
こんにちは。 エキサイト株式会社の三浦です。
以前、「htmxでデータを送信する際、送信の設定をしたタグの親にformタグがある場合は、そのformタグに含まれるすべてのデータが送信される」ということを説明しました。 tech.excite.co.jp
今回は、親以外のformタグのデータを送信する方法について説明します。
htmxでデータを送信する際、親formタグのすべてのデータが送られる
以前紹介しましたが、htmxでデータを送信すると、親formタグのデータも一緒に送信されます。 tech.excite.co.jp
多くの場合はそれで問題ないでしょうが、たまにこのような状況も起きうるのではないでしょうか?
- デザインなどの関係で、htmxの送信設定がされたタグの親formタグとは別のformタグ内にinputタグ等を置きたい
- ただし、データが送信されたときには、formの垣根を超えて一緒にデータを送りたい
つまり、以下のような状況です。
<script src="https://unpkg.com/htmx.org@1.9.6"></script> <form id="form_1"> <input type="hidden" name="data_1" value="データ1"/> <!-- htmxの設定により、このテキストフィールドに値が入力されるごとにデータが送信される --> <label> サンプルテキストフィールド <input id="sample_text" type="text" name="sample_text" hx-post="/sample" hx-swap="none" hx-trigger="input changed" /> </label> </form> <form id="form_2"> <!-- 仕様のためここに置いているが、本来は form_1 のテキストフィールド送信時にデータを送りたい --> <input type="hidden" name="data_2" value="データ2"/> </form>
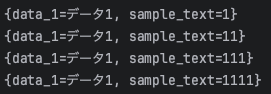
このままデータを送信すれば、もちろん form_1 としてデータが送られるため、 form_1 に含まれる data_1 が一緒に送られることになります。
form_2 に関連性はないため、 data_2 は送られません。

ではこの状態から、タグの配置をそのままに data_2 も一緒に送信するにはどうすればよいのでしょうか?
親タグではないformタグのデータを送信する方法
実は、方法は簡単です。
inputタグには form 属性が存在するのですが、これを使うことで紐付けるformタグを指定することができます。
それを使うだけです。
<script src="https://unpkg.com/htmx.org@1.9.6"></script> <form id="form_1"> <input type="hidden" name="data_1" value="データ1"/> <label> サンプルテキストフィールド <input id="sample_text" type="text" name="sample_text" hx-post="/sample" hx-swap="none" hx-trigger="input changed" /> </label> </form> <form id="form_2"> <!-- form属性に、紐づけたいformのID値を指定 --> <input type="hidden" name="data_2" value="データ2" form="form_1"/> </form>
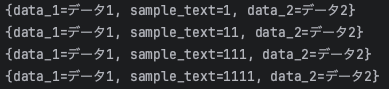
上記のようにform属性を使って紐づけたいformを指定すれば、後は同様にデータを送信するだけで、以下のようにデータが送信されます。

最後に
親form以外のformにあるデータも一緒に送りたい、というのはそこまで多いケースではないと思いますが、画面が複雑になってくると必要になる可能性はあります。
そういったときに、この記事が参考になれば幸いです!
