
エキサイト株式会社デザイナーの鳥井です。 この記事はエキサイトホールディングス Advent Calendar 2023の8日目の記事です。
この記事では、Google アナリティクス 4(GA4)で収集するウェブサイト上でのクリックイベントの追跡とデバッグの方法を紹介します。
💡GA4では外部リンクのクリックイベントは「click」としてデフォルトで追跡されます。しかし内部リンクのクリックイベントのトラッキングはデフォルトでは設定されていません。内部リンクのクリックをトラッキングする場合はカスタムイベントを設定してある状態とします。今回確認&デバッグするのは外部リンクの「click」または独自に作成したカスタムイベント名です。UAのgtagで収集していたクリックイベントタグがある場合は[管理]→[データ表示]→[カスタム定義]でイベントを追加します。
1. GA4のリアルタイムレポート
GA4にログインして[レポート]→[リアルタイム]→[イベント数]→[click]またはカスタム定義で登録されたパラメーター名を確認します。サイト内で過去 30 分間に発生したイベントを確認できます。
2. GA4のイベントレポート
GA4にログインして[レポート]→ライフサイクル[エンゲージメント]→[イベント]から確認します。イベントパラメーターを探す時は🔍検索では検索できないので表のイベント名の+から探します。 前日までのデータなのでリアルタイムには確認できません。
💡クリックイベントがクリックしているにもかかわらず表示できない時は[管理]→[データの収集と修正]→[データフィルタ]から内部トラフィックなどの除外を行なっていないか確認します。
3. GA4 DebugView
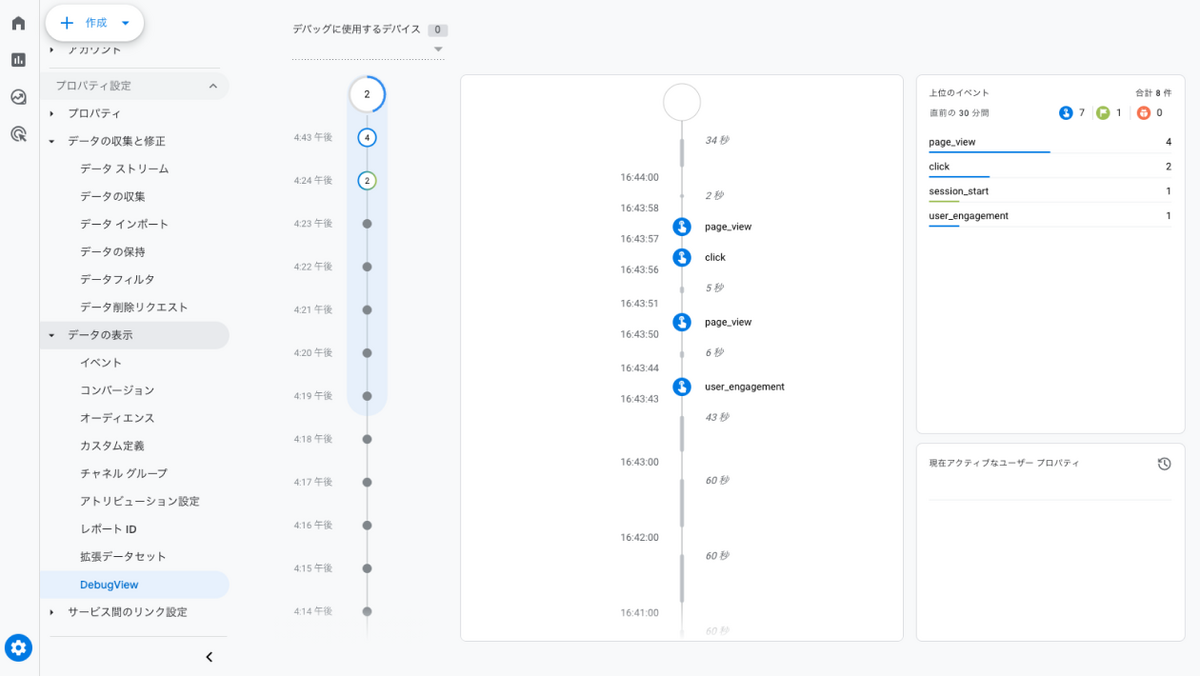
GA4にログインして[管理]→[データの表示]→[DebugView]から開発用デバイスでイベントの取得状況をリアルタイムに確認できます。
手順
- tagassistant.google.comにアクセスし確認したいドメインを追加
- サイトを開きクリックイベントの確認の場合はリンクをクリック
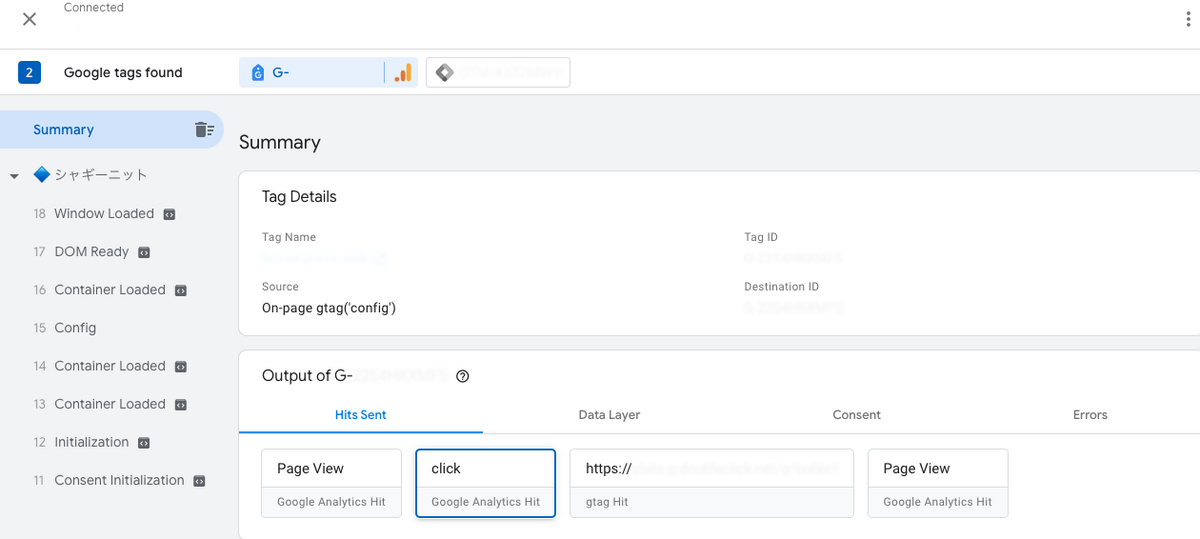
- DebugViewで30分以内にリアルタイムのイベントを確認する。Tag Assistantのページでもどのようなイベントがどんな値を送っているか確認できます。Google Tag Managerのプレビューモードと同様です。


Chrome拡張機能(Google Analytics Debugger)
Google Analytics Debuggerをインストールするとサイトを開いた状態で拡張機能をクリックするだけでDebugViewをスタートできます。 chromewebstore.google.com
アプリのイベントを開発デバイスで確認する場合
4. Chromeのデベロッパーツール
Chromeでサイトを開きデベロッパーツール→[Network]を開きます。検索ボックスに「collect」と入れ検索し該当の測定IDの[ペイロード]を開くと送信しているデータを確認できます。
5. GA4でクリックイベントを日別に集計
GA4にログインして[探索]からレポートを作成します。 行に日付を配置し列にイベント名、値にイベント数を入れます。他にも必要な情報があれば追加します。
まとめ
GA4では自動収集のイベント以外は過去に遡って取れないのでレポート等に必要なイベントが取得できているかどうか事前の確認が重要です。以上、GA4のイベントの確認や閲覧方法を紹介しました。
