はじめに
エキサイト株式会社の髙野です。
エキサイトホールディングス Advent Calendar 2022の16日目を担当します。
今回はFlutterで独自UIのダイアログの作成方法を書いていきます。
実装
今回自分が実装した方法としては SimpleDialog を使用しました。
SimpleDialog( contentPadding: const EdgeInsets.all(16), insetPadding: const EdgeInsets.symmetric(horizontal: 16), children: [ Text(), Image.asset(), TextButton(), ], ),
以上になります。
SimpleDialogを showDialog のbuilderにそのまま入れてしまうとダイアログのmargin, paddingがデフォルト値となってしまうので意図した形にすることができません。
SimpleDialog には contentPadding , insetPadding が存在するのでそれらを適切に設定することによりmargin, paddingを調整することができます。
まず contentPadding はchildrenに置いたWidgetたちに対してダイアログのpaddingを設定することができます。
デフォルト値は const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0) となっているので変更する必要がなければそのままにします。
次に insetPadding はダイアログのmarginを設定することができます。これを変更することによって画面端からの余白を指定することができます。
デフォルト値は EdgeInsets.symmetric(horizontal: 40.0, vertical: 24.0) となっているので変更する必要がなければそのままにします。
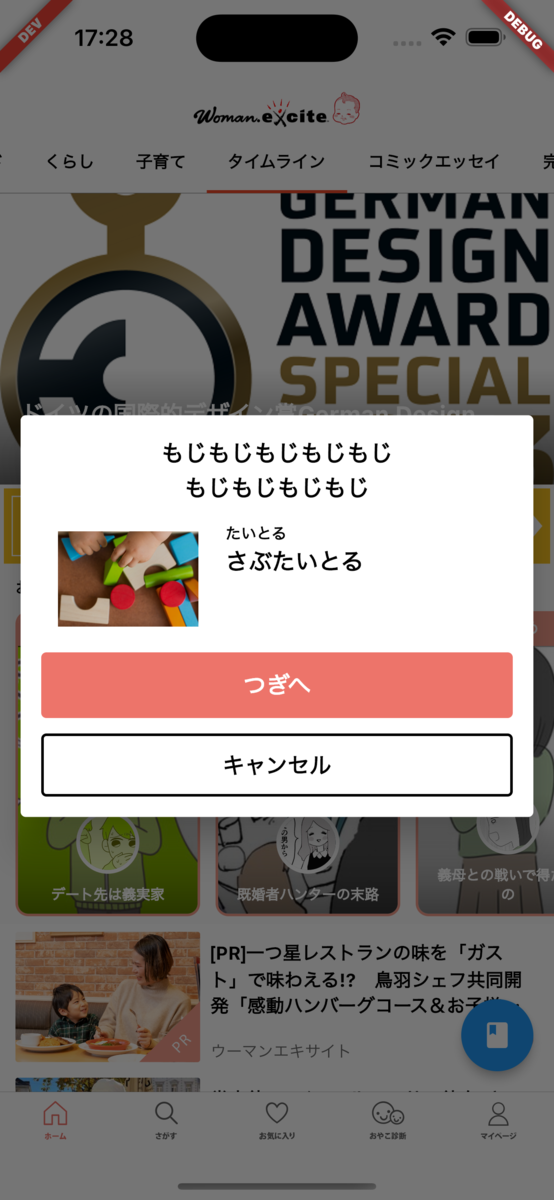
スクリーンショット
実際にUIを組んでみたスクリーンショットになります。

最後に
エキサイトではフロントエンジニア、バックエンドエンジニア、アプリエンジニアを随時募集しております。募集にはありませんが、長期インターンも歓迎していますので、興味があれば連絡いただければと思います。
カジュアル面談はこちらになります! meety.net
募集職種一覧はこちらになります!(カジュアルからもOK) www.wantedly.com
