
こんにちは!エキサイトインターン生のやのふきです。
この記事では、エキサイトでの就業型インターン中に担当した業務とそこから得た学びを紹介します。
自己紹介
大学では情報系の学問を広く学んでおり、画像処理を専門とする研究室に所属しています。デジタルなものづくりは学生IT団体に出会ったことがきっかけで大学生になってから始めました。個人開発だけでなく、所属メンバーとチームを組んでハッカソンに参加するなど楽しく活動しています。
担当した業務内容
インターン期間中はSaaS・DX事業部に配属され、主にKUROTENに関わるデザイン業務に携わらせていただきました。
この記事では、KUROTENのUIに関する業務で担当した以下の3つを紹介します。
メッセージ機能のレイアウト修正
部門別分析のアラート設定に関するUI改善・提案
詳細画面のメニュー要素に関するUI改善・提案
メッセージ機能のレイアウト修正
概要
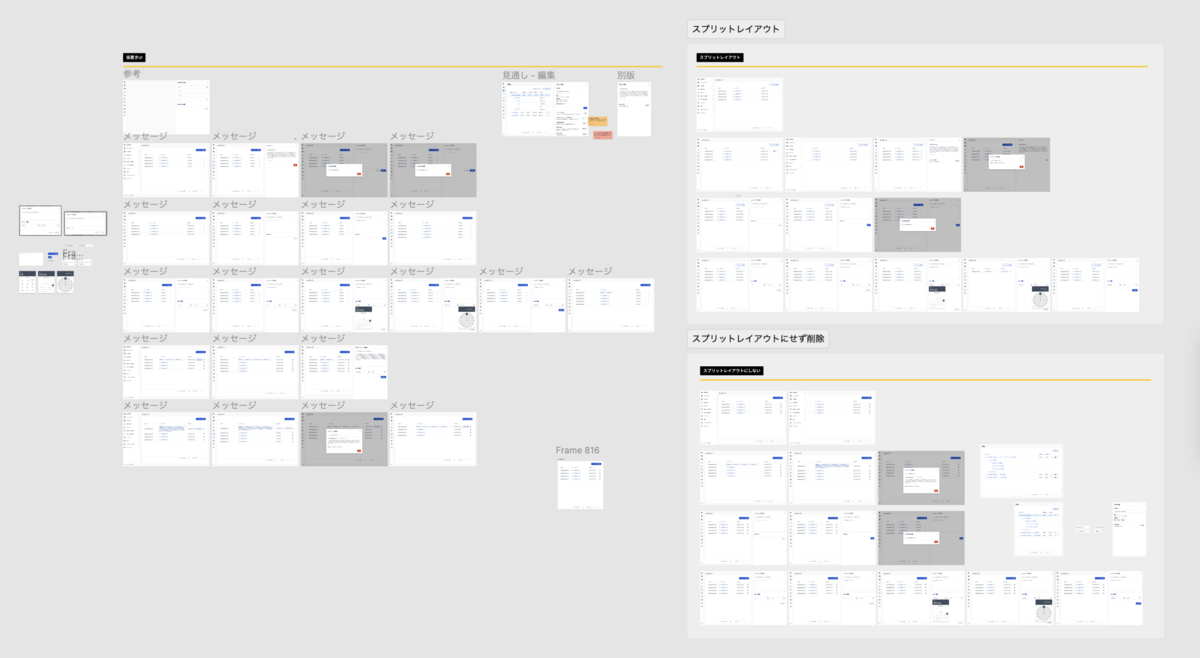
現在KUROTENでは、技術移行に伴いデザインの修正を進めています。今回担当したメッセージ機能では、モーダルで表示していたUIをスプリットレイアウトに修正する作業を行いました。KUROTENはデザインシステムが細かく作り込まれており、作業自体はコンポーネントを組み合わせることでスムーズに行うことができました。

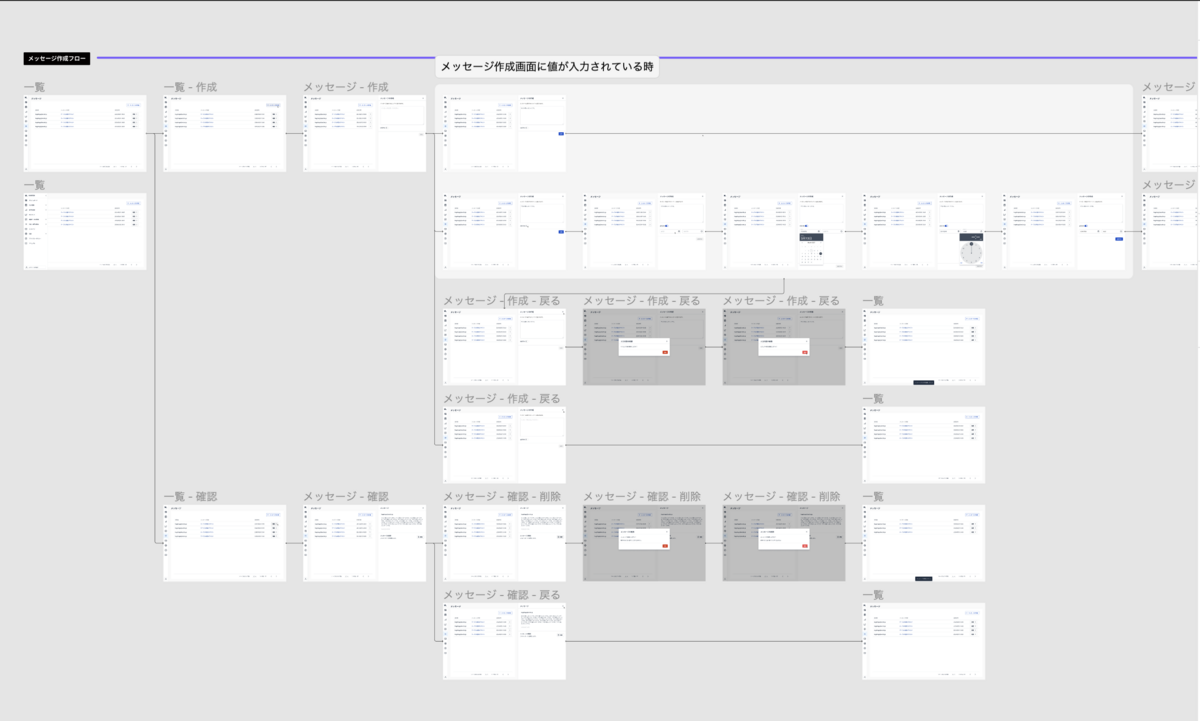
プロトタイプを用いて実際の画面の動きを再現しつつ不備がないか確認しながら進めました。最後はエンジニアの方とのコミュニケーションを円滑に行うため、画面遷移を書き起こした設計図を作成しました。

感想
デザインシステムによって、大量の画面や機能を持ってもブレのないデザインを実現できることを実感しました。今まではデザインシステム作成に時間がかかるので理由なく避けていたところがあったなと反省しました。使い続けてもらうには新しいものを作るだけではなくより良くなるようにアップデートし続ける必要があり、その点でもデザインシステムの重要性を感じました。また、KUROTENではデザイン原則やそれぞれのコンポーネントの使い方などが文書化されていました。プロジェクトに関わるデザイナー間の共通認識を揃えるためだけでなく、プロジェクトに関わる全員が理解できるようにまとめられており、改めてデザイナーの仕事がデザインだけではないということを感じました。
部門別分析のアラート設定に関するUI改善・提案
概要
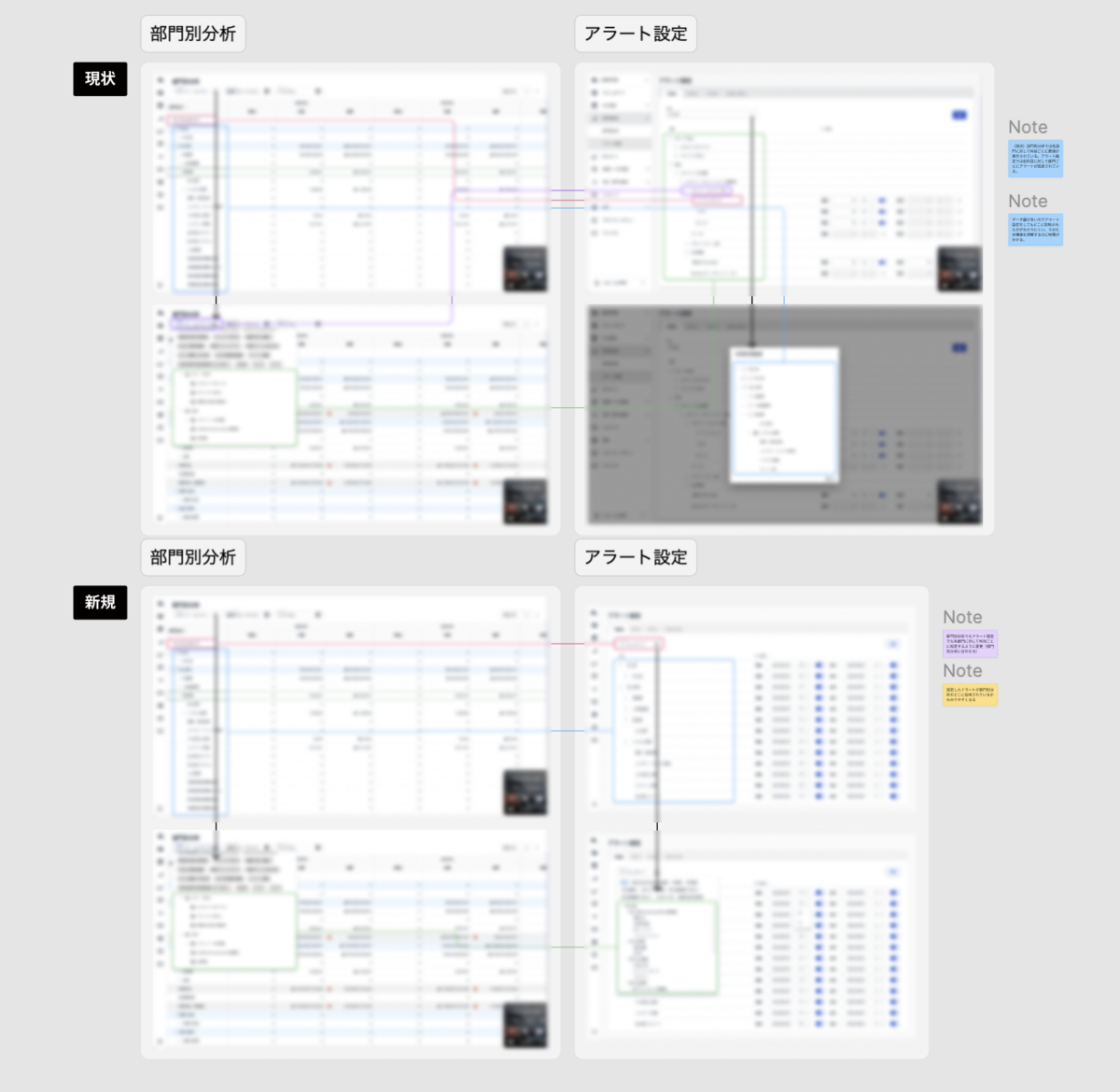
部門別分析は、部門や科目ごとに計画と実績・見通しの差異を見るために利用します。アラートは大きな差異が出ているところを目立たせる機能で、アラート設定でそのアラートを出す基準を設定します。科目の数、部門の数が多いほど設定する項目が多くなってしまう構造なので、どうしたら設定しやすいか?の視点を持ってUIを作成していきました。
作業内容としては、まず最初に自分が使ってみて感じた使いづらさの原因を探して言語化・視覚化する作業を行いました。今回私が着目したのはアラート設定と部門別分析の構造が対応していなかった点です。

その後新たなUIを作成し、エンジニアの方へ提案を行いました。新たに提案したUIでは改修部分が多く、コストの高いものでしたが視覚化した図などをもとに説明し、納得していただくことができました。
感想
サービスがどんな場面で、どんな人に使われるのかを理解してデザインをすることの大切さを感じました。KUROTENが経営企画などを主に担当する方向けのサービスということもあり、最初は事前知識のなさから機能の扱いに戸惑いましたが、利用シーンなど具体的な使われ方を共有してもらうことでどこに重きを置いてデザインするべきかを考えることができました。改善案の提案をする際は、「なぜこの改善が必要なのか」をきちんとエンジニア側に伝えることで双方がユーザーの使いやすさを向上するという同じ目的のもとで話を進められているなと実感できました。
詳細画面のメニュー要素に関するUI改善・提案
概要
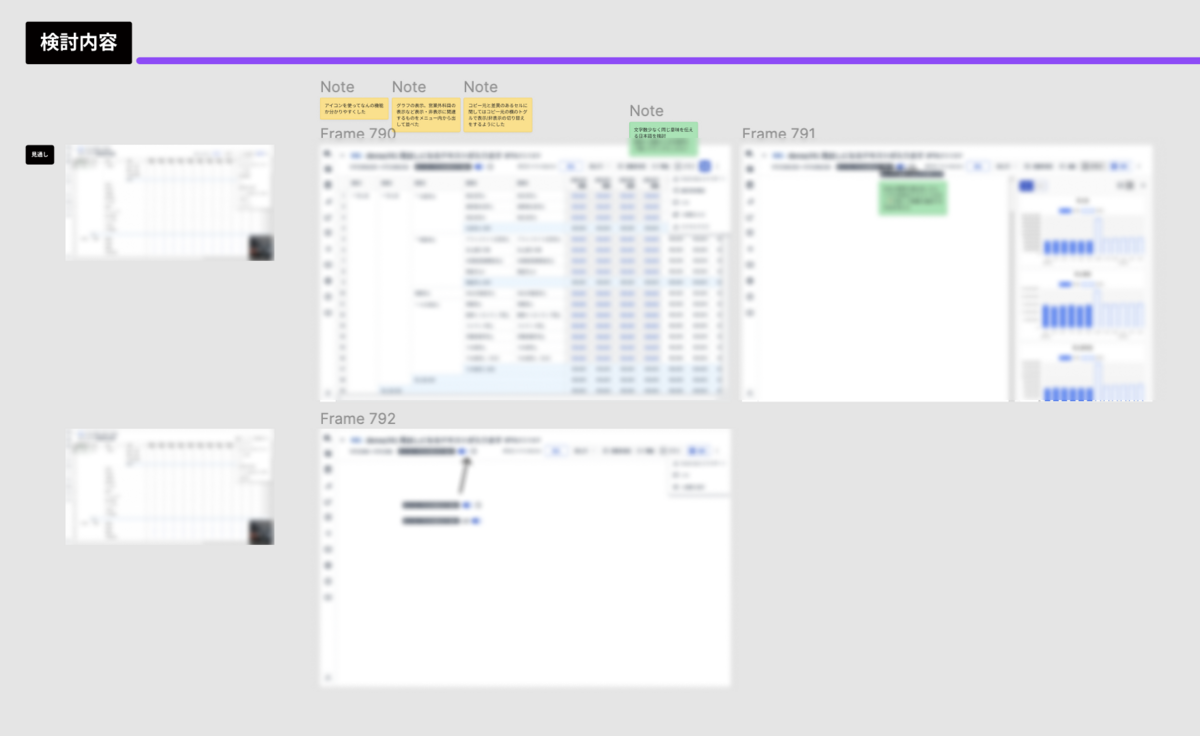
PLの管理に利用される実績や計画などの各画面のメニュー項目が多くてわかりにくいという課題を解決するために、UIの改善提案を行いました。
画面の常に見える場所に配置すべき機能、使用頻度が高くないのでメニューの中にあっても良い機能などの選定はKUROTENの商談を担当しているマネージャーの方に実際それぞれの機能がどれくらい使われているのかを聞いて進めました。

今回担当した箇所は特に機能が多かったため、機能を説明するテキストに関して、使う時のわかりやすさを担保することと決められた画面サイズ内に機能を収めることの両立に苦戦しました。
感想
機能の整理に関しては、煩雑になっていた要素のグルーピングや重要度のキャッチアップが非常に有効だと感じました。また、デザイン原則を守った上で実装上無理のない案を複数個出すことの難しさを感じました。トグル・テキスト入りのトグル・ボタン・アイコンのみのボタンなどを活用して差別化することで、それぞれのメリットデメリットをいろいろな立場の方からの意見を含め検討することができました。
最後に
インターン期間中は上記以外にもサムネイル作成や資料のリデザインなど幅広い業務に関わらせていただきました。実際に社会で活躍するデザイナーの方々にアウトプットに対してコメントをいただけたことはもちろん、他職種の方ともお話しする機会を設けていただき、本当に貴重な体験になりました。
担当メンターの鍛治本さんをはじめとするデザイナーの皆さん、事業部の皆さん、本当にありがとうございました!
