
はじめに
こんにちは、エキサイト株式会社デザイナーの山﨑です。 今回はFigmaでサクッとカルーセルアニメーションを作る方法をご紹介します。
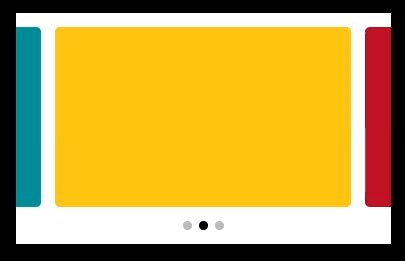
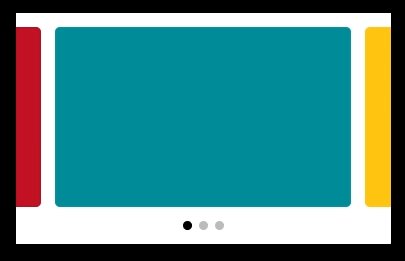
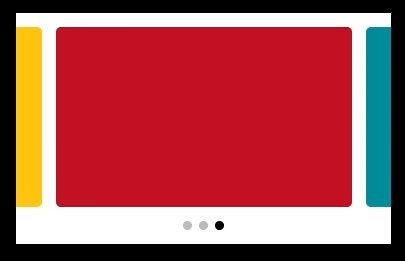
レイヤー構造を理解していないと意外と作るのに手間取るカルーセルアニメーションですが、手順通りに作れば以下のようなカルーセルを作ることができます。

①フレームを作る

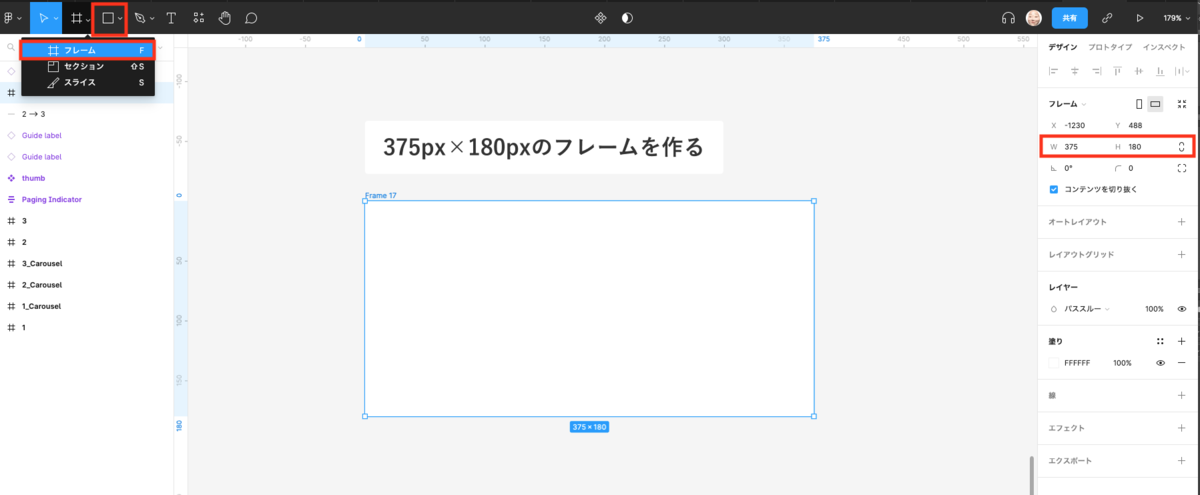
まず初めに左上のツールバーから「フレーム」を選択し、カルーセルのフレームを375px×180pxで作ります。フレームの名前も「1_Carousel」に変更してください。
②サムネイルを3種類作り、コンポーネントを作る。

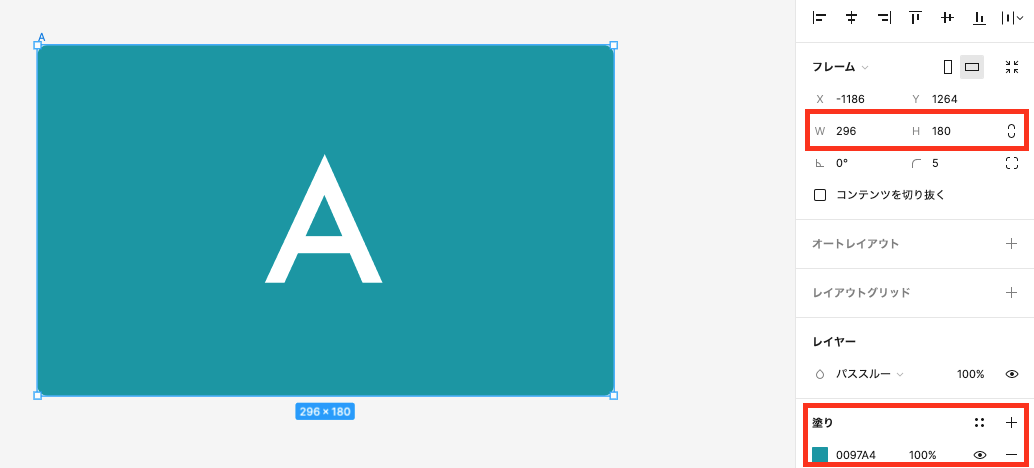
①と同じ要領で296px×180pxのフレームを作り、わかりやすくするためA・B・Cと名付けたサムネイルを作ります。この時、色は左の「塗り」から任意を色を選択すると変更することができます。


3つのサムネイルをそれぞれコンポーネントにします。
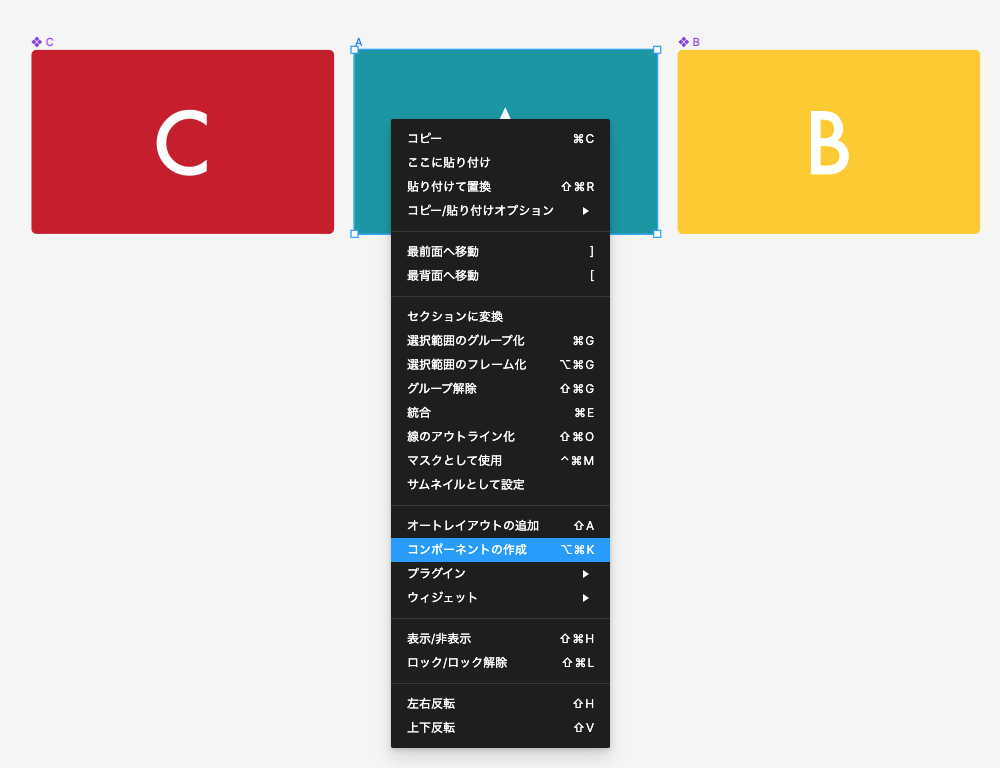
コンポーネントは、コンポーネントにしたい要素をクリックした状態で右クリックし、「コンポーネントの作成」をクリックすれば作ることができます。
③作ったサムネイルをフレームに入れ込む

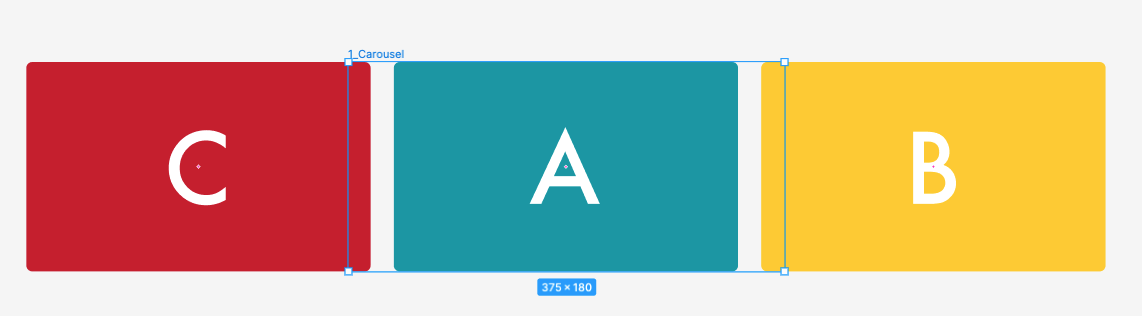
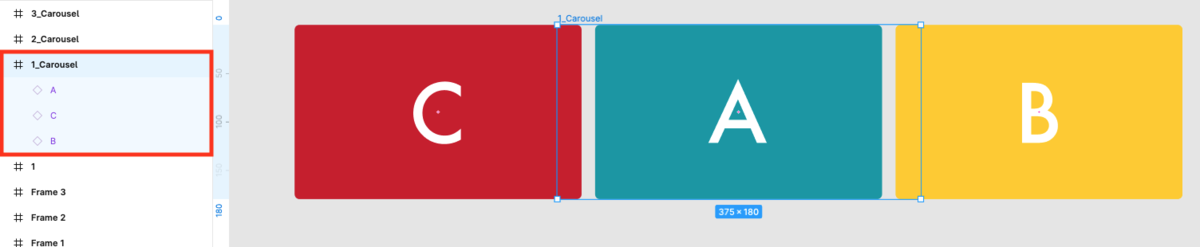
写真のように、フレーム「1_Carousel」がはみ出した状態で3つのサムネイルを入れ込みます。

ここでポイントです。
この時、「1_Carousel」のフレーム内のレイヤーでは上からA、C、Bの順番で配置してあります。基本的にカルーセルアニメーションでは、
「1_Carousel」
┗1. 真ん中に配置したいサムネイル(この状況ではA)
┗2. 左に配置したいサムネイル(この状況ではC)
┗3. 右に配置したいサムネイル(この状況ではB)
の順番で配置してください。
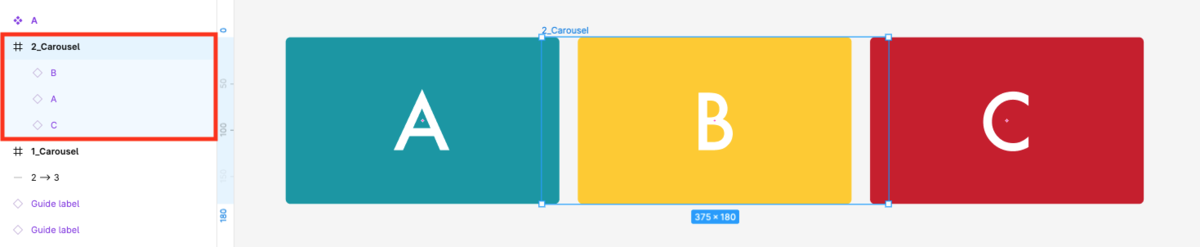
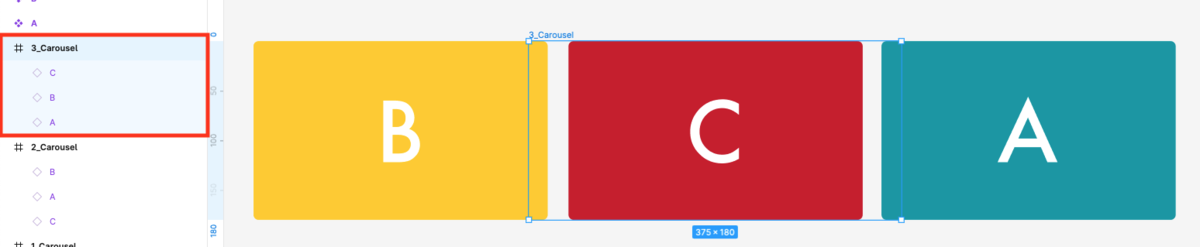
同じような手順で、「1_Carousel」をコピーしてレイヤーの順番、サムネイルの位置、フレーム名を変えて「2_Carousel」「3_Carousel」も作っていきます。


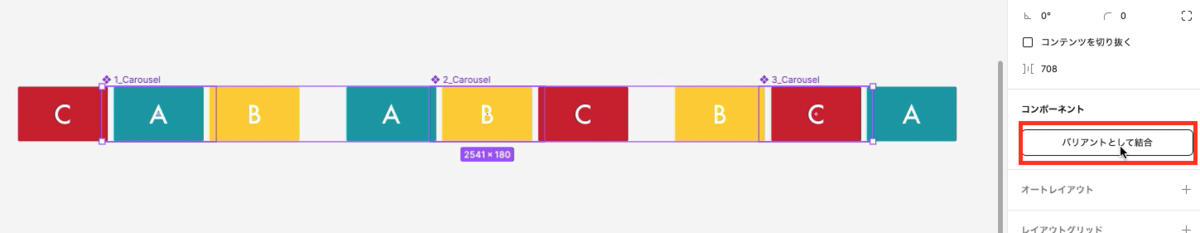
各カルーセルをコンポーネント化し、コンポーネント化したカルーセルを全て選択してバリアント化します。

④ページインジケーターを作る

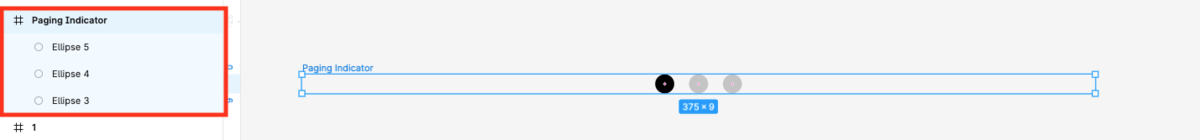
375px×9pxのフレームを作り、その中に9px×9pxの円を三つ並べます。この時、一番右の円を黒にしてあとの2つはグレーにします。

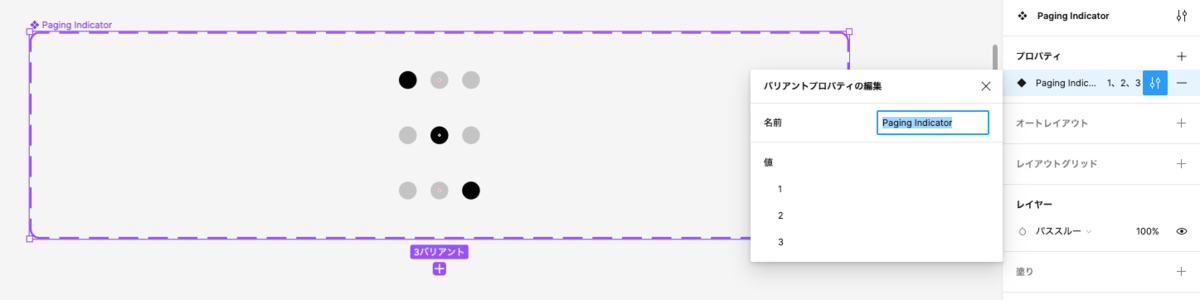
完成したページインジケーターをコピーして真ん中の円が黒、右側の円が黒verを作り、それぞれコンポーネント化します。

バリアントとして統合し、プロパティ名を「Paging Indicator」、各バリアントに「1」「2」「3」と名称変更すれば完成です。
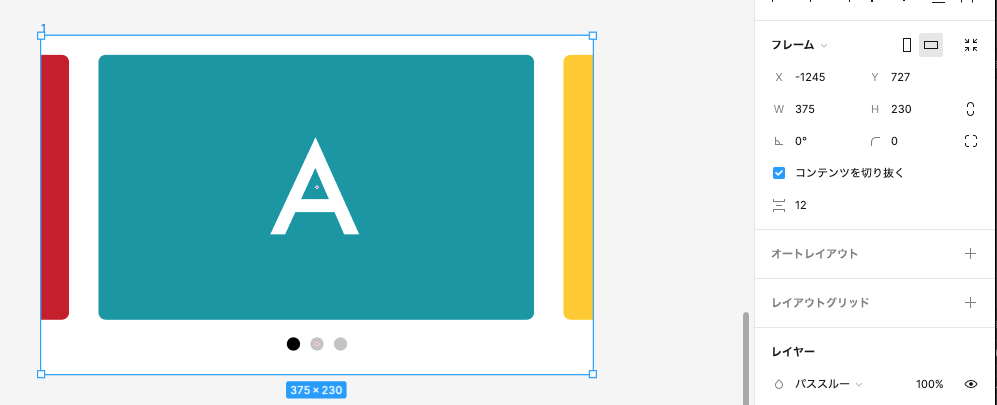
⑤作ったカルーセルをアニメーションで使うフレームに入れ込む

375px×230pxでフレームを作り、そこにカルーセル「1_Carousel」とページインジケーター「1」を入れます。
このフレームをコピーして、カルーセル「2_Carousel」ページインジケーター「2」、カルーセル「3_Carousel」ページインジケーター「3」に変更したフレームを作ります。
ここまでくればほぼ完成です。
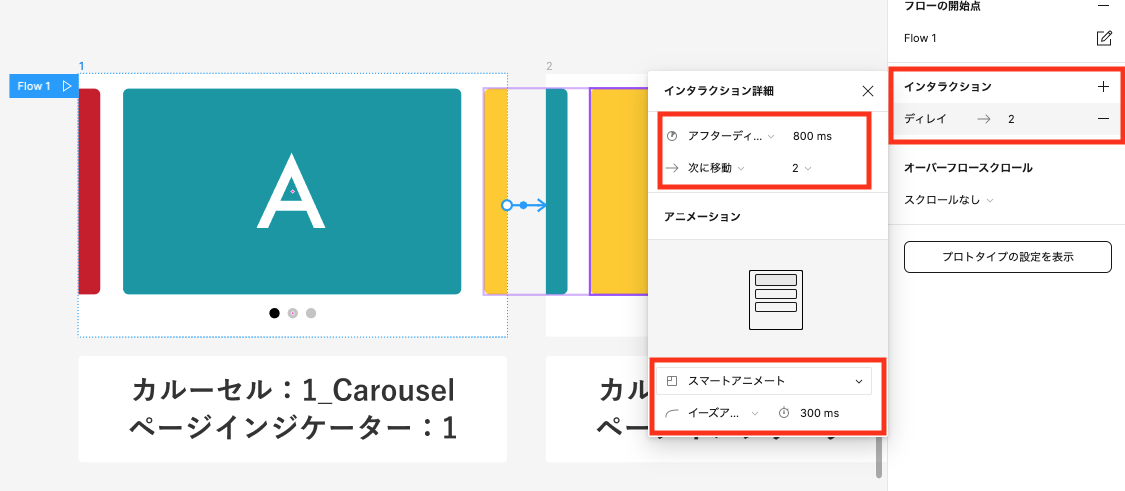
⑥アニメーションをつけて完成

「1」のフレームをクリックした状態で、インタラクションの設定を行います。赤枠の通りに設定してください。これと同じ設定を「2」「3」のフレームに行うとこのような状態になります。

アニメーションを再生する前に文字を削除して完成です。

最後に
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください!🙇
