こんにちはエキサイトでアプリエンジニアをしている岡島です。今回はRadioListTileを用いた時、ラジオボタンとテキストの間隔を調整したい時にどうすればいいかについて共有しようと思います。日本語での記事が無かったので、皆様のお役に立てれば幸いです。
RadioListTileについて
RadioListTileは、ラジオボタンの横にテキストを表示させリスト形式で表示することができる便利なウィジェットです。
RadioListTile class - material library - Dart API
以下のサンプルコードのようにリストで保持した情報を表示することができます。 サンプルコードの詳細はこちらの記事を参考にしてください。
FlutterでHookWidgetを使用してRadioListTileを作成しよう! - エキサイト TechBlog.
class MyHomePage extends HookWidget { const MyHomePage({ super.key, }); @override Widget build(BuildContext context) { final sampleList = [ 'サンプル1', 'サンプル2', 'サンプル3', 'サンプル4', 'サンプル5', ]; final selectedIndex = useState(0); return Scaffold( appBar: AppBar( title: const Text('ラジオボタン'), ), body: ListView.builder( itemCount: sampleList.length, itemBuilder: (_, index) { final sampleItem = sampleList[index]; return RadioListTile( title: Text(sampleItem), value: index, groupValue: selectedIndex.value, onChanged: (int? value) { selectedIndex.value = index; }, ); }, ), ); } }
ラジオボタンとテキストの隙間を調整する
以下のサンプルコードのようにThemeウィジェットを利用して、
ListTileThemeのhorizontalTitleGapプロパティを使用することで隙間を調整できます。
RadioListTileはListTileThemeを使用しているためListTileThemeを変更するとRadioListTileにも反映されます。
ListTileTheme, which can be used to affect the style of list tiles, including radio list tiles. (RadioListTile class - material library - Dart API参照)
return Theme( data: Theme.of(context).copyWith( listTileTheme: const ListTileThemeData( horizontalTitleGap: 0, ), ), child: RadioListTile( title: Text(sampleItem), value: index, groupValue: selectedIndex.value, onChanged: (int? value) { selectedIndex.value = index; }, ), );
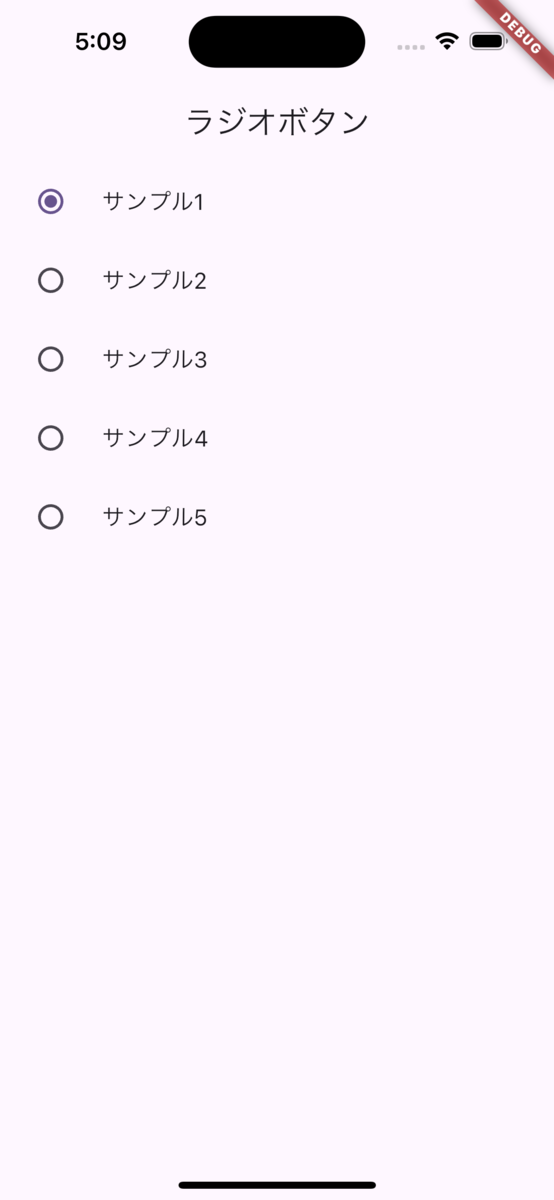
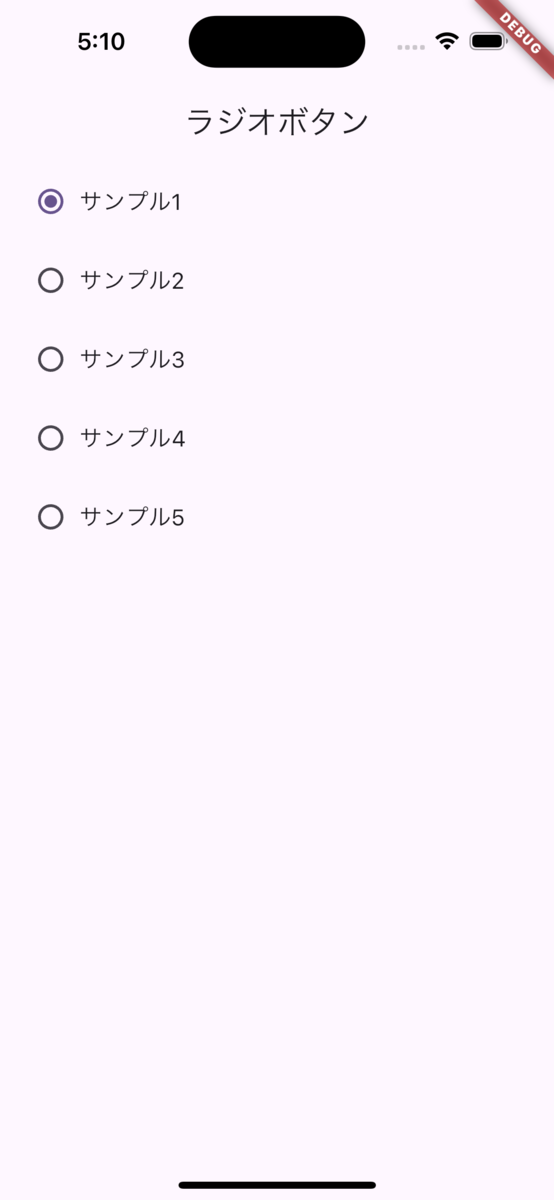
添付写真は左側が通常のRadioListTile、右側はhorizontalTitleGapを0に設定したRadioListTileです


さいごに
今回はRadioListTileウィジェットを用いた時の、ラジオボタンとテキストの隙間を調整する方法をご紹介しました。日本語の記事でこのような方法を紹介しているものがなかったので記事にしてみました。この記事がお役に立てれば幸いです。
