
こんにちは。 エキサイトで内定者アルバイトとしてデザイナーをしている齋藤です。
エキサイトホールディングス Advent Calendar 2023シリーズ2の12日目は、私齋藤が担当させていただきます。
今回はチェックボックスなどの強調表示色を指定できるCSSプロパティのaccent-colorの使用方法とその注意点についてご紹介したいと思います。
accent-colorとは
accent-colorはCSSプロパティの一種で、以下の要素の強調表示色を指定することができます。
input要素(Type:checkbox・radio・range)progress要素
以前はこれらの要素の色を指定したい場合、疑似要素を使用して無理やり表現していましたが、accent-colorの登場で一発で解決することができるようになりました。
対応ブラウザ
2023年12月18日時点の各ブラウザの対応状況は以下の通りです。
| ブラウザ | バージョン |
|---|---|
| Google Chrome | 93以降 |
| Microsoft Edge | 93以降 |
| Safari | 15.4以降 |
| Firefox | 92以降 |
| Opera | 79以降 |
| iOS版Safari | 15.4以降 |
| Android版Google Chrome | 93以降 |
| Android版Firefox | 92以降 |
| Android版Opera | 79以降 |
| Android WebView | 93以降 |
なお、対応状況は変化する可能性があります。使用前にCan I use...などで確認をしてください。
実際に使ってみる
例はそれぞれ、<input type="radio" /> <input type="checkbox" /> <input type="range" />です。
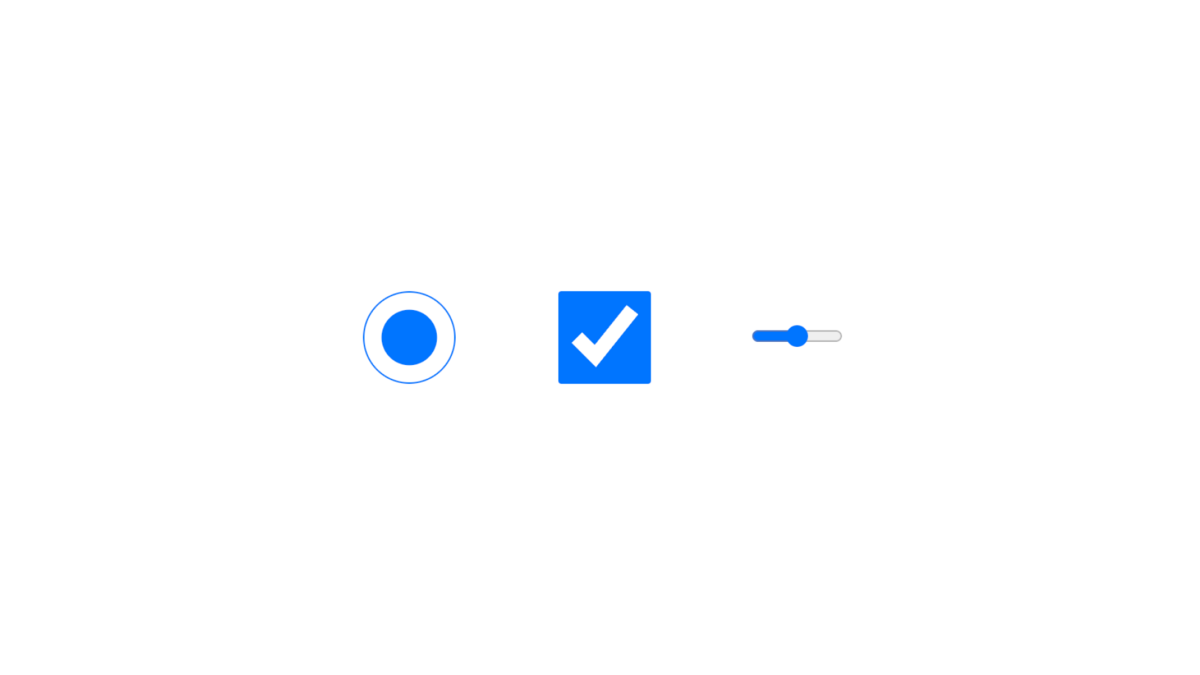
通常時
通常はユーザーエージェントが指定した色(Chromeなら青色)が当てられます。

この際、accent-colorは初期値のautoになっています。
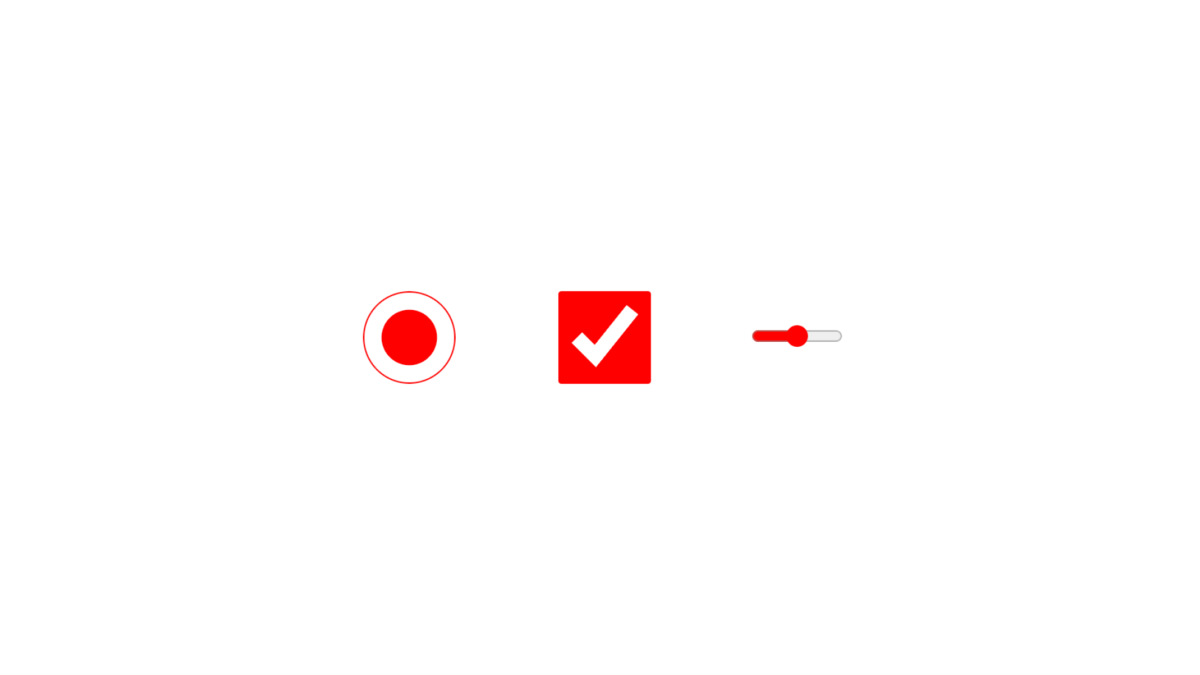
accent-color適用時
accent-colorにredを指定した場合、ユーザーエージェントが指定した色から任意の色に変更することができます。

input { accent-color: red; }
注意したい落とし穴
accent-colorは非常に便利なのですが、ひとつだけ注意したいことがあります。
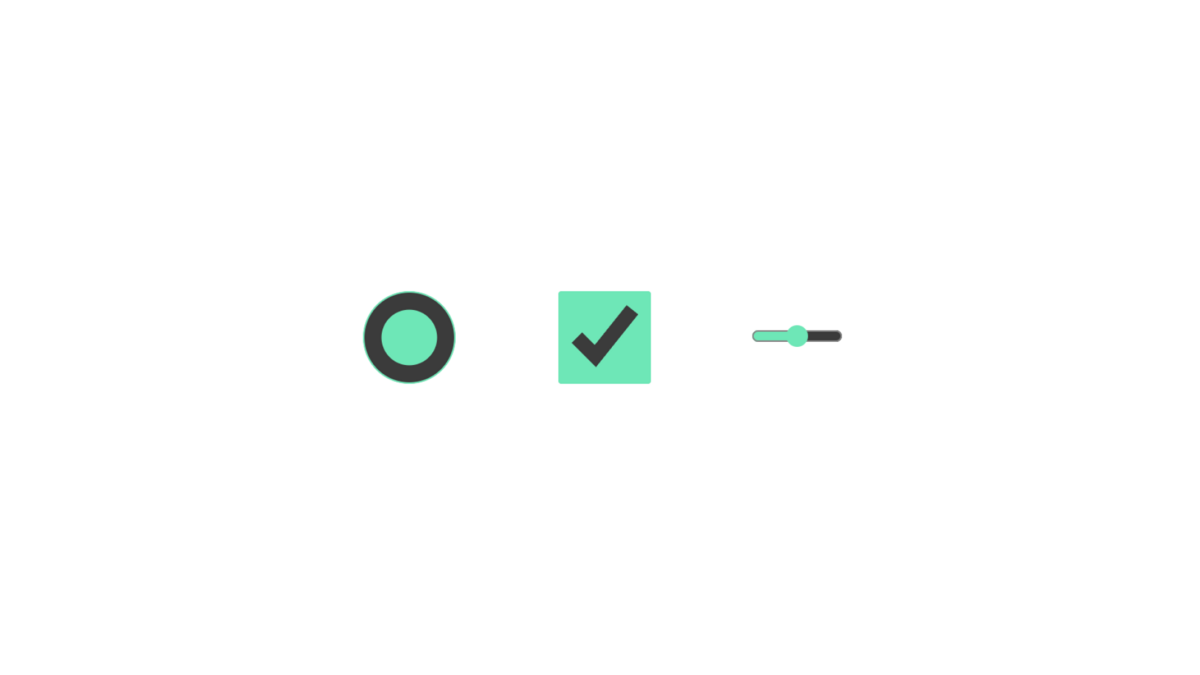
例えば、エメラルドグリーン(#6ee7b7)を指定したとします。すると、以下のようにブラウザでは描写されます。

あれ・・・?なにかがおかしい・・・
実は、accent-colorを指定して強調表示色を指定した場合、一定のコントラスト比を担保していない色ですと、ブラウザ側がaccent-colorを適用した要素にのみ自動的にダークモードにするため、指定する色のコントラスト比には十分注意する必要があります。
「一定のコントラスト比」の境界はブラウザのアルゴリズムによって異なるようですが、https://accent-color.glitch.me/で挙動を確認することができます。
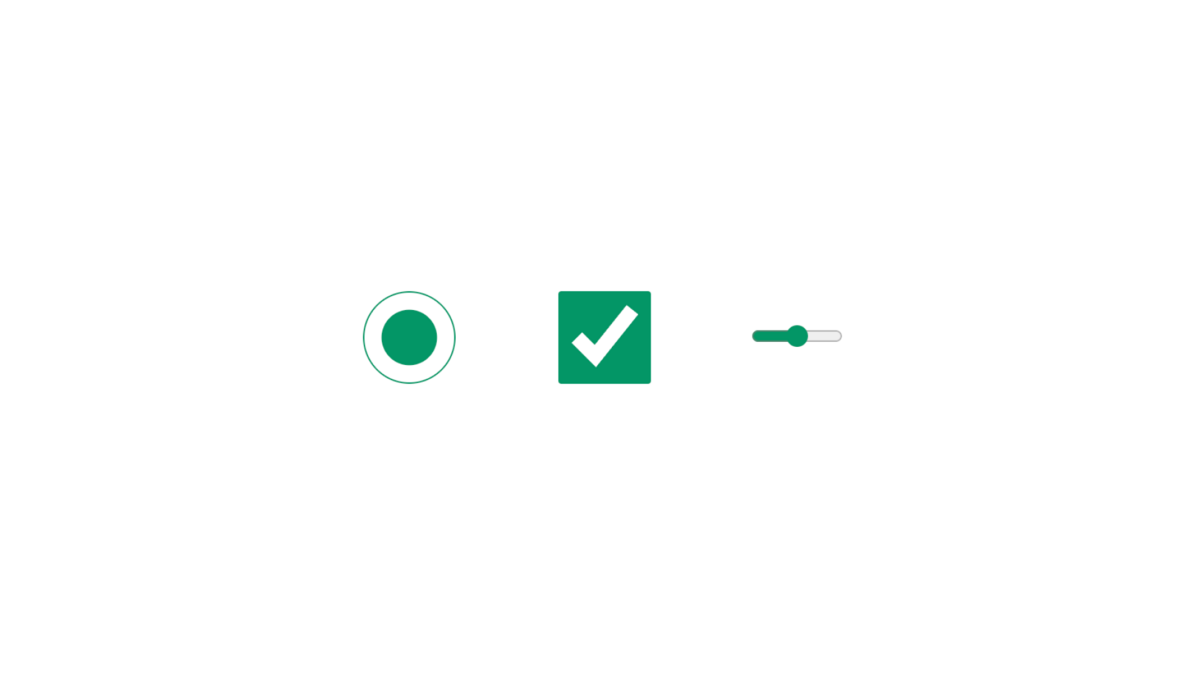
先程指定した#6ee7b7は白に対して1:1.5のコントラスト比でしたが、1:3.8の#059666にすると通常のライトモードに戻りました。

ブラウザによってラインが異なりますが、白に対して1:3以上の色を指定することをおすすめします。
※実験で使用したブラウザはGoogle Chrome(120.0.6099.109)です
さいごに
今回はaccent-colorを用いてチェックボックスの色を変える方法と、注意したい落とし穴についてご紹介しました。
エキサイトホールディングス Advent Calendar 2023では他にもエンジニアやデザイナーによる記事が多数投稿されています。ぜひチェックしてくださいね!
ご精読ありがとうございました。
