
はじめに
こんにちは!エキサイトのデザイナーのSAZUKAです。 今年もあと2週間ちょっとで終わりだなんて信じられません… 今年は毎日のようにfigmaを使っていたなと思います。
なのでfigmaについて語ろうか迷ったのですが…今日はIllustratorの話を少しさせてください(唐突)。 Illustratorのツールでいちばん好きなツールがありまして。
\シェイプ形成ツール/
こいつこそIllustratorを使う意味を見出せるのではないかと私は思っています( ˘ω˘ )🤘
調べた限りでは今現在figmaにはこの機能はないと思われます。
重なっている図形はこう作られている
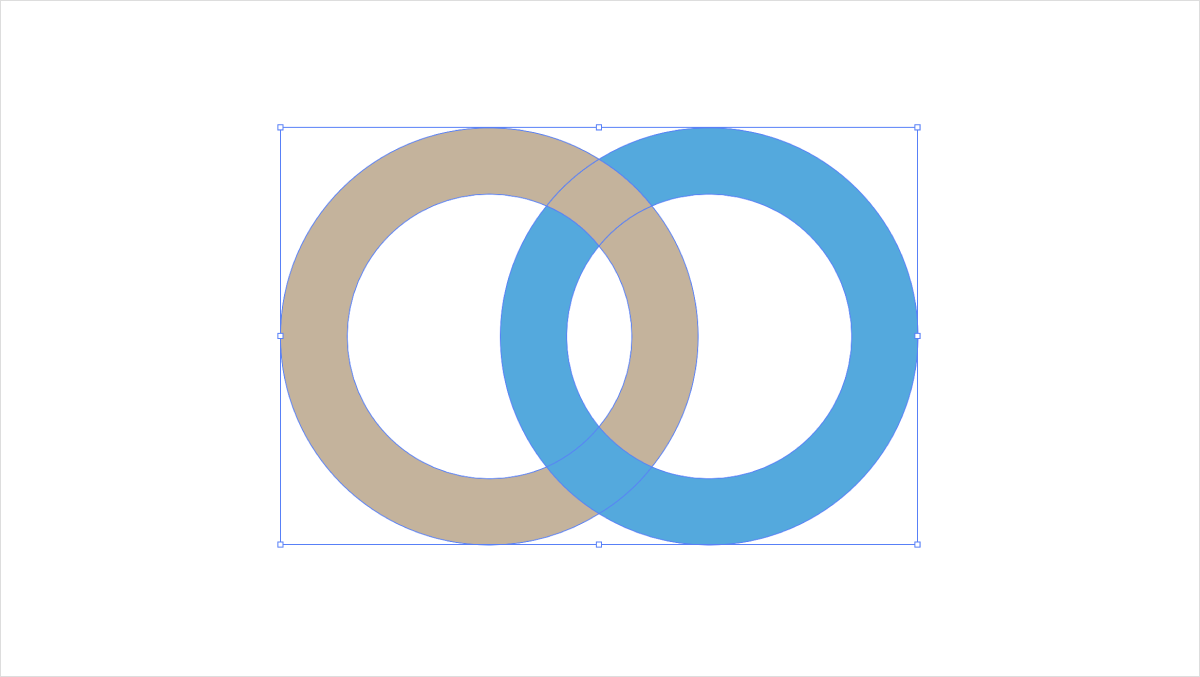
シェイプ形成ツールを使えば、よくある知恵の輪のような図形も一瞬でできます。

重なった中抜きした円を2つ用意します。

今回は茶色が上に重なるようにしたいので、茶色い円をクリックしスウォッチのカラーを茶色にしておきます。(後からでも変えられます)

二つの円を選択し、シェイプ形成ツールをクリック。

カーソルが触れたところが網掛け状になるので、上部の重なったところでプラスマークが表示されたらクリックします。

完成です!!

オリジナルのロゴを作るときにも活躍
オリジナルのロゴを作るときにも活躍します。 今回はexciteの”e”を使ってぽてっとしたロゴマークを作ってみます。(探せば似たようなフォントはすでにありますがw)
あらかじめ少し太めのフォントを用意し、アウトライン化します。
まずは”e”の先端を丸くしたいので、同じ幅の円を重ねます。
(細かい部分は割愛させていただきます…)

”e”と円を選択し、シェイプ形成ツールをクリック。
網掛け状になった部分は不要になるので消していきます。
altを押すとマイナスマークが出るのでクリック。

同様に左側のとんがりも削除するとこんな形になります。

あとはその繰り返しです。
内側の3箇所は逆に凹んだとんがりなので、今度は足してあげます。

拡大するとこんな感じ。
円と文字部分の隙間にカーソルを持っていくとプラスマークが出るので
クリックします。

円を削除するとこのようになりました。

水色の部分は黒に修正すれば完成です!

いかがでしたでしょうか?少し味のある”e”のロゴマークが出来上がりました。
シェイプ形成ツールは他にも出来ることがあるのですが、今回は実践的な内容でお届けしてみました。 Illustratorの自由度は本当に素晴らしいですね。想像力が無限に広がります。興味のある方は是非試してみてください٩( ᐛ )و
