
こんにちは! エキサイトでインターンをさせて頂いている戸嶋です!
大学ではメディア社会の分野を勉強しています。大学とは別でWebデザインのスクールに通い、デザインとプログラミングの勉強を行いました。そこでデザインに興味を持ち、実際のデザイナーの仕事についてもっと知りたいと思い参加を決めました。
今回は任せていただいた業務、お悩み相談の新規カテゴリ追加(デザインからコーディング、プレリリースまで)を通じて学んだことを共有いたします。
ワークフロー
デザイン
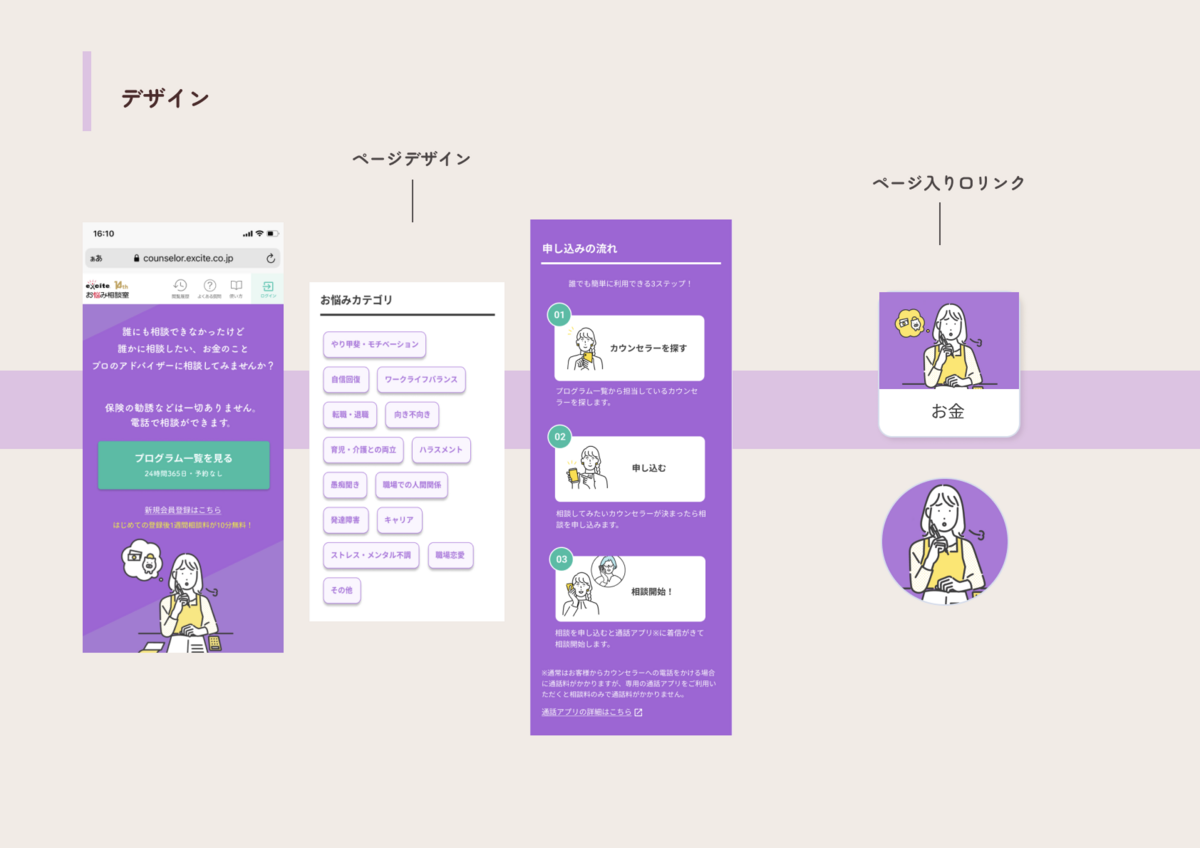
ページデザイン
広告バナー作成
コーディング
お金の相談ページの作成
入口リンクの設定
OGPの追加
プログラム一覧用の画像をリサイズして登録
お金の入口追加(SP/PC)
ステージ環境アップ
この中でも特に勉強になった広告バナー作成とコーディングについて共有させていただきます。
広告バナー作成
バナー制作では、今までのカテゴリのバナーにトンマナを合わせたものを作りました。 自分の作ったバナーを他のデザイナーの方に見てもらい、フィードバックを頂きながら修正を重ねて作成しました。
デザイン気付きのまとめ
英語や数字、「!」は日本語と比べて幅が狭くなりやすいので文字間隔を調節する。
このような細かいところまで意識してデザインをすることが大切だと学びました! メンターデザイナーさんの丁寧なアドバイスのおかげで、数を重ねていくうちに自然と細部まで意識してデザインすることができるようになりました。

イラストの色調節や編集はIllustratorで行うことが出来る。
今までイラストが自分のイメージと異なる際、使用を諦めていましたがIllustratorで細かい編集を行うことができることを学びました。 これからデザインの表現の幅が広がりそうです!
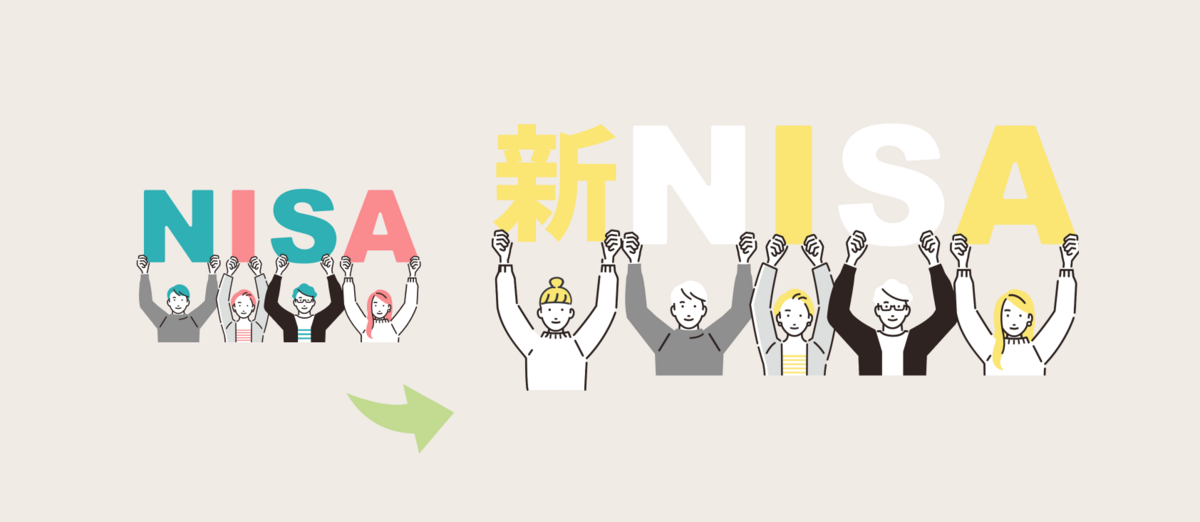
今回新たに追加されるお金カテゴリの基本色を紫に決定したため、イラストが映えるようIllustratorで色を黄色と白に変更しました。
また「新」の文字を付け足し、人物も新たに作成しました。人物を付け足す際、髪型を類似イラストから引っ張ってきたのですが、編集が大変でした!

文書のなかでどこが伝えたい部分なのかを考え、強弱をつけ表現する。
バナー広告はターゲットに「興味を持ってクリックしてもらう」「目を留めてもらう」この2つが大きな目的になると思います。
一番伝えたい情報は何か、要素に順番をつけ、優先順位が高いものはきちんと強調することが大切だと感じました。
今回のインターンでは、さまざまな強調の仕方を学ぶことができました!
【強調の仕方】
色を変える(目立たせたい文字は補色に近い色を使う)
文字の大きさを変える
「・」のあしらいを文字の上につける
イラストで何のバナーかイメージつきやすいようにする
デザインレビュー
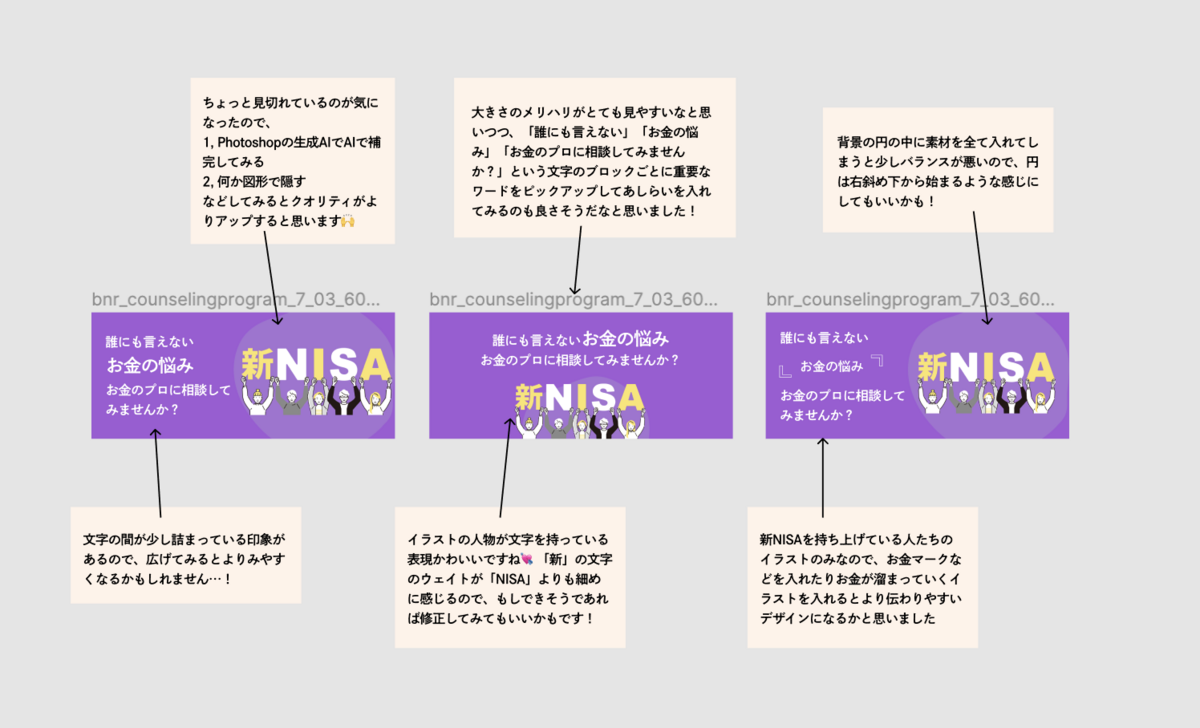
制作したバナーは、エキサイトのデザイナーに皆さんからフィードバックをいただきました。レビューをもらうことで自分だけでは気付かなかった文字の太さの違和感やあしらいの付け方がわかり、大変勉強になりました。

↓デザインレビューをもとに修正を行いバナーが完成しました。

コーディング
自分でデザインしたページをPHPstormを用いて実装しました。 自分でWebサイトのコードを書く経験はありましたが、企業のコードを触る機会は初めてで、とても勉強になりました。
また、コードレビューでは自分だけでは気付かなかったミスに気付く事もありました。 コードレビュー後に修正を行い、自分が作った新しいページ入り口がプレリリースで表示されたときは、とてもうれしかったです。
figmaデザイン

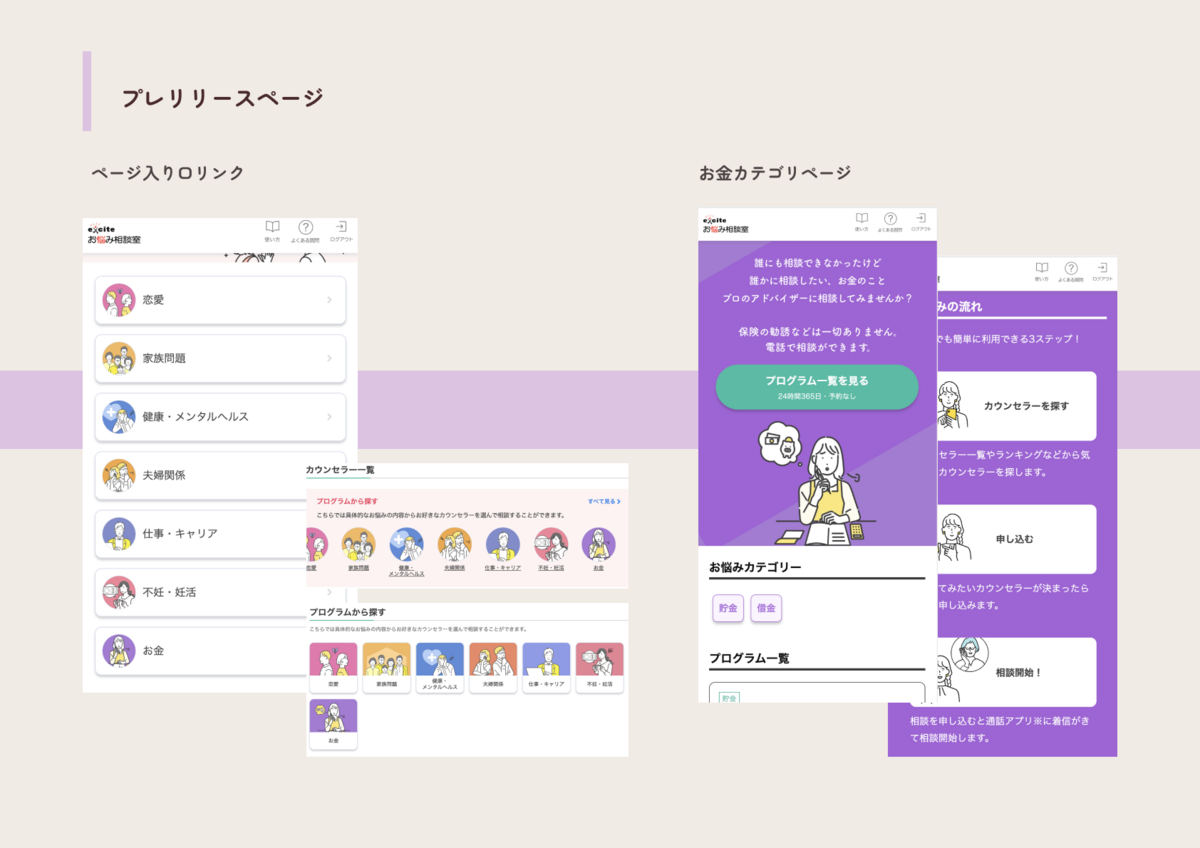
プレリリースページ(サイトのスクリーンショット画面を載せています)

学んだこと
半角、余計な余白はエラーになってしまうためpush前に細部まで確認
ファイルの場所を探しすときはサイトの検証から見る
Github pushの方法
git branch(自分が今なんのブランチにいるか確認) git checkout master(masterに居なかったら一旦masterに戻る) git branch xxxxxxxx(masterにいる状態で作業ブランチ作る) git checkout xxxxxxxx(xxxxxxxxの作業ブランチに移動) 〜作業〜 git status(変更を加えたファイル一覧を表示) git add .../..../..../(更新したいファイルを追加) git status(追加漏れがないかもう一度git status) git commit -m"[modify]更新内容"(コミットする) git push origin xxxxxxxx(作業ブランチをpush) 〜git hub開いて更新内容を登録〜
最後に
メンターのデザイナーの方にサポートしてもらいながら、自分がデザインしたページをプレリリースまで行うことができました。
実際に自分の制作したものがサイトに載っている様子を見てとても嬉しかったです。また、デザイナーの方々に成果物をレビューしていただき、修正を行うことで、自分のデザインの表現の幅をグッと増やすことができました。
約2ヶ月という短い間でしたが、たくさんのことを吸収し、成長することができました! 環境構築を手伝ってくださったエンジニアの方々、アドバイスをくださったデザイナーの方々、ありがとうございました!
