はじめに
ブロードバンド事業部の小川です。
Next.js × Tailwind CSS環境でカルーセルを導入する手段としてswiperを選択したのですが、 その際Swiper.jsに対してスタイルの当て方で迷うことがあったので解決方法をご紹介していきます。
基本的にTailwind CSSはインラインでスタイルを記述してくため、 コンポーネントでhtml要素が隠蔽されてしまうSwiperのようなライブラリのスタイリングとは少し相性が悪い気がしています。 今回はこれらのつらみを子要素に対してスタイル指定することで解決したので具体例とともに紹介していければと思います。
参考までにSwiper.jsには豊富なサンプルが用意されているので、 作りたいカルーセルに近いサンプルを元に改造していくのが実装の近道だと思います。
https://swiperjs.com/demosswiperjs.com
公式のデモを元にカルーセルを作り始める
まずはベースとなるreactのシンプルなカルーセルの実装です。 今回の環境はNext.jsなので画像にはImageコンポーネントを用いています。 また、細かいimportなどの記述やループなどのswiperのオプションで実現できる機能の紹介は省略しているのでご留意ください。
<Swiper loop={true} slidesPerView={3} spaceBetween={30} pagination={{ clickable: true, }} modules={[Pagination]} > <SwiperSlide> <Image src="image1.jpg" alt="image1" width={200} height={105} /> </SwiperSlide> <SwiperSlide> <Image src="image2.jpg" alt="image2" width={200} height={105} /> </SwiperSlide> <SwiperSlide> <Image src="image3.jpg" alt="image3" width={200} height={105} /> </SwiperSlide> </Swiper>
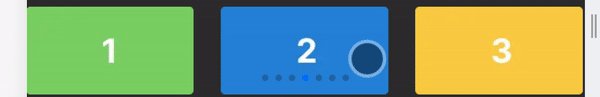
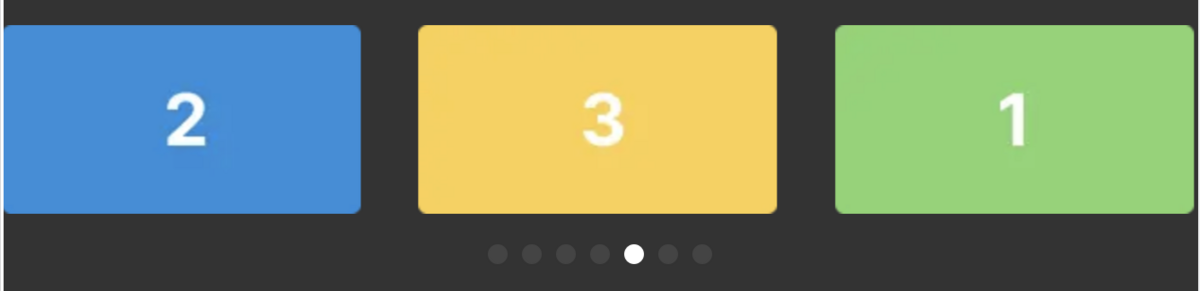
できたカルーセルが以下です。

子要素に対してスタイルをあててカスタマイズする
ここからが本題です。
Tailwind CSSでは[&_.要素名]:と記述すると子要素に対してスタイルの指定ができます。
ネストが深くても指定できるのでSwiperのclassNameにまとめて記述しても問題ありません。
例えば、paginationのインジケーターを下にずらしたい場合はSwiperのclassNameに以下のように記述します。
className=" [&_.swiper-pagination]:relative [&_.swiper-pagination]:top-1.5 "

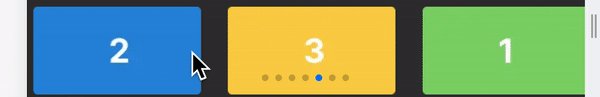
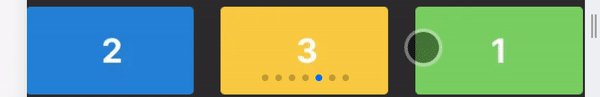
同様にページネーションのインジケーターの色を変更する場合、以下のように指定することで変更できます。 背景が暗いので選択されているインジケーターを明るくしてみます。 ついでにサイズが小さいので大きくしてみます。
className=" [&_.swiper-pagination]:relative [&_.swiper-pagination]:top-1.5 [&_.swiper-pagination-bullet-active]:!bg-white [&_.swiper-pagination-bullet]:h-[11px] [&_.swiper-pagination-bullet]:w-[11px] [&_.swiper-pagination-bullet]:bg-[#888] "

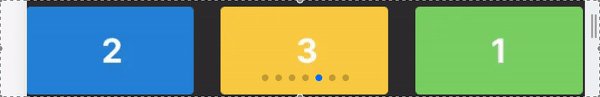
完成したカルーセル
念のため全体のソースコードを載せておきます。
<Swiper loop={true} slidesPerView={3} spaceBetween={30} pagination={{ clickable: true, }} modules={[Pagination]} className=" [&_.swiper-pagination]:relative [&_.swiper-pagination]:mt-5 [&_.swiper-pagination-bullet-active]:!bg-white [&_.swiper-pagination-bullet]:h-[11px] [&_.swiper-pagination-bullet]:w-[11px] [&_.swiper-pagination-bullet]:bg-[#888] " > <SwiperSlide> <Image src="image1.jpg" alt="image1" width={200} height={105} /> </SwiperSlide> <SwiperSlide> <Image src="image2.jpg" alt="image2" width={200} height={105} /> </SwiperSlide> <SwiperSlide> <Image src="image3.jpg" alt="image3" width={200} height={105} /> </SwiperSlide> </Swiper>
おわりに
Tailwind CSSでSwiper.jsのスタイルをカスタマイズして使いたい場合はこちらの方法を試していただければ幸いです。 もしもっといいやり方があるよ!ということがあればぜひコメントで教えていただけると嬉しいです。
