こんにちは。エキサイト株式会社 デザイナーの小野寺です。
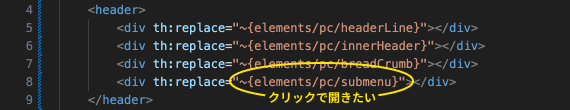
VScodeでThymeleafファイルの作業中、読み込んでいるファイルへの移動(いつもならcmd + クリック)がデフォルトで出来ず、詰みかけたところ見つけたプラグインで救われたので、今日はそのお話をシェアさせていただきます。
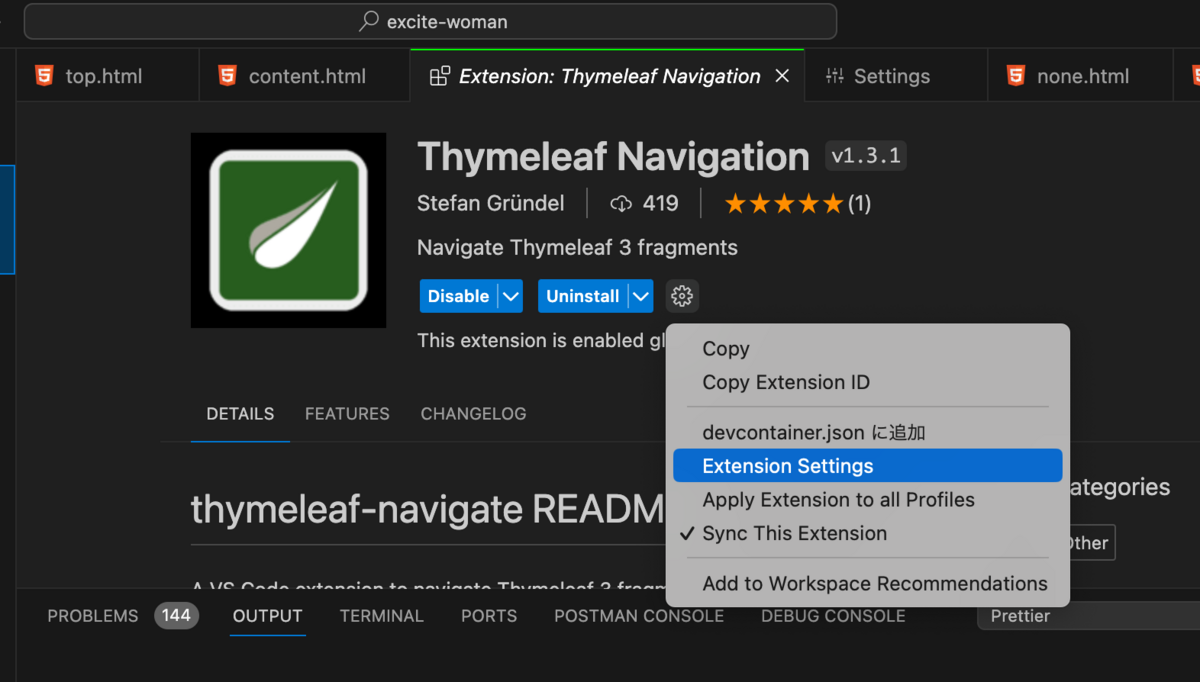
「Thymeleaf Navigation」というプラグインを使いました。
いきなり結論です。こちらを使います。
①プラグインをインストール
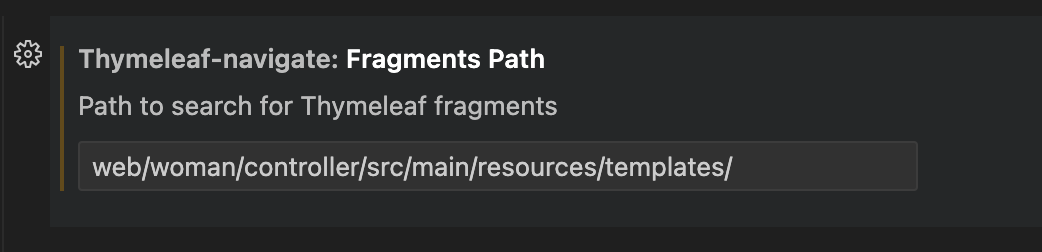
②「Thymeleaf Navigation」の設定画面を開いて

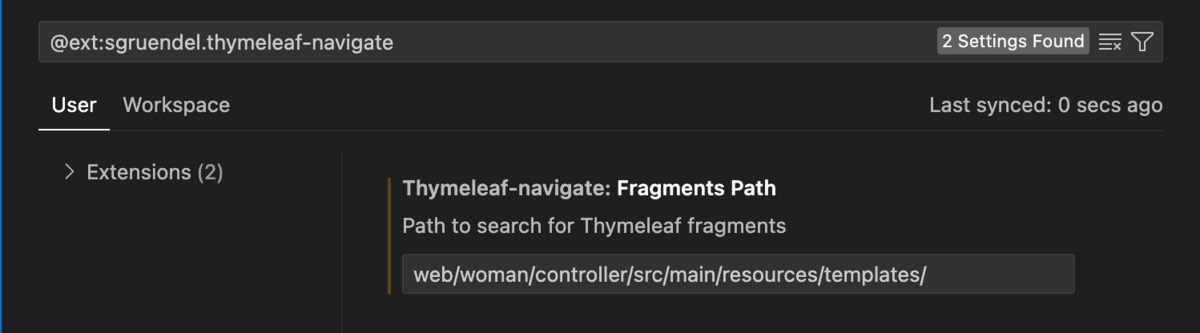
③パスを補完する設定を記述します。

今回エンジニアが作成したファイル内ではフルパスで読み込みファイルを指定していないので、補完するパスを設定に追加します。 (エンジニアはIntelliJ 、デザイナーはVScodeと違うツールを使用しているので、よろしくやってくれる度合いに差分がある状態からのスタートでした)
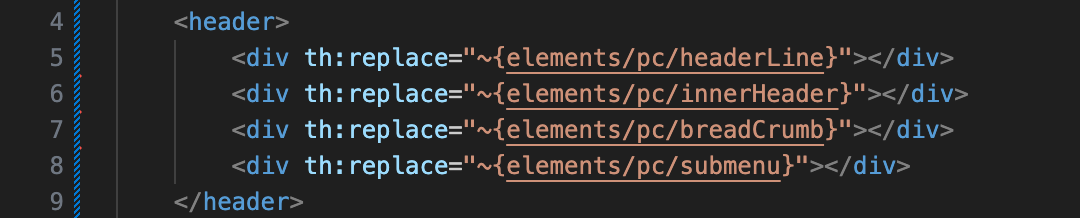
④ファイルのパスに下線がつき、クリック、もしくはcmd + クリックでファイルを開けるようになります。

フルパスになるように指定する
③に何を書けばいいの?となってる方は 「設定に書かれたパス」+「ファイル内で書かれているパス」でフルパスになるように設定すると良いと思います。
例) web/woman/controller/src/main/resources/templates/elements/pc/headerLine.html

開けない(パスが通らない)ファイルもあるんじゃないの?
上の例でいうところの「/templates/」下以外に置かれてるファイルは開けません。 が、デザイナーの作業範囲上、辿るのが困難なパスはそれ以外なさそうなので一旦よしとしました!