はじめに
エキサイト株式会社 21卒 バックエンドエンジニアの山縣です。 普段は既存サービスのリビルド(PHP / BEAR.Sunday → Java / SpringBoot)を担当しています。
エキサイトホールディングス Advent Calendar 2021の3日目の記事です! qiita.com
現在エキサイトでは、月8回は出社する必要があり、その他の曜日は自宅から作業をしています。 本記事では、自分がリモートワークを快適に行うために購入してよかったものを紹介します。
LG 4Kモニター

このLGの4Kモニター(32UN500-W)を購入する前は、DellのWQHDモニター(P2720DC)を使っていました。 Dellのモニターでも十分に満足していましたが、不慮の事故によりディスプレイを壊してしまい、新しく購入することになりました。 下記条件を満たすモニターがないか調べていたところ、LGの4Kモニター(32UN500-W)がこれらを満たしていました。
- 4Kの解像度
- 枠が細い
- スピーカー内臓
- モニターアームが取り付けられる(VESA規格対応)
- 5万円以内
現状では大画面で作業することができてとても満足していますが、チームメンバーから「EIZOのモニターはいいぞ!」とおすすめされることも多く、今後買い換えるかもしれないです🤣
Anker PowerExpand 9-in-1

このドッキングステーションは「MacBookとモニターをケーブル1本で繋いで配線を整理したいな」と考えて、購入しました。 現在使用しているMacBookにはType-Cのポートしかないため、給電、ディスプレイ出力、Webカメラ接続などをハブで行うと配線がゴチャゴチャしてしまい、スッキリしていませんでした。PowerExpand 9-in-1を購入してからは、配線がスッキリしたことや、私用のMacBookと社用のMacBookを簡単に切り替えることができることなど、とても満足しています。
エルゴトロン LXデスクマウントアーム

このモニターアームは「モニターアームがカッコイイ!欲しい!」という単純な理由で購入しました💪 実際に使ってみると、モニターを最大まで低く配置することができたり、モニターの下にキーボードを置くことができたりしてよかったです。あとは見た目がカッコイイのが最高!
AfterShokz OpenMove

この骨伝導イヤホンは、AirPods Proを使ってミーティングをしていたときに、耳の中を傷つけてしまったため、耳をふさがないイヤホンが欲しいと考えて、購入しました。 「骨伝導イヤホンってしっかり音が聞こえるのかな...?」と懐疑的でしたが、ミーティングは問題なく行えています。 OpenMoveは外部の音をあまり拾わないことや、Type-Cで充電できることなど魅力がたくさんあります。 たまに、大きな音が流れてくると、イヤホンが震えるため、ゾワッ としてしまうのがつらいところ...😵 好きな音楽を流しながら集中して作業したい場合は、ヘッドホンに切り替えるとよさそうです。
オカムラ コンテッサセコンダ

このオフィスチェアを購入するまでは、IKEAの3000円ほどで購入した椅子を使っていました。 ほぼ毎日がリモートワークということもあり、「腰は大事にしたほうがよい」「よい椅子を買うと幸せになれる」といった記事を多く見たため、「そこまで言うなら買うぞ!」と思いオフィスチェアを購入しました。
長時間作業しても腰が痛くなることはなく、座り心地も最高なため、ずっと座って作業できます! ただ、座りっぱなしは身体によくなたいめ、定期的に立ったり身体を動かすように気をつけていきたいです。
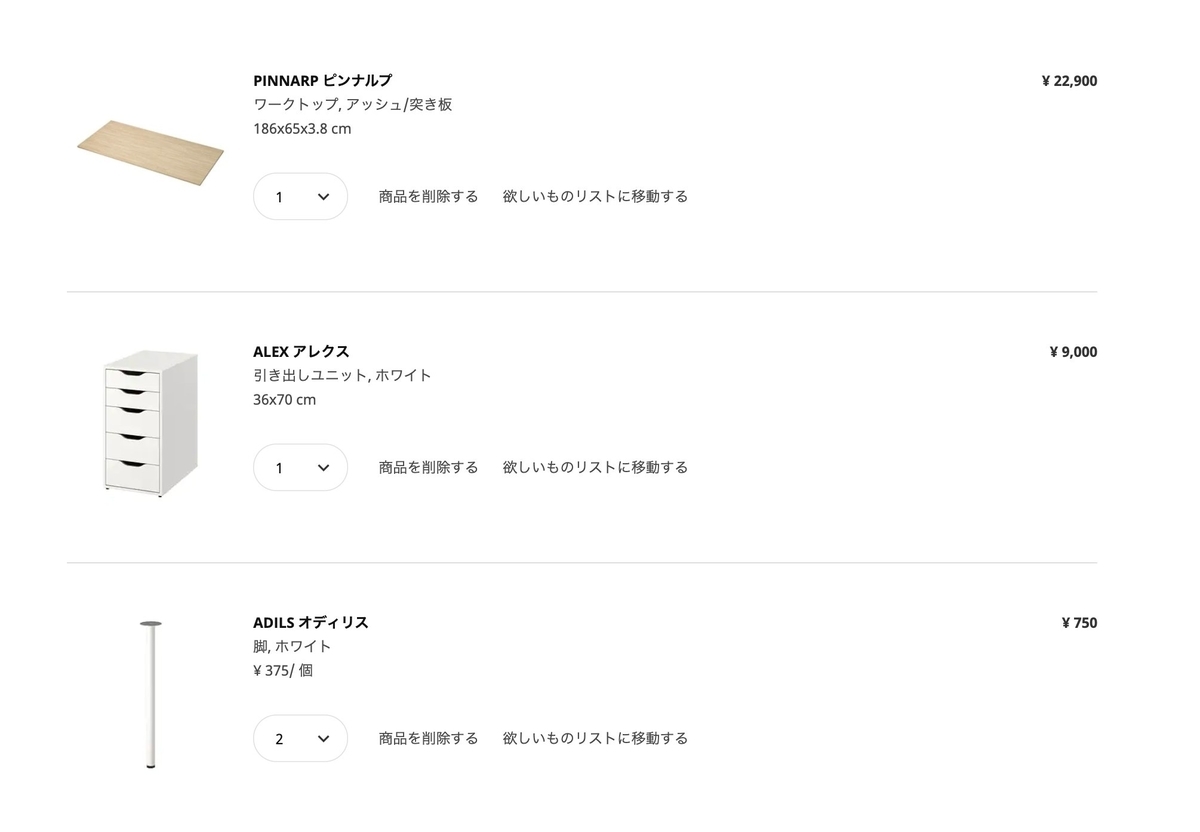
IKEA デスク

このデスクは天板と2本の脚と引き出しユニットを組み合わせて構築しています。 当初、昇降式デスクも視野に入れていましたが、「結局使うことないかな〜」と思い、それなら引き出しを置こうと思ってこの構成にしています。 横幅が186cmもあるため、一般的な横幅120cmほどのデスク比べてもかなり広いため、余裕をもって色々なものを置くことができたり、引き出しに収納できたりして満足しています。
おわりに
リモートワークを快適に行うために、色々なものを購入してきました。 購入金額の合計を出すのが怖いですね...💸 自宅では職場と違って色々とカスタマイズできるのが魅力的かなと思います。
ここまで読んでいただきありがとうございました!