 こんにちは!SaaS・DX事業部デザイナーの鍜治本です。
こんにちは!SaaS・DX事業部デザイナーの鍜治本です。
エキサイトHDアドベントカレンダー シリーズ1の20日目を担当させていただきます!
この記事では、Figmaのブランチ機能を活用して、UI管理をどのように効率化したかについて詳しくお話しします。
これまでほぼ一人でFigmaを運用されていた方や、これからチームメンバーが増える組織、そして「ブランチ機能って実際どうなの?」と気になっている方にぜひ見ていただきたいです…!
何かしらの運用方法を見つけるヒントになれば幸いです!
ブランチ機能導入前に抱えていた課題
昨年度までは事業部デザイナーに私しかおらず、UI制作においてもエンジニアと直接やりとりすれば運用はできる状態でした。
今年から優秀な後輩が配属され、複数人で同じプロダクトのUIを修正することが増えました。分担できるのでアウトプットのスピードは向上したものの、運用部分で下記のような課題が積み上がってしまうことに。
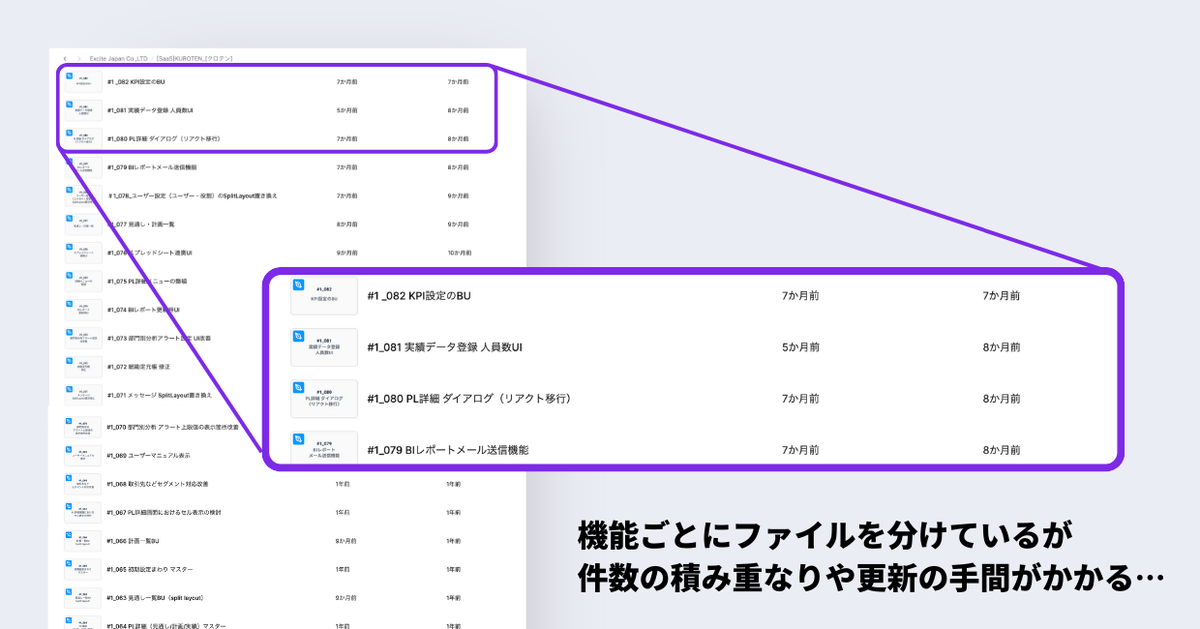
ドラフトファイル管理の煩雑さ
これまでは、機能ごとにドラフトファイルを作成し、Fix後にマスターファイルに反映していました。

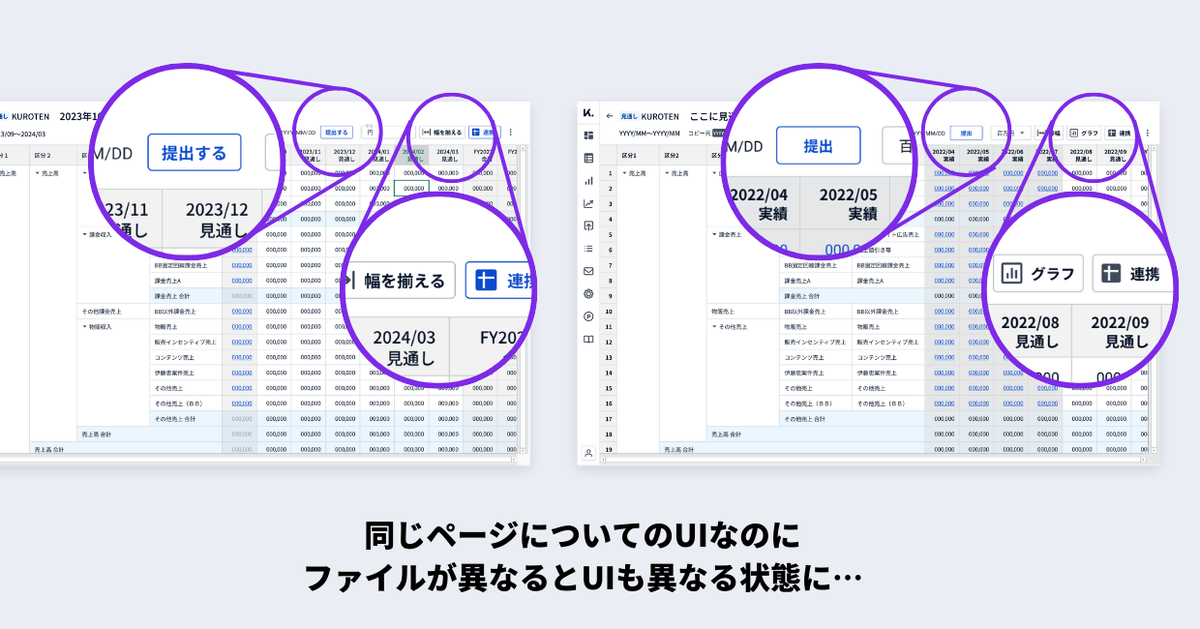
UIの一貫性の欠如

また、機能同士で新しいUIと古いUIが入り混じりやすく、開発効率にも悪影響を及ぼしていました。
ブランチ機能とは?
これらを改善すべく、取り入れたのがブランチ機能です。
ブランチ機能をざっくり説明すると、メインとなるファイルを枝分かれさせて、同時に複数ファイル上で更新できるようになる機能です。
機能リリースが3年も前なので見え方は異なりますが、公式の動画やQiita株式会社の綿貫さんの記事がとてもわかりやすいです。
ブランチ機能を導入するために実施したこと
ブランチ機能導入するにあたり、ただ機能を取り入れるだけではうまく運用できないことも判明。
これまでのファイル管理方法などもテコ入れして、「ファイル管理方法の変更」と「ブランチ管理の手順策定」の2つを実施しました。
ファイル管理方法の再構築
これまでUIの修正や更新があるたびに、課題ごとにナンバリングしたファイルを作成して、一通り合意形成できたら「マスターファイル」へ更新させる方法をとっていました。
この方法、作成している間は1ファイル内で完結するため便利な反面、過去の履歴を探したり最新状況を確認するのに不向きで、一人での管理も中々面倒に。

複数ページにわたる改修でも、ファイルごとにブランチを切ります。
一つの修正・作成の間に関与するファイルは増えてしまいますが、過去のファイルを掘り出したいときには便利なため許容しています。
またファイルの切り分け方として、プロダクトのナビゲーションを軸にした「マスターファイル」を作成しました。
ブランチ運用の導入
ファイルの管理方法を変更し、いざブランチの導入へ。
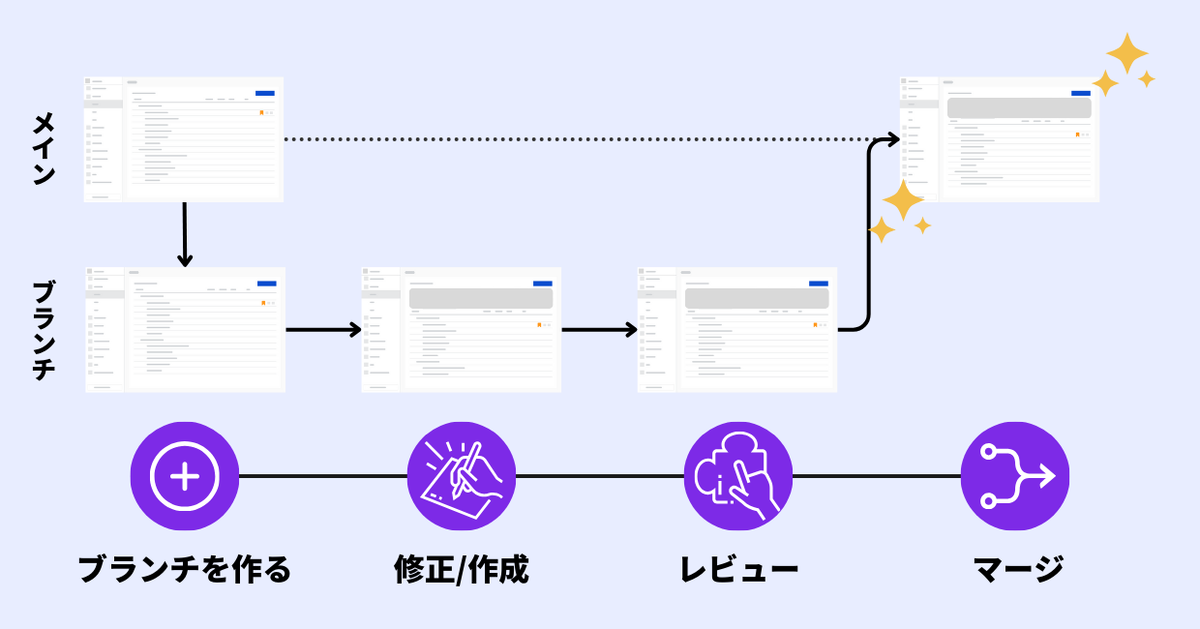
運用として下記の流れを取るルールを設けました。

- 変更が生じたUIのマスターファイルからブランチを作成
- 修正/作成作業の実施
- 作成後はレビューを投げて問題ないか確認
- 問題がなければマージ
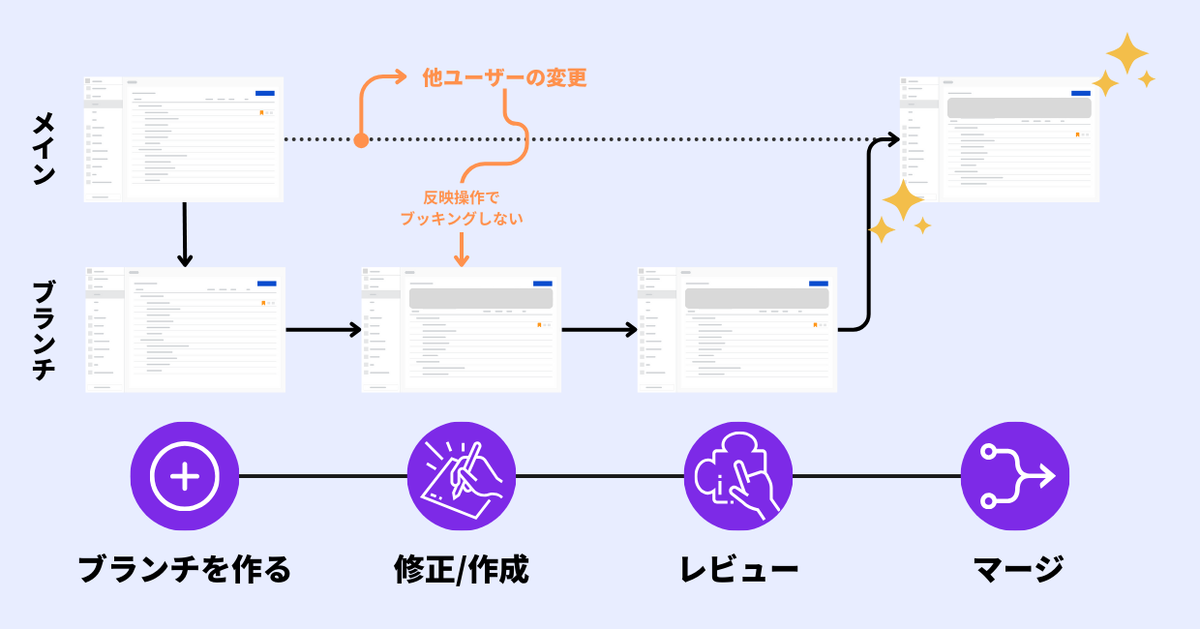
ブランチ機能を取り入れたことで、複数デザイナーが同時に編集する場合であっても、各自が独立して作業できる環境になっています。

ブランチ機能のメリットとデメリット
ブランチ機能導入にあたり、私が感じたメリット・デメリットはそれぞれこんな感じ。
メリット
- 複数デザイナーが同一ページを編集可能。
- マージ操作で反映漏れを防止。
- 属人化せず、UI変更が誰にでも把握可能。
デメリット
- すでにある仕組みに取り入れられるかの下調べが必要。
- チーム全員で運用の統一するため、ルール整備が必要。
デメリット面はそこまで大きなハードルではなかったので、今回のように実現に振り切れました。
また、フェーズによって使う/使わないの切り分けをしてもいいと思います。
こんなチームにおすすめ!
- デザイナー間の並行作業が増えている
- UI変更に伴うファイル管理が煩雑化している
- チーム全体で最新状態を共有できていない
自分たちは丁度このような課題を感じたために乗り換えた経緯があります。
もし同じような課題感があれば、ブランチ機能の導入を検討してみてもいいかもしれません。
最後に
ブランチ機能を取り入れたことで、チームのデザイン管理が大きく改善されました。
運用にはチームごとに使いやすい形があると思うので、今後も様子を見ながらより良い状態を維持していきたいです。
この記事が、皆さんのチーム運用を見直すきっかけになれば嬉しいです!
ご覧いただき、ありがとうございました🍣
