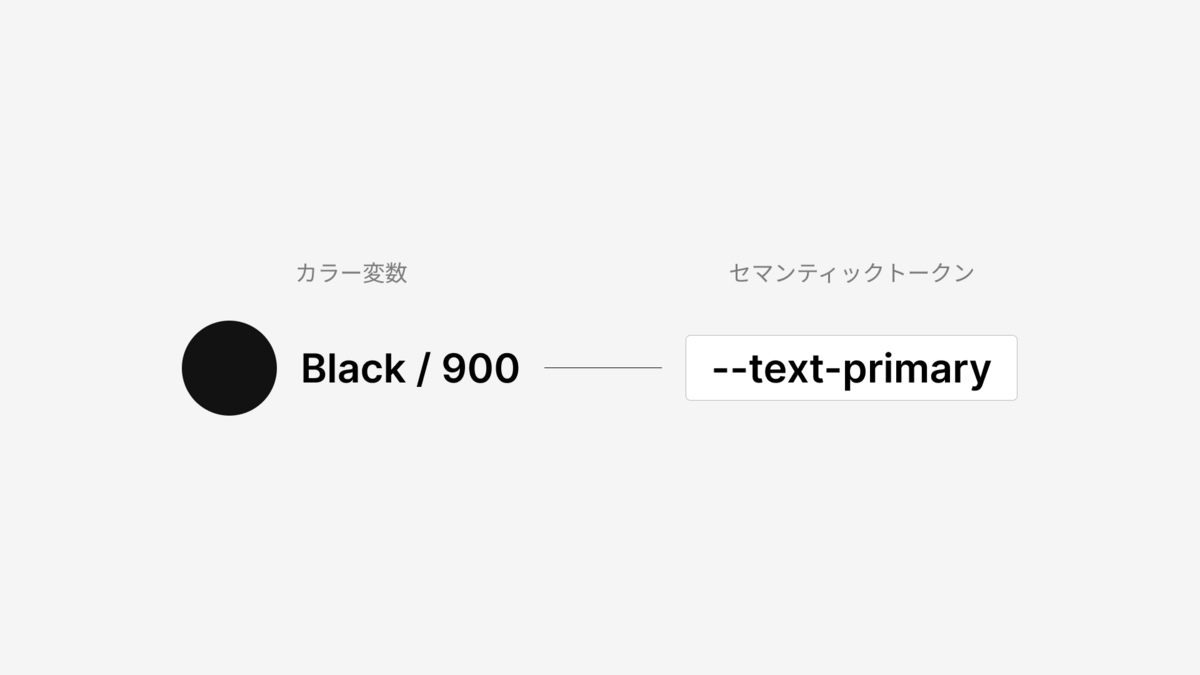
今回ご紹介するセマンティックトークンはデザイントークンの一種であり、汎用的な定義ではなく特定の要素に対して定義されるトークンです。

Black / 900というカラー変数と--text-primaryというデザイントークンを紐付けることにより、「基本のテキストはBlack / 900を使う」というルールが明確になります。
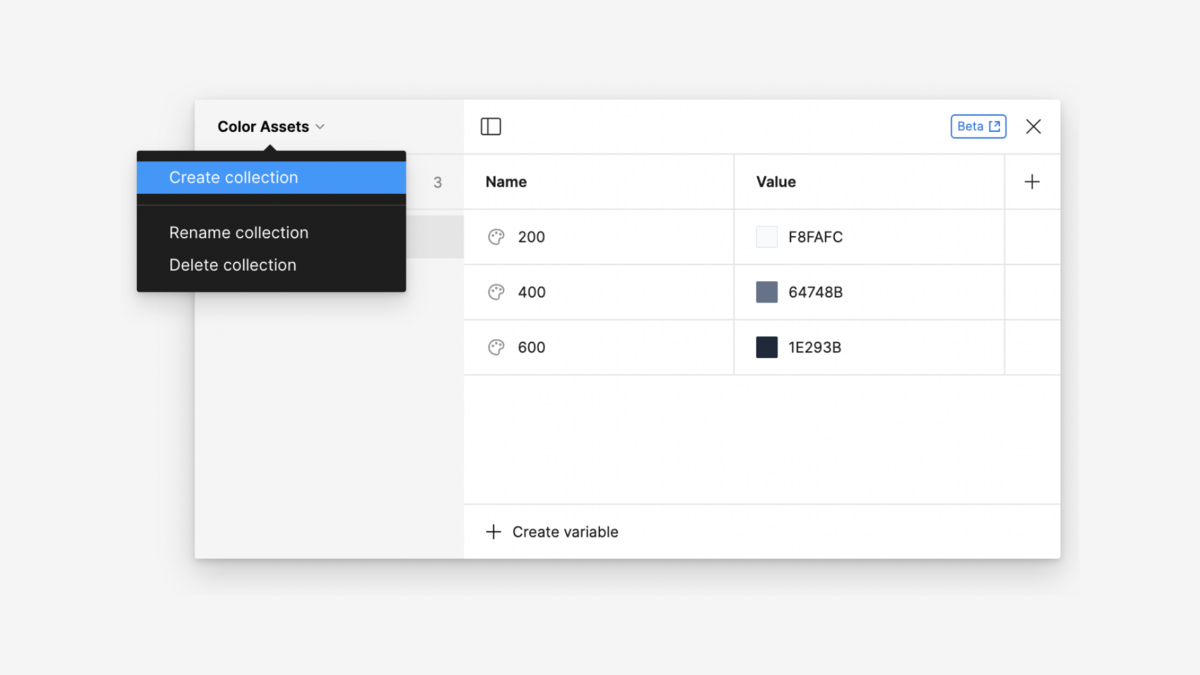
コレクションを作成する
では、実際にセマンティクトークンを定義してみます。

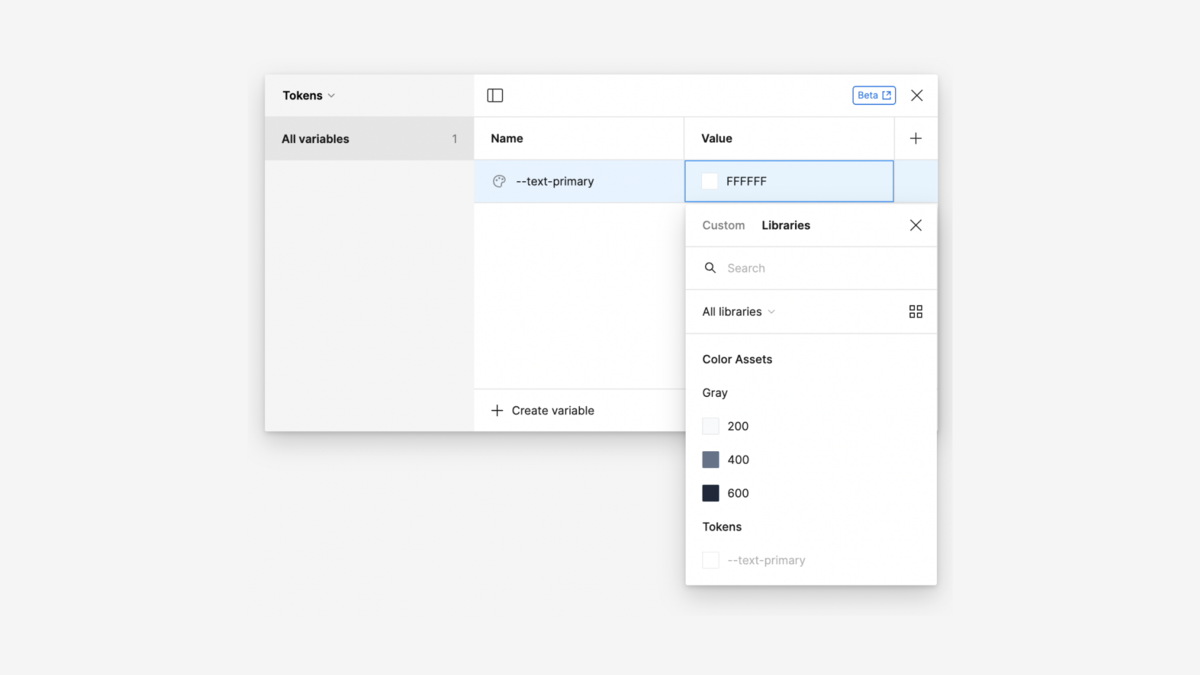
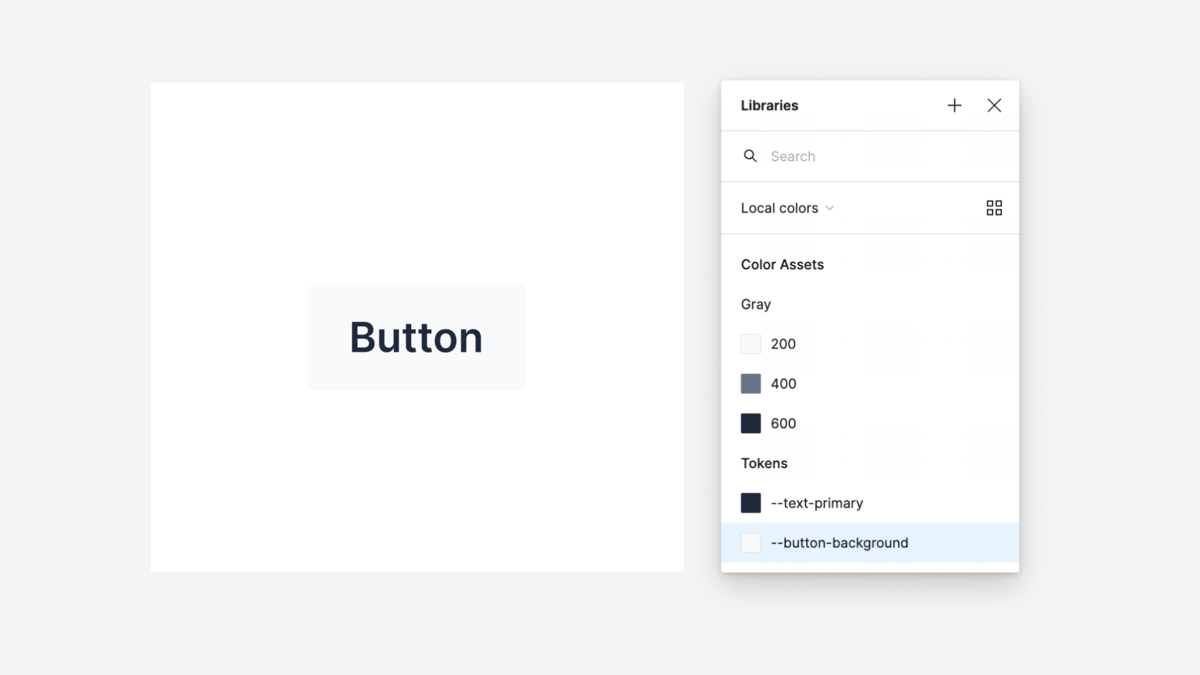
個別のトークンを定義する

カラー選択ができるように
これで変数化したカラーと紐づけられたセマンティックトークンを使用することができるようになりました。

ライトモードとダークモードで自動的にトークンを切り替えさせる設定(おまけ)
トークンの定義次第では、ライトモードとダークモード2種類のデザインが存在する場合に、自動的に適用する内容を切り替えさせることもできます。 今回はデフォルトのカラーテーマがライトモードであるという前提で、ダークモードの場合に切り替えができるように設定する方法をご紹介します。
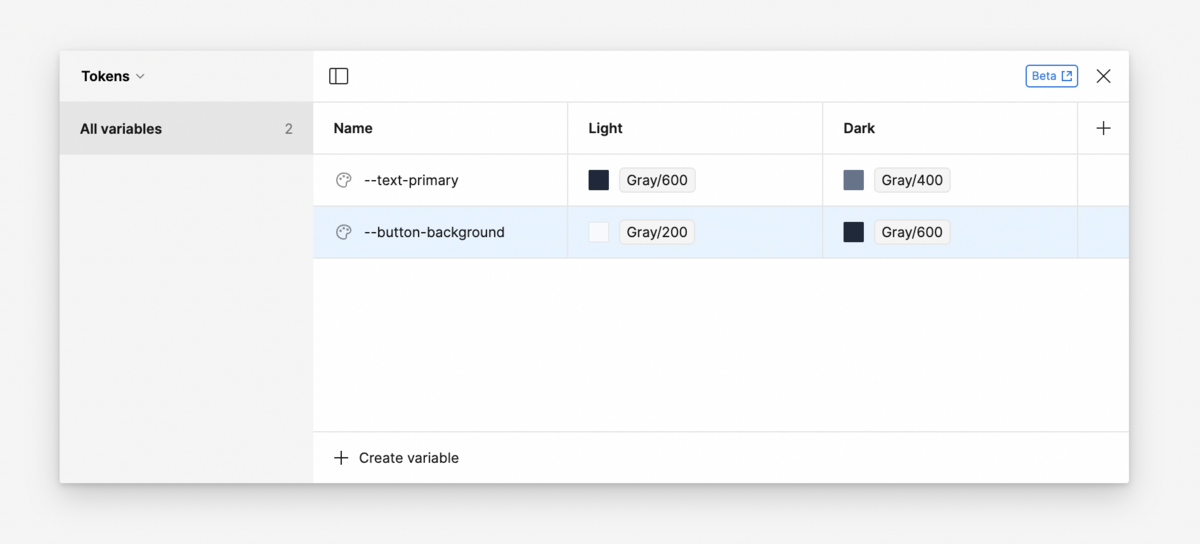
ダークモード用の内容を定義する

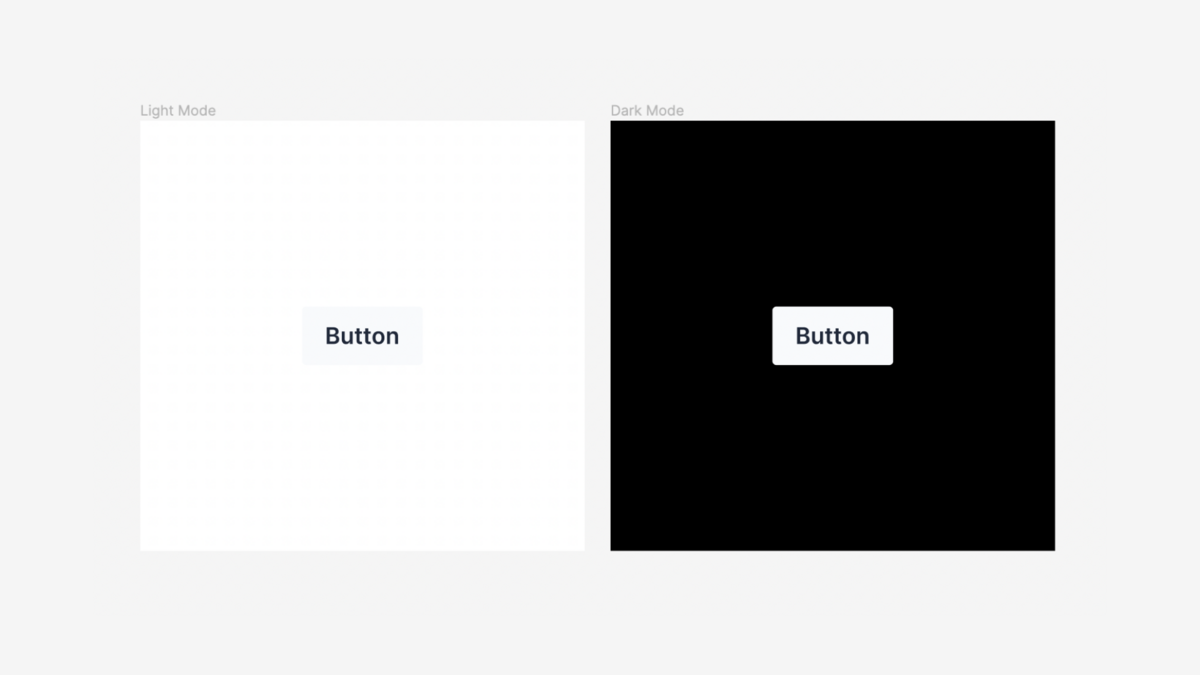
適用させる



さいごに
今回はFigmaのアップデートで登場した「Variables」の中でも、デザインシステムを作る際に使えそうなカラーの管理手法3つを試してみました。 今般のアップデートではVariables以外にも様々な機能が追加されているようですので、色々と試してみたいと思います。
ご精読ありがとうございました。
参考文献
Figma「Guide to variables in Figma」(2023年6月26日閲覧) https://help.figma.com/hc/en-us/articles/15339657135383-Guide-to-variables-in-Figma
