
こんにちは、2年目デザイナーの山﨑です。
こちらはエキサイトホールディングス Advent Calendar 2022の21日目の記事です!
今回は「Figmaで登録したカラースタイルの階層が変更できない時の解決方法」について書きたいと思います。
カラースタイルとは

Figmaでカラースタイルを登録できる機能があるのはご存知でしょうか?

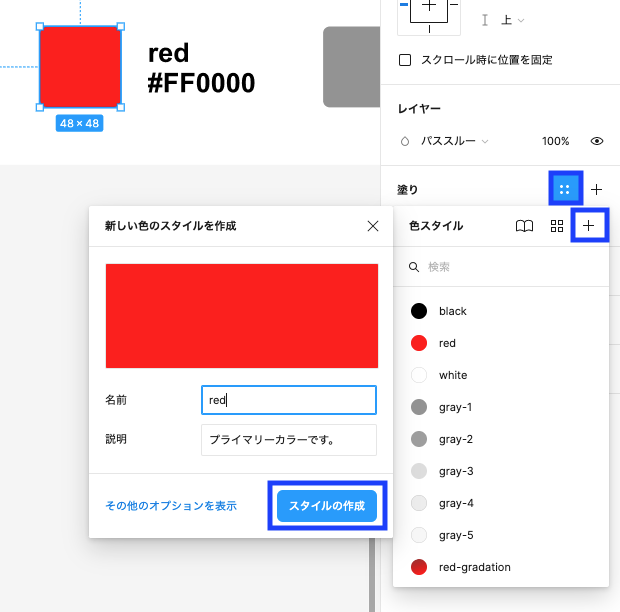
登録したい色を選択し、左のサイドバーの塗りにある詳細ボタン(点が4つ並んでいるボタン)を選択、+マークを押すと、カラースタイルを登録することができます。

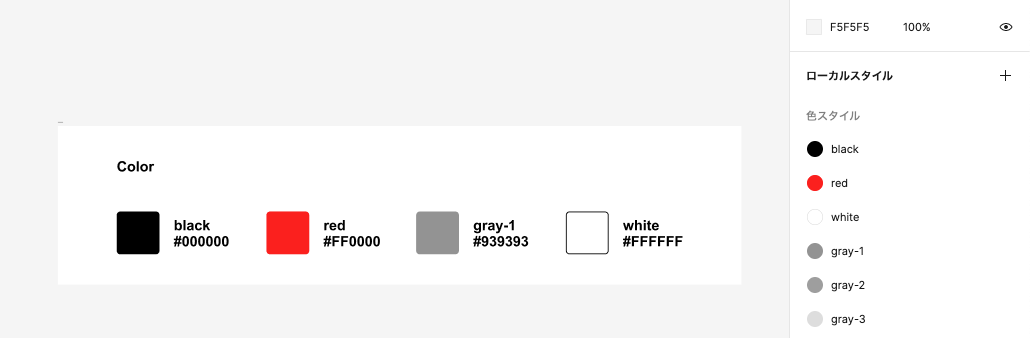
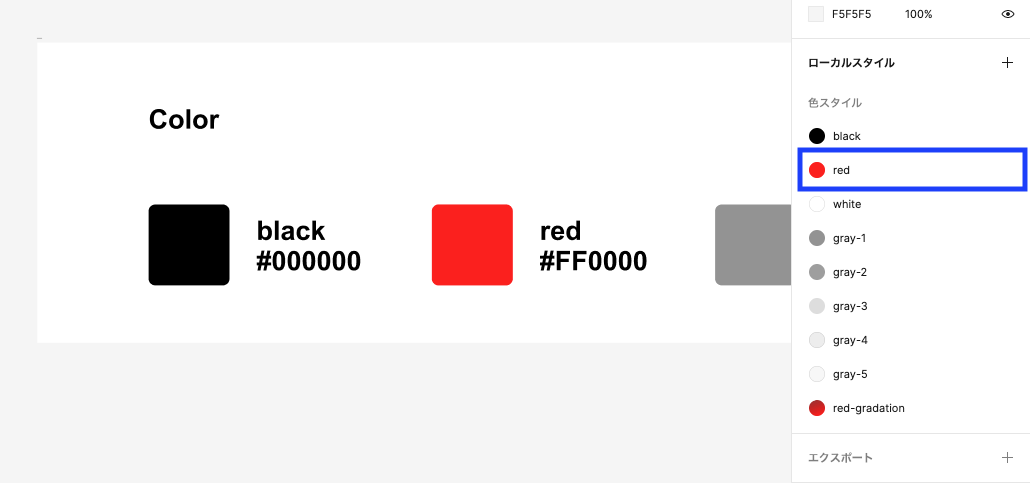
カラースタイルを登録すると、このように左のサイドバーに登録したカラーが一覧に並ぶのでデザインを製作する際にとても便利です。
さらに、こちらのカラースタイルを色変更すると、カラースタイル適用したオブジェクトの色も変わるので、一括で色変更したいときやサービスのプライマリーカラーやテキストカラーを登録する際に重宝しています。

階層の指定方法
こちらの機能、カラーを登録する際に「任意の名前/カラー名」と入力することで階層指定することができます。
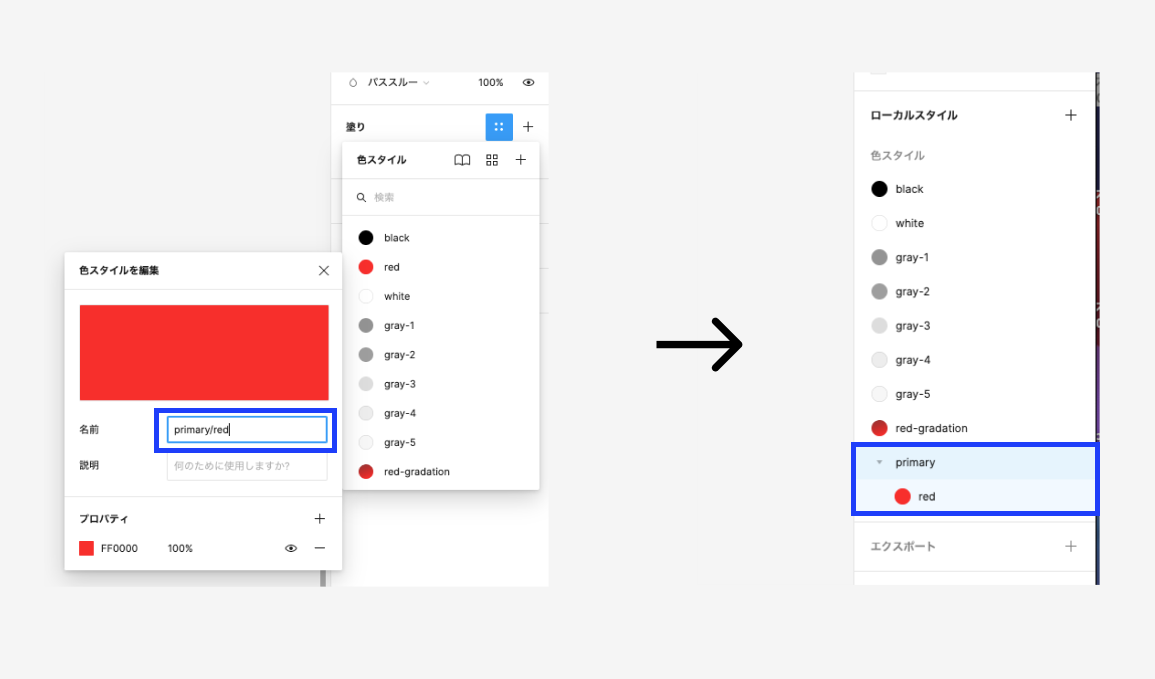
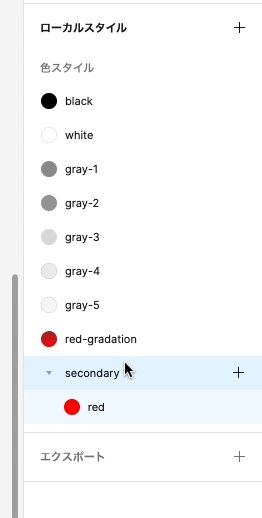
例えば、赤色のプライマリーカラーを登録したい場合「primary/red」と入力して登録することで、左のサイドバーには「primary」の配下に「red」と表示されます。

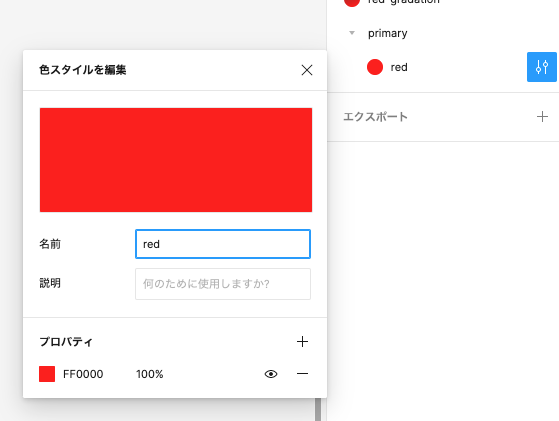
ここで「やっぱりprimary配下じゃなくてsecondary配下に名称変更したいな」と思って変更しようとすると、編集画面には「primary/red」ではなく「red」表記のみになっています。primaryはどこに行ったのでしょうか。

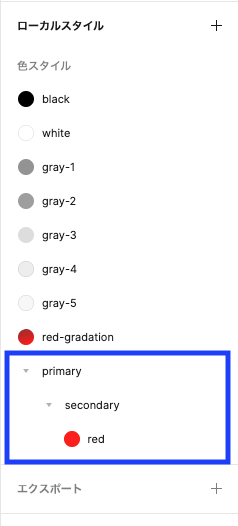
この状態で「secondary/red」と登録すると、primaryは消えずにprimary>secondary>redという階層状態で再登録されてしまいます。
なぜか編集画面からでは階層の変更ができないのです。

解決方法
こちらの問題なのですが、実は左のサイドバーで簡単に解決できます。

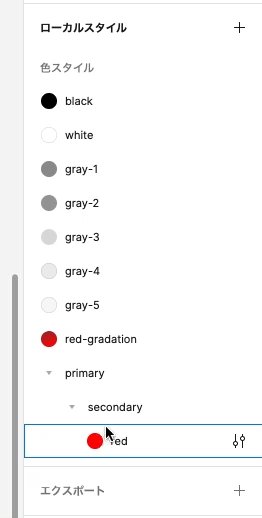
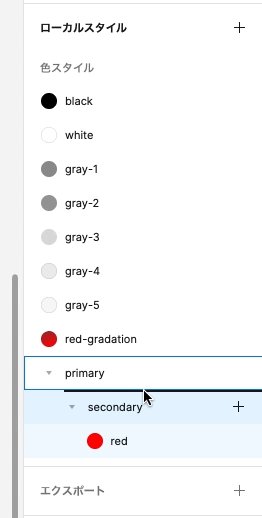
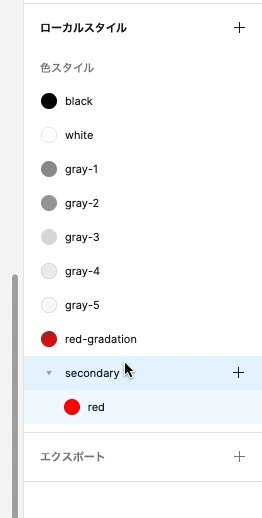
左のサイドバーのカラースタイルの「secondary」をドラッグし、「primary」の外に出してあげれば簡単にprimary配下から外すことができます。
最後に
こちらの解決方法は最近デザイナーさんから教えていただき、今までずっと階層を変更したいカラースタイルは削除して新規登録していたのでかなり驚きました…😭
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください!🙇
