
こんにちは、エキサイト株式会社デザイナー2年目の山﨑です!
クリエイティブ就業型インターンBooost!!!の開催をきっかけに、インターンの方々におすすめフォントなどのTipsをFigma上に共有しておりました。
今回の記事ではインターンの方におすすめしていたフォントを6つ紹介していきたいと思います👏(前回のおすすめフォントはこちら)

和文フォント編

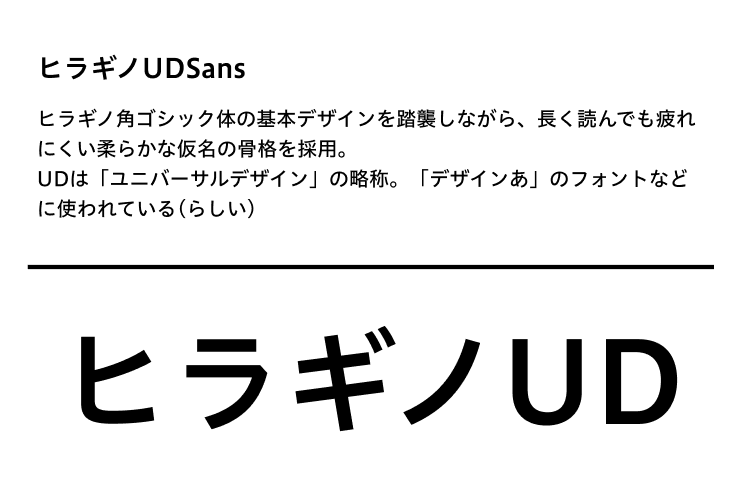
まずは「ヒラギノUD Sans」を紹介します!
ヒラギノ角ゴはAppleのMacOSやiOSに標準搭載されており、アプリでもよく使われている有名なフォントだと思います。
柔らかい印象にデザインされているので、プレゼン資料・文書などにとても使いやすいです。

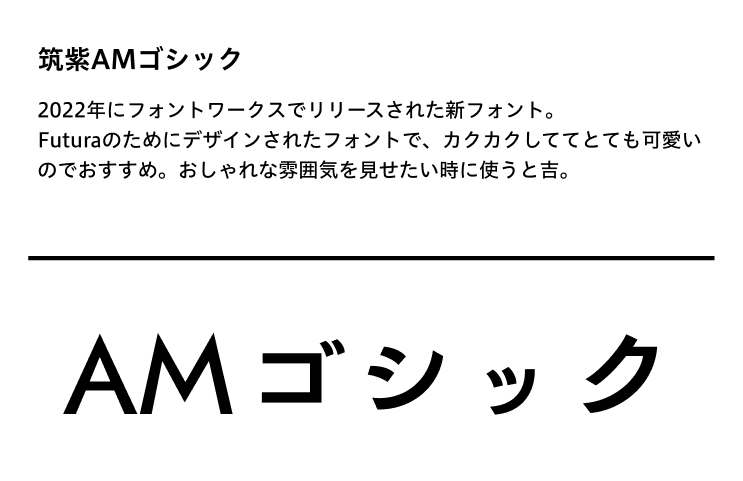
続いては今年フォントワークスからリリースされたばかりの「筑紫AMゴシック」。
ヒラギノUDのように長文で使うのは少し難しいのですが、Futuraとセットでかつタイトルなどに使うと効果的です。
Canvaはフォントワークスのフォントが数多く入っているので、いつか入ってくれるのを願っています🙌

和文フォント編最後は根強い人気を誇る「A1ゴシック」です。
2017年にリリースされてから、パッケージやポスターなど多くのシーンで利用されているオールマイティーな書体です。
欧文フォント編

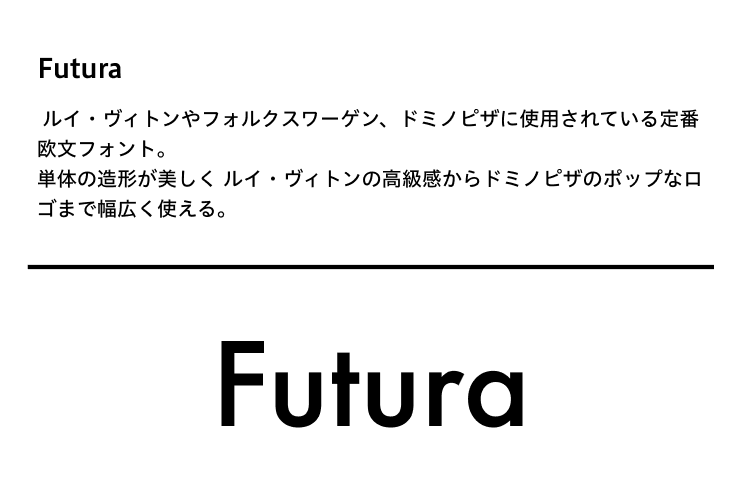
デザイナーはみんな大好き「Futura」です。
「01」など番号で割り振るところはよくFuturaを使います。これを使うだけで一気におしゃれな雰囲気になるので重宝しています👏

サンセリフ体でエレガントな雰囲気を出したいなら「Optima」がおすすめです。
Macユーザーはデフォルトで入っているので、ぜひ機会があれば使ってみてください。

欧文フォント編、最後は「DIN」です。
こちらもFuturaと同様使いやすく、英文タイトルでよく使用します。ウェイト(太さ)も多く種類があり、細長い印象なので省スペースでも手軽に使えてとても便利なフォントです。
最後に
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください!🙇
