
はじめに
こんにちは。新卒1年目の岡崎です。
今回はテーブル定義をする時に、使うと便利かもしれないMermaidの紹介をしていきます。
Mermaidとは
Mermaidは、図を動的に作成・変更するJavaScriptベースの図形作成およびグラフ作成ツールです。もっと詳しく知りたい人はここを見てください。
Mermaidを使うと、ER図を簡単に書くこともできます。
使い方
今回は例として、4つ紹介します。
VSCode
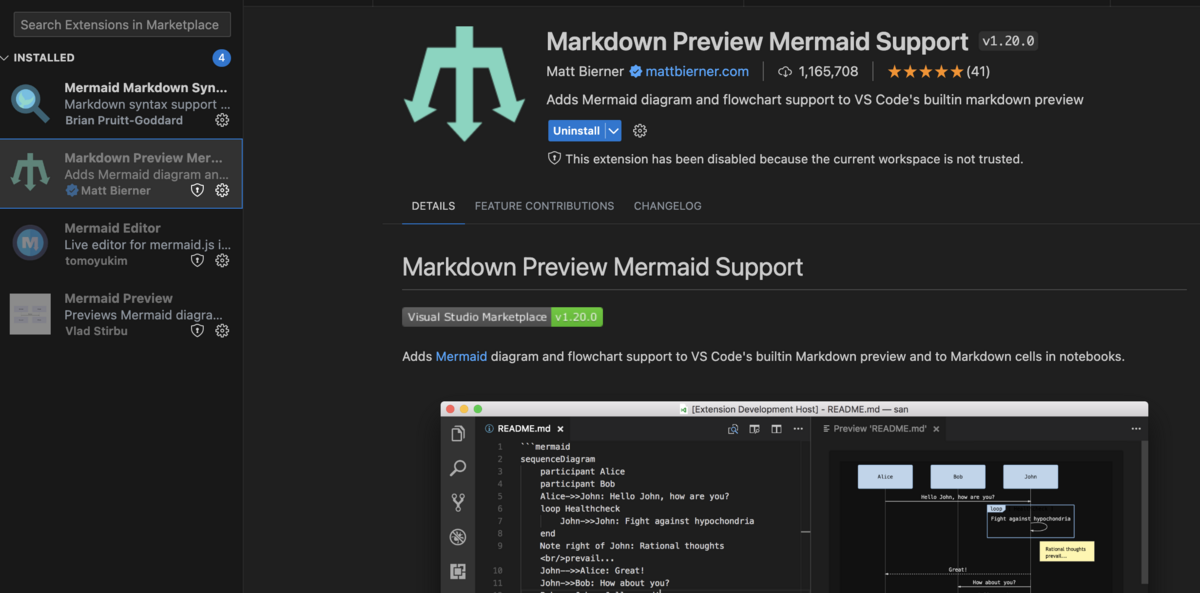
VSCodeでは、拡張機能が存在しています。これをインストールしてください。

IntelliJ IDEA
IntelliJ IDEAでも、VSCodeと同様に拡張機能が存在します。これをインストールしてください。

Notion
NotionでもMermaidが使えます。Notionでコードブロックを作ると、その中でMermaidが選択できます。

GitHub
GitHubでも、以下のようにコードブロックを作ると使うことができます。

Mermaidの記法
実際の記法の紹介をして行きます。
テーブル定義
Mermaidの記法を使って、ユーザーテーブルを作ると以下のようになります。
erDiagram
user {
bigint user_id PK "ユーザーID"
VARCHAR(255) name "ユーザー名"
}
動的に生成された図は、以下です。

リレーション定義
Mermaidの記法を使って、カーディナリティを表現すると以下のようになります。
| 左の記述 | 右の記述 | 意味 |
|---|---|---|
|o |
o| |
0 or 1 |
|| |
|| |
1 |
}o |
o{ |
0以上 |
}| |
|{ |
1以上 |
実際にリレーションを表現すると、以下のようになります。
erDiagram
A ||--o| B : "1対0or1"
A ||--|| C : "1対1"
A ||--o{ D : "1対0以上"
A ||--|{ E : "1対1以上"
動的に生成された図は、以下です。

これらの表現を組み合わせてER図を表現します。
Mermaidでは上部にリレーション、下部にテーブル定義を定義することが多いです。例として、userとarticleのテーブルを定義してみました。この時、ユーザーは1つ以上の記事を持ちます。
erDiagram
user ||--o{ article : "1対0以上"
user {
bigint user_id PK "ユーザーID"
VARCHAR(255) name "ユーザー名"
}
article {
bigint article_id PK "記事ID"
VARCHAR(255) title "記事タイトル"
text text "記事本文"
bigint user_id "ユーザーID"
}
動的に生成された図は、以下です。

最後に
Mermaidを使ってER図を書くことは、先輩から新卒研修で教えてもらいした。
ER図を書くときにとても便利なので、今でも好んで使っています。みなさんもぜひ使ってみてください。
