
こんにちは!2年目デザイナーのSaaS事業部のかじもとです!
2022年5月11日に開催されたfigma初のオフラインイベント「Config Watch Party」に同期デザイナーの山﨑さんと参加したので、そのレポートをお届けします😉
中編では、日本から登壇した4名のスピーカーのセッションについてさっくりご紹介します。
会場の雰囲気やグッズについては前編記事をご覧ください〜!
- ①インハウスデザイナーが非デザイナーとスムーズに仕事をする秘訣
- ②プラグインによるFigmaのハックとワークフローの拡張
- ③開発者に愛されるFigmaのデザインの作り方
- ④複数ブランドのための一つのデザインシステム
- セッションを聞いてみての感想
- 終わりに
①インハウスデザイナーが非デザイナーとスムーズに仕事をする秘訣
Watch Party最初のスピーカーは、楽天グループ株式会社でUXデザイナーをされている木原 朝美さんによるセッション。
スライドもFigmaのコミュニティにアップされていたのでぜひご覧ください!
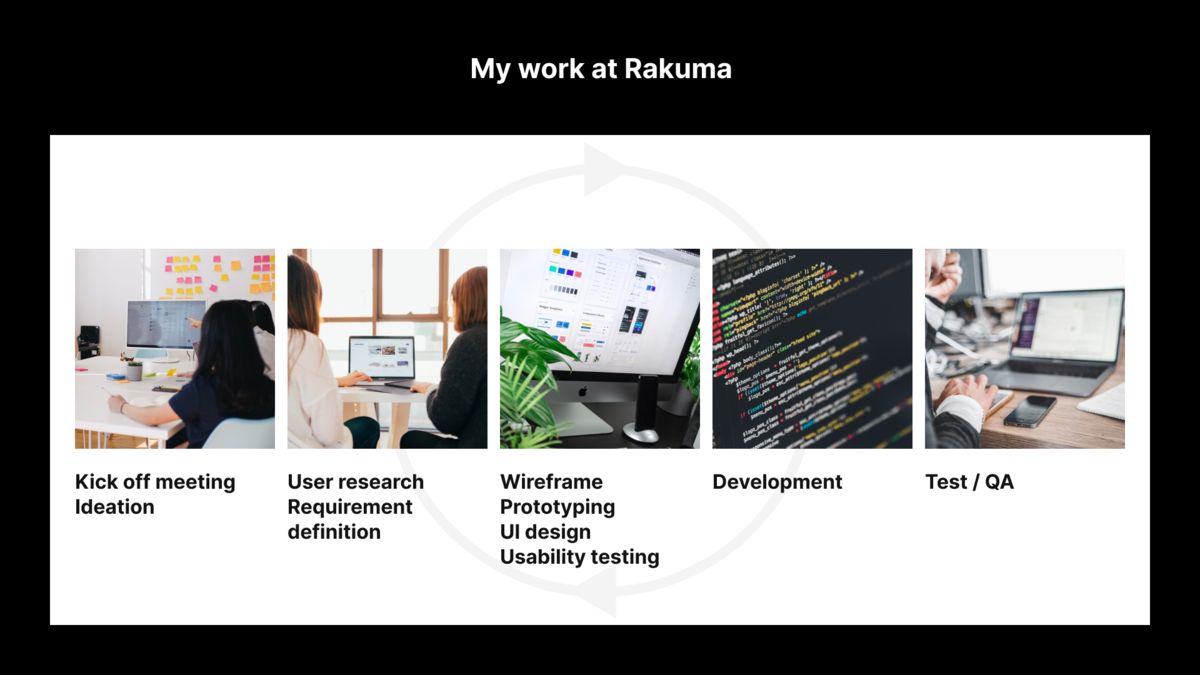
楽天フリマアプリのラクマを担当されているインハウスデザイナーでもあり、普段はプロジェクトのキックオフからリリース前のテストまで担当なさるそうです。

このワークフローの中で非デザイナーとのコミュニケーションがあり、これまでであれば、各フローに関わる人が個別のフォーマットでファイルを作成しているため、個別にコミュニケーションを取らざるを得ませんでした。
しかし、複数人でFigmaを運用したことで、早い段階でのファイル共有やフィードバックが可能になり、爆速コミュニケーションを取れるようになり驚いた、と体験談を語っていました🙌
さらにVariant機能を使うことで、Figma上にノンデザイナー向けのデザインツールを作成したことや、Figma実用ならではのおすすめ機能なども紹介いただき、弊社デザインでも取り入れたくなるTipsが多く素敵でした✨
②プラグインによるFigmaのハックとワークフローの拡張
2人目スピーカーの谷 拓樹さんはUbie株式会社でデザインエンジニアをしており、欲しいと思ったプラグインを自ら作ってしまうほどのFigma愛😳
今回のセッションでもプラグインについて丁寧に話していただきました〜!
www.figma.com
私自身も業務でプラグインを使いますが、全く知らなかったものやおすすめのプラグインも多数ご紹介いただきました🥳
個人的に「ためになった〜!」と思ったTipsはコードの読み方。FigmaのPagesやアートボード・Frameそれぞれにもきちんと名前がつけられており、それをうまく使いこなせばハックした状態「ツールとして使うだけじゃないFigma」にもできちゃうんですね…🤭 この辺はエンジニアならでは…な視点ですね💃
この辺はエンジニアならでは…な視点ですね💃
Figmaのスライドにdemoの動画や、コードのサンプルなどのリンクがあるので、気になった方はぜひ見てみてください…!
(弊社エンジニアもぜひみて欲しい🥺そして教えていただきたい🥺🥺)
③開発者に愛されるFigmaのデザインの作り方
実装という視点でセッションいただいたのは、株式会社カケハシでフロントエンドとデザインを担当されている関 憲也さん。
普段はUIを作りそのままフロントまでされるとのことで、開発者目線で「デザインの意図を汲み取りやすく」「メンテナブルなデザイン」のススメを語っていただきました。
こちらもCommunityにスライドが共有されていたのでぜひご覧ください✨(日本語版も作っていただいているようです…神!)
デザイナーとエンジニアの間で「意図」をうまく伝えられないと、思ってもいなかったものにつながってしまいます。私自身もFigma上でUIを作ってエンジニアに渡す工程を経験しましたが、意図が伝わらなかったり不備が多く困らせてしまった経験があります…
そういった意図の伝え漏れ・伝言ミスを防ぐためにも、意図を伝えるためのTipsをご紹介いただきました👏

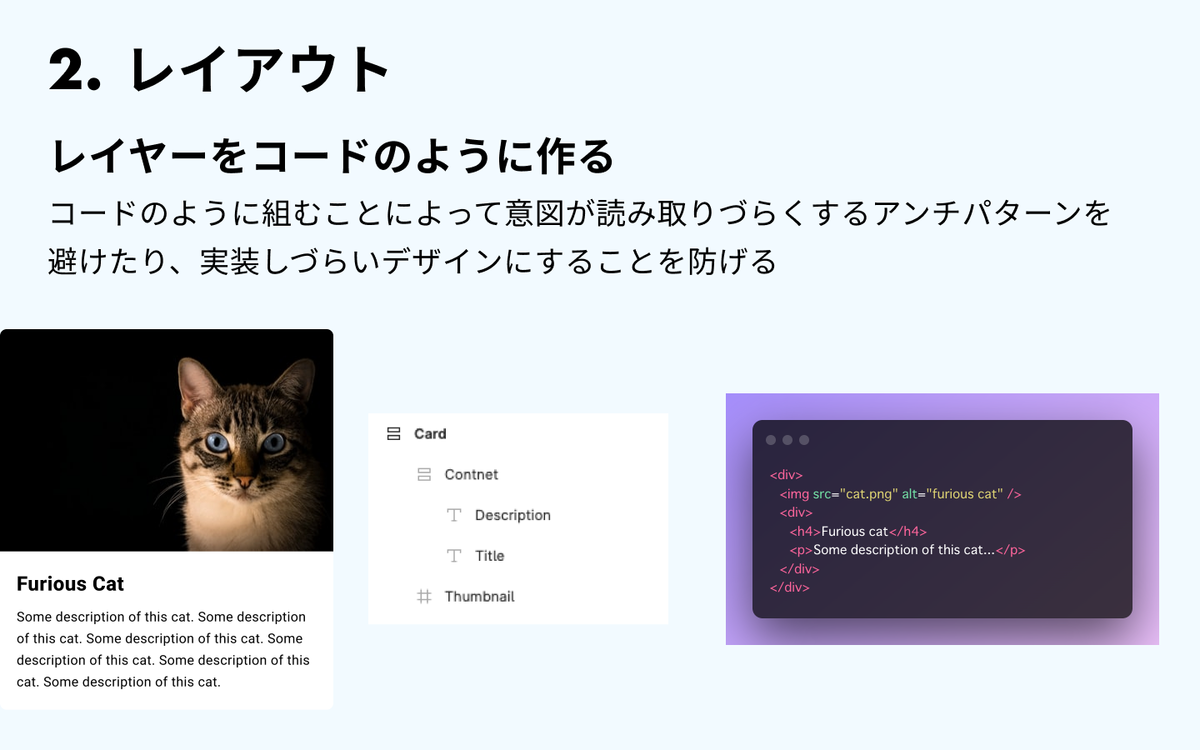
特に印象に残ったのは、「デザインとコードを同期させる」こと。そもそもFigmaはコードの概念と似た部分が多く、作り方に気をつければコードのようなレイヤーを組めてしまうのです…!さらに、コードの概念に沿った作りにすることで、デザイナーの考えていた意図をエンジニアが分かる共通の言語に変換できるので、ミスを減らせるようになります。
また、エンジニア界隈では有名(?)な、負の遺産を清算する「負債デー」も教えていただきました。これは事業部でも取り入れたい所存…😭
④複数ブランドのための一つのデザインシステム
Watch Party最後のスピーカーは、GMOペパボ株式会社でシニアデザイナーの福嶋 瞭さん。SUZURIやminneといった複数のブランドを、共通のデザインシステムで管理しており、そのメリット・デメリットや、具体的な設計手法についてセッションくださいました!🎉
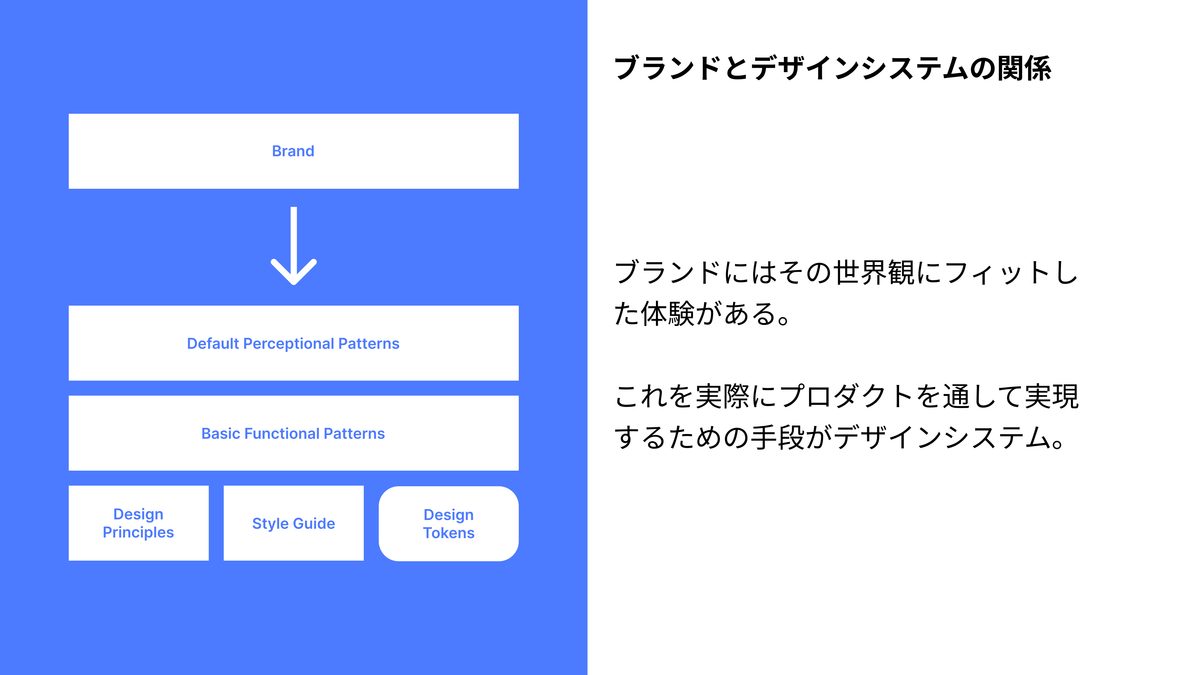
ペパボさんでは、ブランドの世界観を表現する手法としてデザインシステムを活用しており、デザインシステムのトークンを差し替えることで各ブランドを表現しつつ、共通のデザインシステムを成り立たせているそうです。

「複数ブランド」と聞き、エキサイトも複数事業・複数サービスを抱えているため、共感の頷きが止まりません…😭
かなりシステマティックなので下準備が必要ですが、こんな解決方法もあるのか…!と勉強になりました。
また、共通基盤のデザインシステムを作る上で重要なこととして「意味を先に決めること」を挙げていました。見た目としては同じボタンを、色違いでYes/Noの2種類を作った場合、色の種類が少ないブランドでコードにすると同じ意味となってしまいます。それを回避するためにも、きちんと意味を定義しておくのがコツになるそうです。

セッションを聞いてみての感想
ここまで読んでみた方はお気づきかもしれませんが、スピーカーのうち3名は技術にまつわるお話をしていました…!デザインを組み立てたりコミュニケーションを深めるツールでありながら、開発者に渡すためのバトンにもなるFigma。強すぎる…👏👏
アップデートによりさらに進化していて、これからもプロジェクトの中で大活躍してくれそうですね!私自身もコードなど分からずでしたが、これを機にちょっとづつ勉強してみようと思います👩💻
終わりに
初のオフラインイベントで大ボリュームだったので、少し長くなってしまいました💦
後編では、ここで書ききれなかったWatch Partyの内容をお伝えします🥰
最後に、エキサイトではデザイナー、フロントエンジニア、バックエンドエンジニア、アプリエンジニアを絶賛募集しております!
興味があればぜひぜひ連絡ください〜〜!🙇
