
こんにちは。 エキサイト株式会社の三浦です。
フロントエンドを構築するとき、皆さんはどんな構成にするでしょうか。
手段の一つとして、「Nginx + Next.js」のように、アプリケーション本体である「Next.js」と、そのアプリケーションとクライアント(例:ブラウザ)のプロキシをさせる「Nginx」を併用する、という方法を採用している方も多いのではないでしょうか。
本番環境でこの構成を取る以上、ローカル環境での開発時も同等の構成になっていることが望ましいですが、実はこの「Nginx + Next.js」という構成でローカル開発しようとすると、ブラウザのコンソールエラーが発生することがあります。
今回は、「Nginx + Next.js」の構成にしたときに、ブラウザのコンソールエラーを回避する方法を紹介します。
Next.jsでの開発方法
Next.jsは、JavaScriptやTypeScriptのフレームワークの一つで、フロントエンドのためのフレームワークとして人気なものの一つです。
開発方法も簡単で、公式ページに従ってインストール後、以下のコマンドを実行することでローカルで実際のページが確認できるようになります。
# npmを使用する場合
npm run dev
単に現在のコードを元にページが表示されるだけでなく、コード側を変更することで自動的に変更内容がページ側にも反映される(ホットリロードと言います)ため、ビルドし直しなどの手間がなく、スピーディな開発を行うことが出来ます。
ローカルでの「Nginx + Next.js」の構成の問題点と解決法
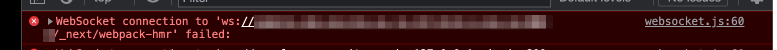
Nginxを併用して開発する場合は、Next.jsが発行するURLをNginx経由でアクセスするようにすればよい…と思いきや、単純にそうすると以下のようなエラーがブラウザのコンソールに出てしまうはずです。

それも、1件だけではなく、時間経過で増えていってしまいます。
一方で、ページ自体はエラー画面ではなくそのまま表示されるはずです。
これは一体何なのでしょうか。
実はこれは、ホットリロードのための仕組みが関係しています。
Next.jsはホットリロードを実現するため、ブラウザとアプリケーション間でWebSocket通信をしています。
直にNext.jsが発行するURLを使う場合は問題ありませんが、Nginxを経由するようにし、かつNginxがWebSocket通信を許容していない場合、上記のようなエラーが出てしまうのです。
このエラーを解消するためには、以下の設定を追加します。
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade";
この設定によりWebSocket通信がNginxでも許容されるようになるので、エラーが起きなくなります。
最後に
コンソールではエラーが起きるものの、ページとしては一見問題なく表示されるので、気持ち悪いものの解決が後回しになっている場合もあるのではないでしょうか。
理由さえわかってしまえば解決方法自体は非常に簡単なので、もしお困りの方がいたら試してみても良いかもしれません。
